Android实现imageView可以随着设备旋转自动滚动
时间:2017-02-22 08:30 来源:互联网 作者:源码搜藏收藏
PanoramaImageView
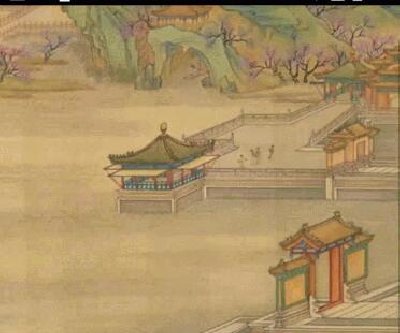
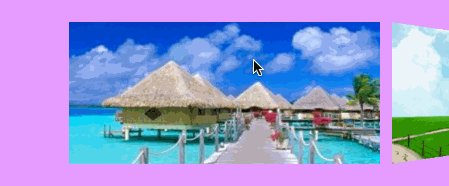
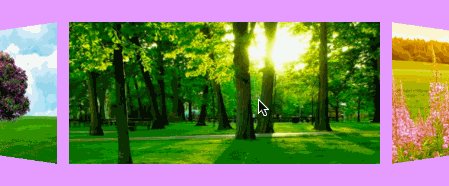
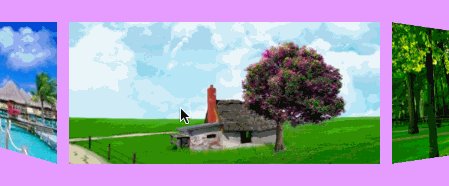
imageView可以随着设备旋转自动滚动。
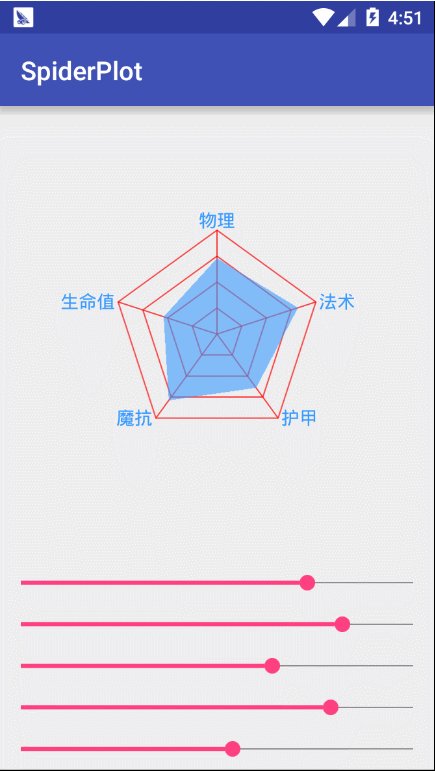
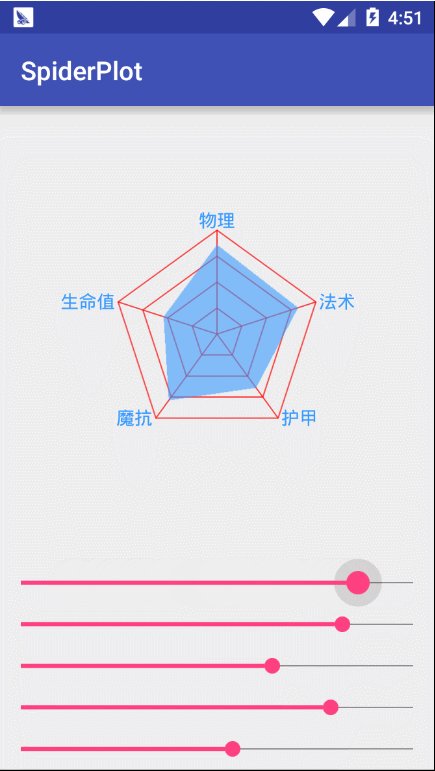
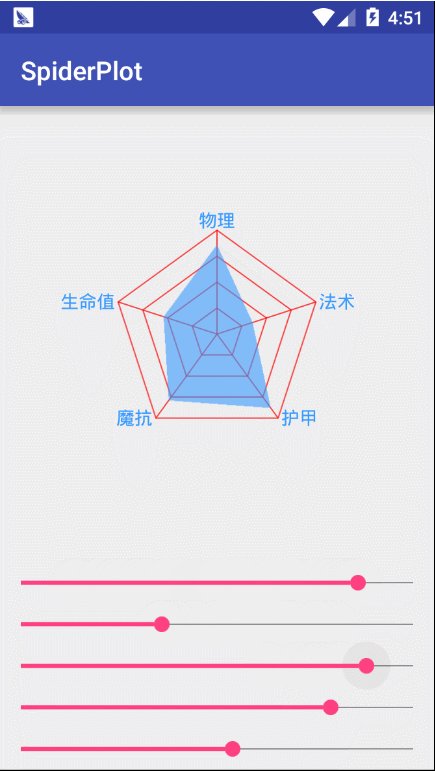
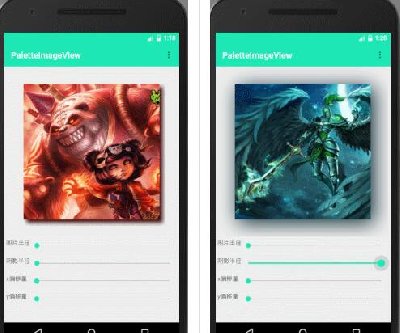
屏幕截图



包括PanoramaImageView到您的项目
用gradle:
dependencies {
compile 'com.gjiazhe:PanoramaImageView:1.0'
}
使用PanoramaImageView在布局文件就像ImageView
<com.gjiazhe.panoramaimageview.PanoramaImageView
android:id="@+id/panorama_image_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/img"
app:piv_enablePanoramaMode="true"
app:piv_show_scrollbar="true"
app:piv_invertScrollDirection="false" />
属性说明
| 属性 | 格式 | 默认 | 描述 |
|---|---|---|---|
| piv_enablePanoramaMode | 布尔 | 真正 | 不启用全景效果。 |
| piv_show_scrollbar | 布尔 | 真正 | 不显示滚动条。 |
| piv_invertScrollDirection | 布尔 | 假 | 不翻转滚动方向。 |
所有的属性也可以在java代码中设置:
panoramaImageView 。setEnablePanoramaMode(true);
panoramaImageView 。setEnableScrollbar(true);
panoramaImageView 。setInvertScrollDirection(false);
注册GyroscopeObserver
在使用PanoramaImageView的Activity或Fragment中,您应该在onResume()中注册GyroscopeObserver并记住在onPause()中注销它。
public class MyActivity extends AppCompatActivity {
private GyroscopeObserver gyroscopeObserver;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize GyroscopeObserver.
gyroscopeObserver = new GyroscopeObserver();
// Set the maximum radian the device should rotate to show image's bounds.
// It should be set between 0 and π/2.
// The default value is π/9.
gyroscopeObserver.setMaxRotateRadian(Math.PI/9);
PanoramaImageView panoramaImageView = (PanoramaImageView) findViewById(R.id.panorama_image_view);
// Set GyroscopeObserver for PanoramaImageView.
panoramaImageView.setGyroscopeObserver(gyroscopeObserver);
}
@Override
protected void onResume() {
super.onResume();
// Register GyroscopeObserver.
gyroscopeObserver.register(this);
}
@Override
protected void onPause() {
super.onPause();
// Unregister GyroscopeObserver.
gyroscopeObserver.unregister();
}
}
设置OnPanoramaScrollListener以观察滚动状态
如果要在图像滚动时获得回调,请为PanoramaImageView设置一个OnPanoramaScrollListener。
panoramaImageView.setOnPanoramaScrollListener(new PanoramaImageView.OnPanoramaScrollListener() {
@Override
public void onScrolled(PanoramaImageView view, float offsetProgress) {
// Do something here.
// The offsetProgress range from -1 to 1, indicating the image scrolls
// from left(top) to right(bottom).
}
});
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
 体验非常好的Android图片手势控件PinchImageView
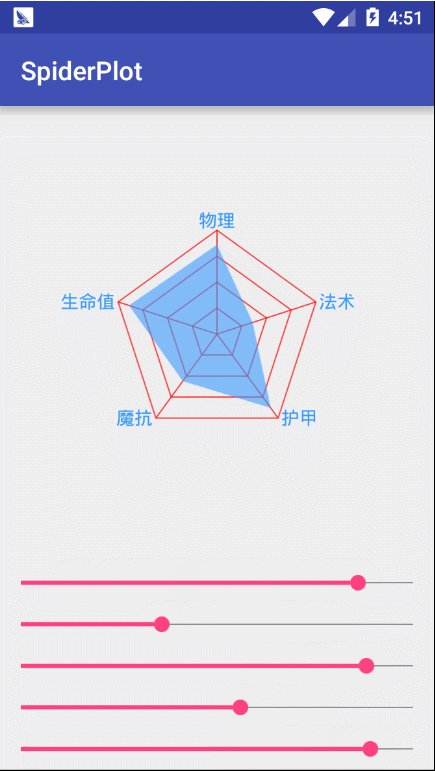
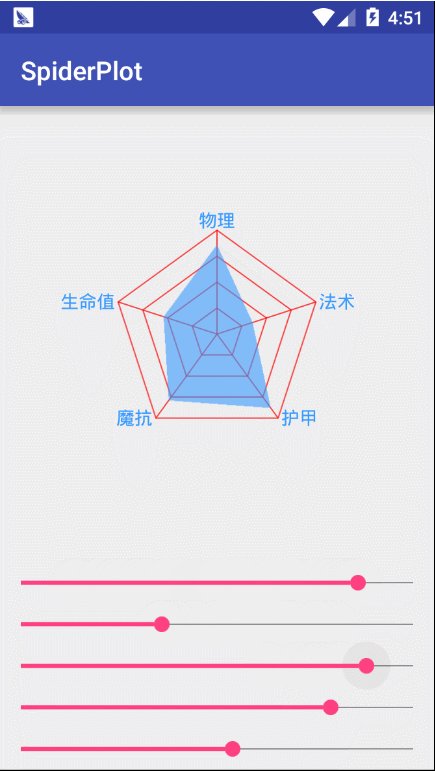
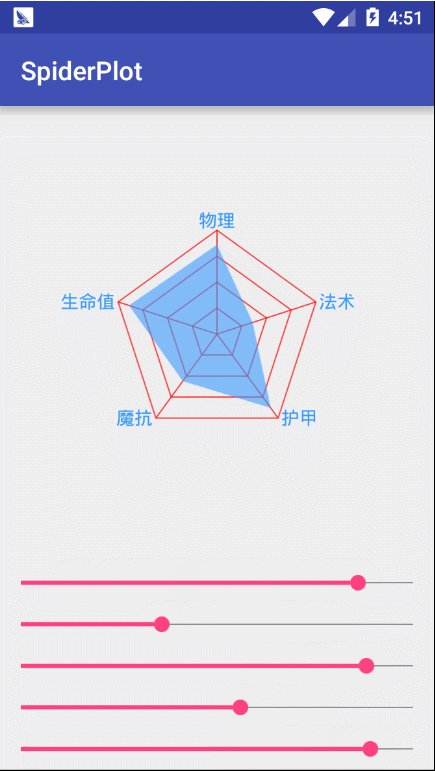
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
Android的轮播图BannerView源码 懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。
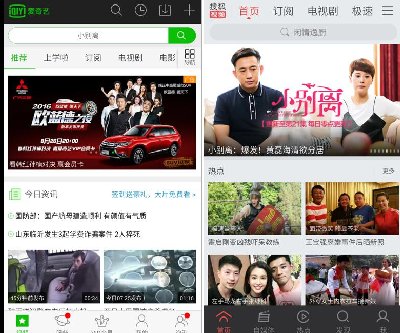
懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
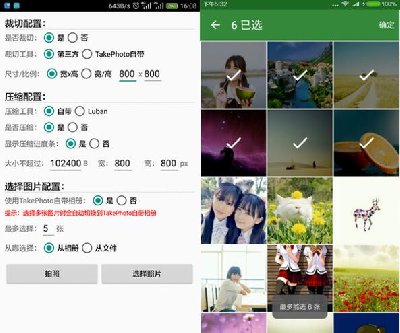
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android双指控制图片展开,以及放大缩小,做的超棒
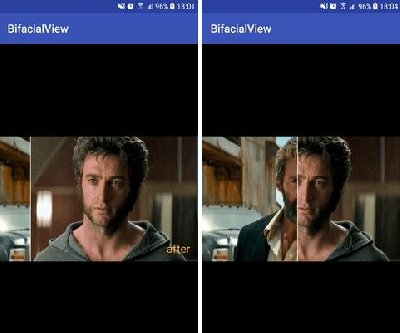
Android双指控制图片展开,以及放大缩小,做的超棒 Android图像处理后左右对比
Android图像处理后左右对比 Android长图拍摄demo源码
Android长图拍摄demo源码 一个能带进度条的图片框架,同时有身份标识动能,简单易用
一个能带进度条的图片框架,同时有身份标识动能,简单易用 Android实现当ImageView在屏幕中滚动时体现视差效果
Android实现当ImageView在屏幕中滚动时体现视差效果 体验非常好的Android图片手势控件PinchImageView
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
Android的轮播图BannerView源码 懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。
懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
Android中为图片添加阴影,阴影颜色来源于图片的主色
热门源码