一个能带进度条的图片框架,同时有身份标识动能,简单易用
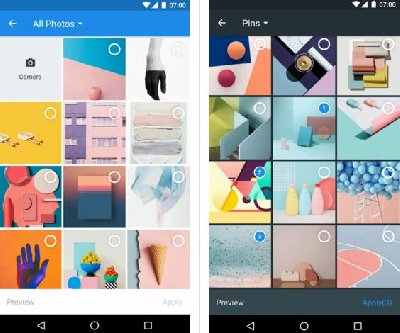
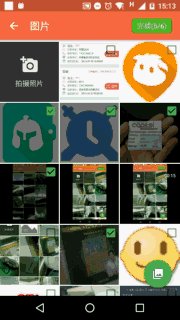
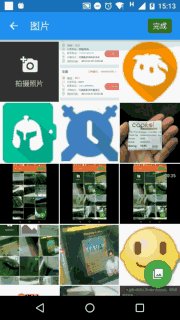
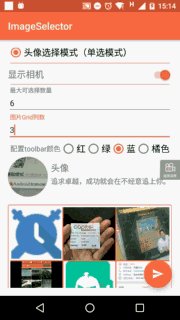
| Zhihu Style | Dracula Style | Preview |
|---|---|---|
 |
 |
 |
Download
Gradle:
repositories {
jcenter()
}
dependencies {
compile 'com.zhihu.android:matisse:0.4.3'
}
ProGuard
如果您使用Glide作为图像引擎,则可能需要以下规则:
-keep public class * implements com.bumptech.glide.module.GlideModule
-keep public enum com.bumptech.glide.load.resource.bitmap.ImageHeaderParser$** {
**[] $VALUES;
public *;
}
# for DexGuard only
-keepresourcexmlelements manifest/application/meta-data@value=GlideModule
-dontwarn com.squareup.okhttp.**
How do I use Matisse?
Permission
The library requires two permissions:
-
android.permission.READ_EXTERNAL_STORAGE -
android.permission.WRITE_EXTERNAL_STORAGE
So if you are targeting Android 6.0+, you need to handle runtime permission request before next step.
Simple usage snippet
Start MatisseActivity from current Activity or Fragment:
Matisse.from(MainActivity.this)
.choose(MimeType.allOf())
.countable(true)
.maxSelectable(9)
.addFilter(new GifSizeFilter(320, 320, 5 * Filter.K * Filter.K))
.gridExpectedSize(getResources().getDimensionPixelSize(R.dimen.grid_expected_size))
.restrictOrientation(ActivityInfo.SCREEN_ORIENTATION_UNSPECIFIED)
.thumbnailScale(0.85f)
.imageEngine(new GlideEngine())
.forResult(REQUEST_CODE_CHOOSE);
Themes
There are two built-in themes you can use to start MatisseActivity:
-
R.style.Matisse_Zhihu(light mode) -
R.style.Matisse_Dracula(dark mode)
And Also you can define your own theme as you wish.
Receive Result
In onActivityResult() callback of the starting Activity or Fragment:
List<Uri> mSelected;
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == REQUEST_CODE_CHOOSE && resultCode == RESULT_OK) {
mSelected = Matisse.obtainResult(data);
Log.d("Matisse", "mSelected: " + mSelected);
}
}
 体验非常好的Android图片手势控件PinchImageView
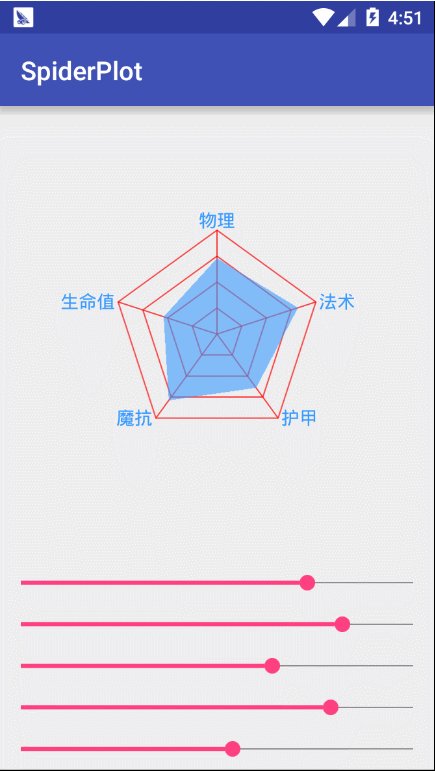
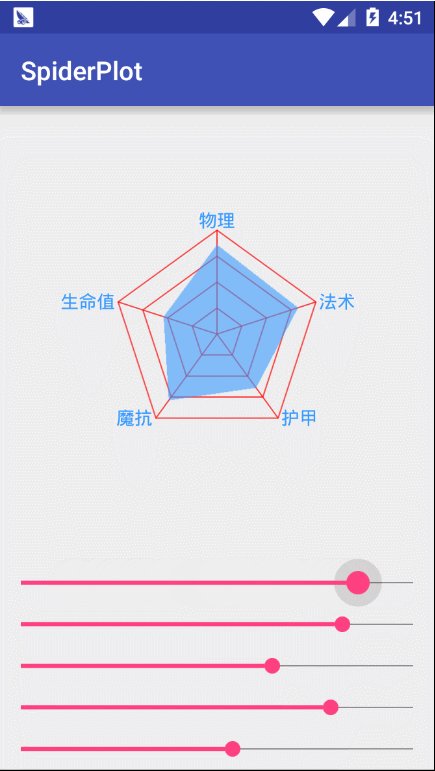
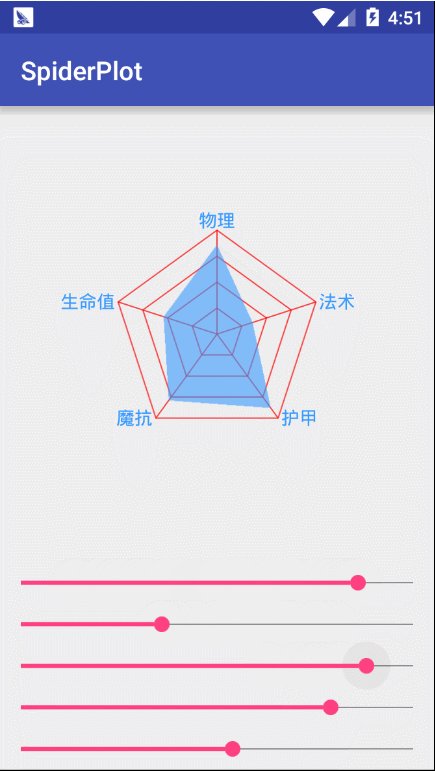
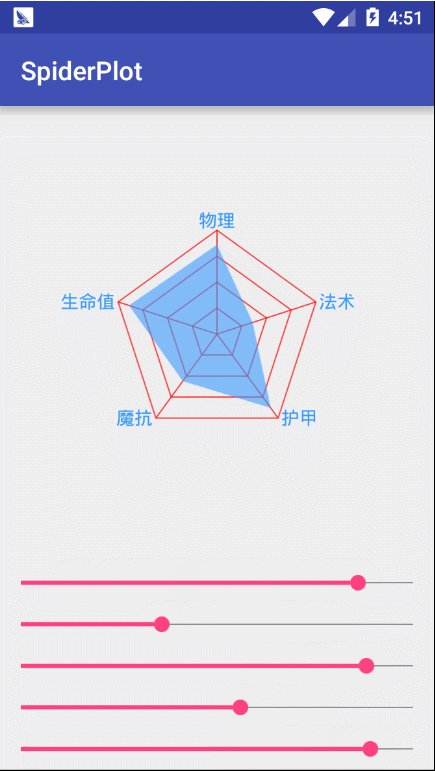
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
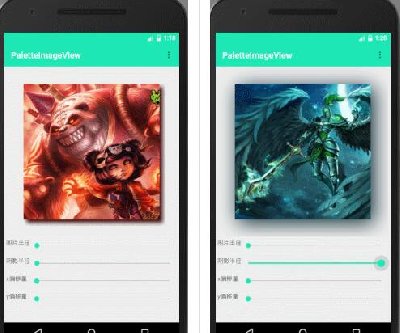
Android的轮播图BannerView源码 懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。
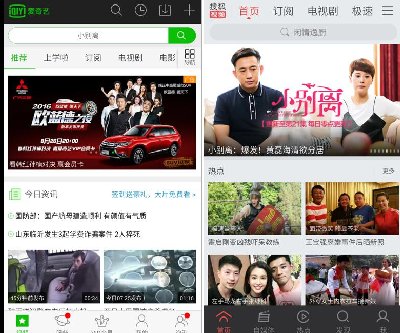
懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
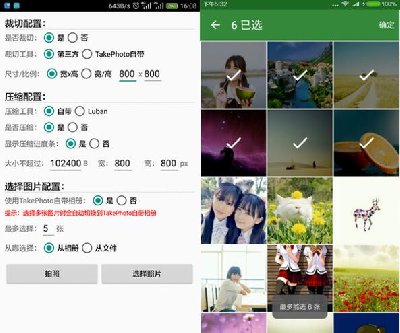
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android双指控制图片展开,以及放大缩小,做的超棒
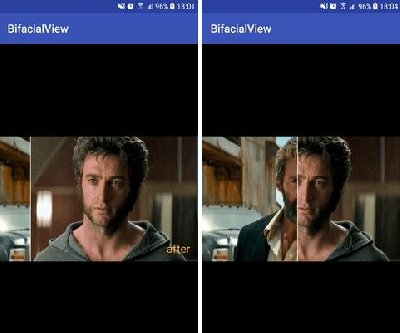
Android双指控制图片展开,以及放大缩小,做的超棒 Android图像处理后左右对比
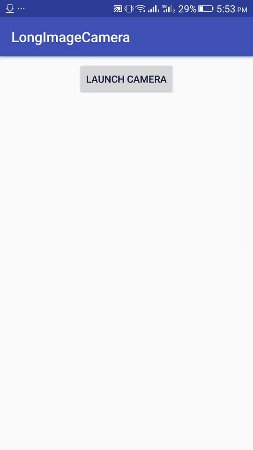
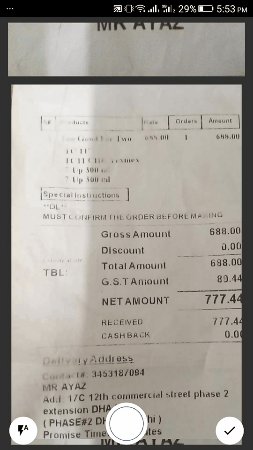
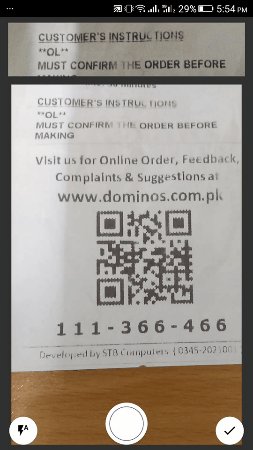
Android图像处理后左右对比 Android长图拍摄demo源码
Android长图拍摄demo源码 一个能带进度条的图片框架,同时有身份标识动能,简单易用
一个能带进度条的图片框架,同时有身份标识动能,简单易用 Android实现当ImageView在屏幕中滚动时体现视差效果
Android实现当ImageView在屏幕中滚动时体现视差效果 用于加载网络图片显示进度条,可支持所有继承 imageview 的控件
用于加载网络图片显示进度条,可支持所有继承 imageview 的控件 一个Android开源库,从图像获取主题样式 ColorArt
一个Android开源库,从图像获取主题样式 ColorArt 一个Android转换库提供了多种滑翔图像转换
一个Android转换库提供了多种滑翔图像转换 一个采用MVP架构的图片选择器
一个采用MVP架构的图片选择器
热门源码