用于加载网络图片显示进度条,可支持所有继承 imageview 的控件
时间:2017-01-03 09:06 来源:互联网 作者:源码搜藏收藏
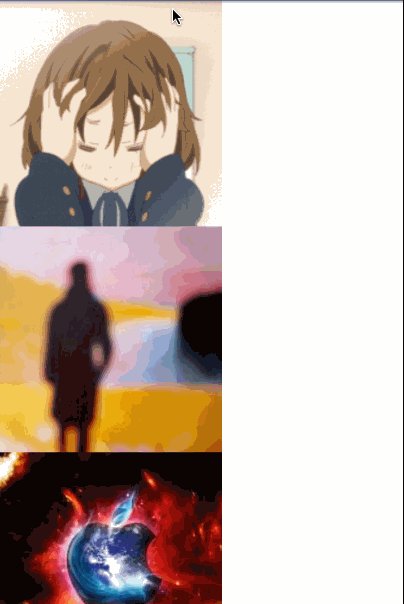
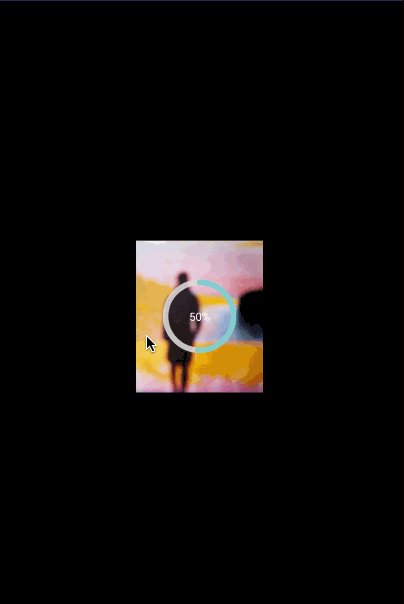
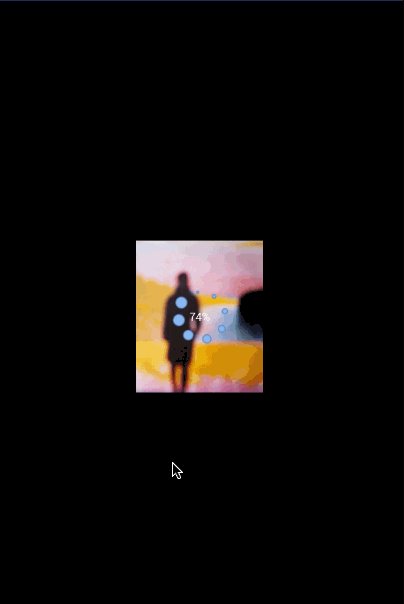
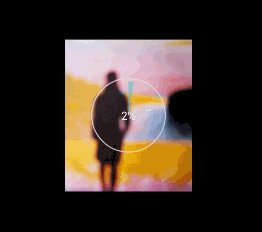
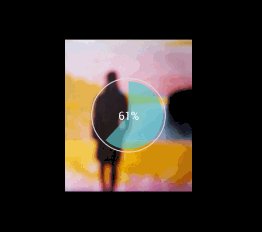
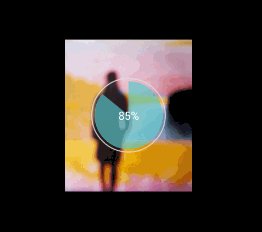
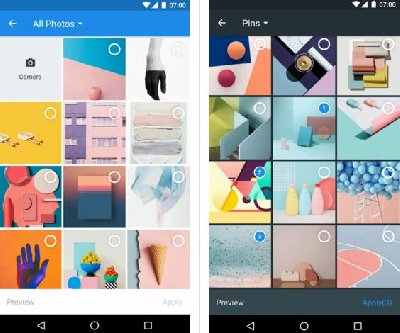
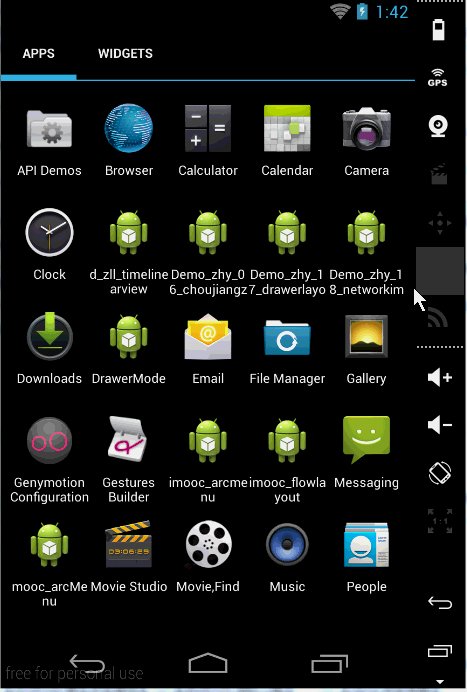
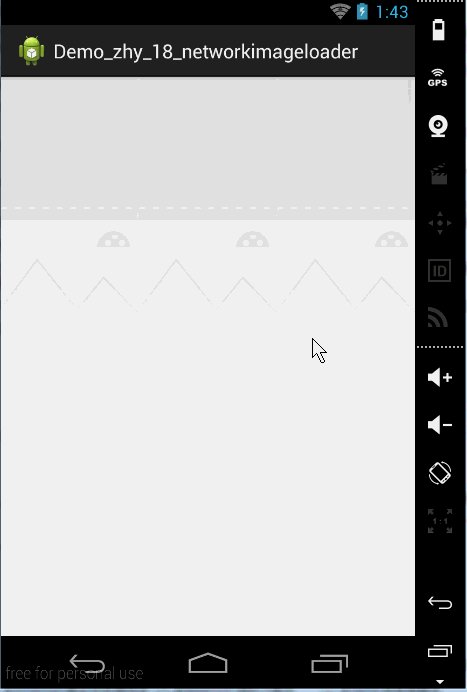
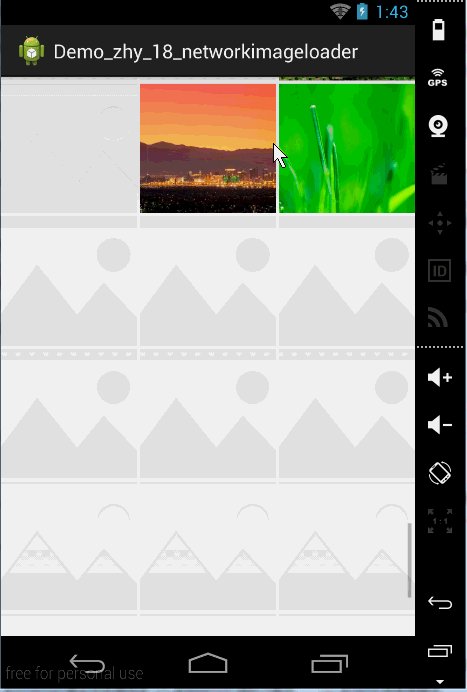
# 加载进度条 当你想从网络中加载一张图片时,你可能会用到进度条来显示加载图片的进度,本项目采用Drawable注入式,支持Fresco,UIL,GLIDE,Picasso 四大图片框架,参考了[Fresco](https://github.com/facebook/fresco)。 # 效果图


 # 编译
<h3>Gradle:</h3>
```Java
compile 'com.jpeng:LoadingProgress:1.1.0'
```
<h3>Jar包:</h3>
[Jar包下载](https://github.com/peng8350/LoadingProgress/blob/master/loadprogress.jar)
# 主要功能:
- 可动态改变进度文字大小,颜色,可显性。
- 可改变进度和背景颜色。
- 圆环支持渐变。
- 圆环有两种风格。
- 支持ListView缓存;
- 多种不同的进度条
....
具体可参考[DEMO](https://github.com/peng8350/LoadingProgress/tree/master/Demo)
# 用法:
<h3>首先,你必须先创建一个CircleProgress或者RectanglePropress或者其他</h3>
```Java
CircleProgress progress = new CircleProgress.Builder().
setTextColor(Color.RED)
//设置你的属性...
.build();
//如果你使用的是ImageView(Glide,UIL,Picasso)
progress.inject(your ImageView);
//如果你使用的框架是Fresco
progress.injectFresco(your SimpleDraweeView)
```
<h3>接着,监听下载图片的进度变化,对于不同框架: </h3>
<h3> Fresco: </h3>
```Java
/*
* 恭喜你,你不需要监听图片加载进度的变化
*
*/
```
<h3> UIL: </h3>
```Java
//在UIL提供的接口ImageLoadingProgressListener里面:
@Override
public void onProgressUpdate(String s, View view, int i, int i1) {
progress.setLevel(i);
progress.setMaxValue(i1);
}
```
<h3>其他: </h3>
```Java
/*
*如果你使用的是Glide或者Picasso
*你可以参考一下我的demo如何实现监听下载进度的回调
×但是在我的demo这种方式未必是对的
*因为在我的测试里面,发现有一些图片没能加载出来,
*可能是okhttp的原因
*/
//在你的进度监听回调方法里面
progress.setLevel(current);
progress.setMaxValue(total);
```
<h3> LevelProgress </h3>
注意,构造方法里面传的是是LayerDrawable或者levellistdrawable可以更改level的resource,不然没有效果。
例子:
```Java
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@mipmap/battery_full"/>
<item android:id="@android:id/progress">
<clip
android:drawable="@mipmap/battery_none"
android:gravity="bottom"
android:clipOrientation="vertical"/>
</item>
</layer-list>
```
如果以上我所实现的进度都不是你想要的,你可以自定义继承BaseProgress,自己画一个你想要的进度出来:
```Java
public class CustomProgress extends BaseProgress{
@Override
public void DrawOther(Canvas canvas){
//Custom yourself
}
}
```
# 属性说明:
<h3> 公有: </h3>
`setTextColor` 设置进度条中间文字颜色<br>
`setTextSize` 设置进度条中间文字大小<br>
`setTextShow` 设置中间文字是否显示<br>
`setTextType` 设置字体类型<br>
`setCustomText` 设置自定义文本代替原始数字变化<br>
`setTextXOffset` 设置离中心点X轴的距离<br>
`setTextYOffset` 设置离中心点Y轴的距离
<h3>CircleProgress:</h3>
`setCircleWidth` 设置圆环的宽度<br>
`setCircleRadius` 设置圆环的半径<br>
`setProgressColor` 设置圆环已经加载进度中的颜色<br>
`setBottomColor` 设置圆环未加载背景的颜色<br>
`setStyle` 变换风格,枚举CircleStyle.Fan or Ring<br>
`setGradientColor` 设置渐变颜色<br>
`setBottomWidth` 设置底部的线条宽度<br>
`setFanPadding` 设置在FanStyle里圆离外部线的距离
<h3>RectangleProgress:</h3>
`setRecBottomColor` 设置长进度底部的颜色<br>
`setRecProgressColor` 设置长进度已经加载的背景颜色<br>
`setProgressColor` 设置圆环已经加载进度中的颜色<br>
`setRecHeight` 设置长进度的宽度<br>
`setRectProgressImage` 使用自定义图片来替换文字来展示(设置了就不会显示文字)<br>
`setPosition` 设置展示指示器的位置
<h3>RotateProgress:</h3>
`setSpeed` 设置旋转速度<br>
`setDirection` 设置旋转方向
<h3>LevelProgress:</h3>
`EnableAlpha` 允许alpha随着进度变化而变化
# 希望
如果你发现可以监听Xutils2,3或者volley等其他框架下载进度变化的方法,可以告诉我,方便我修改。
如果发现BUG,也可以在issue写下。
# 编译
<h3>Gradle:</h3>
```Java
compile 'com.jpeng:LoadingProgress:1.1.0'
```
<h3>Jar包:</h3>
[Jar包下载](https://github.com/peng8350/LoadingProgress/blob/master/loadprogress.jar)
# 主要功能:
- 可动态改变进度文字大小,颜色,可显性。
- 可改变进度和背景颜色。
- 圆环支持渐变。
- 圆环有两种风格。
- 支持ListView缓存;
- 多种不同的进度条
....
具体可参考[DEMO](https://github.com/peng8350/LoadingProgress/tree/master/Demo)
# 用法:
<h3>首先,你必须先创建一个CircleProgress或者RectanglePropress或者其他</h3>
```Java
CircleProgress progress = new CircleProgress.Builder().
setTextColor(Color.RED)
//设置你的属性...
.build();
//如果你使用的是ImageView(Glide,UIL,Picasso)
progress.inject(your ImageView);
//如果你使用的框架是Fresco
progress.injectFresco(your SimpleDraweeView)
```
<h3>接着,监听下载图片的进度变化,对于不同框架: </h3>
<h3> Fresco: </h3>
```Java
/*
* 恭喜你,你不需要监听图片加载进度的变化
*
*/
```
<h3> UIL: </h3>
```Java
//在UIL提供的接口ImageLoadingProgressListener里面:
@Override
public void onProgressUpdate(String s, View view, int i, int i1) {
progress.setLevel(i);
progress.setMaxValue(i1);
}
```
<h3>其他: </h3>
```Java
/*
*如果你使用的是Glide或者Picasso
*你可以参考一下我的demo如何实现监听下载进度的回调
×但是在我的demo这种方式未必是对的
*因为在我的测试里面,发现有一些图片没能加载出来,
*可能是okhttp的原因
*/
//在你的进度监听回调方法里面
progress.setLevel(current);
progress.setMaxValue(total);
```
<h3> LevelProgress </h3>
注意,构造方法里面传的是是LayerDrawable或者levellistdrawable可以更改level的resource,不然没有效果。
例子:
```Java
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@android:id/background"
android:drawable="@mipmap/battery_full"/>
<item android:id="@android:id/progress">
<clip
android:drawable="@mipmap/battery_none"
android:gravity="bottom"
android:clipOrientation="vertical"/>
</item>
</layer-list>
```
如果以上我所实现的进度都不是你想要的,你可以自定义继承BaseProgress,自己画一个你想要的进度出来:
```Java
public class CustomProgress extends BaseProgress{
@Override
public void DrawOther(Canvas canvas){
//Custom yourself
}
}
```
# 属性说明:
<h3> 公有: </h3>
`setTextColor` 设置进度条中间文字颜色<br>
`setTextSize` 设置进度条中间文字大小<br>
`setTextShow` 设置中间文字是否显示<br>
`setTextType` 设置字体类型<br>
`setCustomText` 设置自定义文本代替原始数字变化<br>
`setTextXOffset` 设置离中心点X轴的距离<br>
`setTextYOffset` 设置离中心点Y轴的距离
<h3>CircleProgress:</h3>
`setCircleWidth` 设置圆环的宽度<br>
`setCircleRadius` 设置圆环的半径<br>
`setProgressColor` 设置圆环已经加载进度中的颜色<br>
`setBottomColor` 设置圆环未加载背景的颜色<br>
`setStyle` 变换风格,枚举CircleStyle.Fan or Ring<br>
`setGradientColor` 设置渐变颜色<br>
`setBottomWidth` 设置底部的线条宽度<br>
`setFanPadding` 设置在FanStyle里圆离外部线的距离
<h3>RectangleProgress:</h3>
`setRecBottomColor` 设置长进度底部的颜色<br>
`setRecProgressColor` 设置长进度已经加载的背景颜色<br>
`setProgressColor` 设置圆环已经加载进度中的颜色<br>
`setRecHeight` 设置长进度的宽度<br>
`setRectProgressImage` 使用自定义图片来替换文字来展示(设置了就不会显示文字)<br>
`setPosition` 设置展示指示器的位置
<h3>RotateProgress:</h3>
`setSpeed` 设置旋转速度<br>
`setDirection` 设置旋转方向
<h3>LevelProgress:</h3>
`EnableAlpha` 允许alpha随着进度变化而变化
# 希望
如果你发现可以监听Xutils2,3或者volley等其他框架下载进度变化的方法,可以告诉我,方便我修改。
如果发现BUG,也可以在issue写下。
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
 体验非常好的Android图片手势控件PinchImageView
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
Android的轮播图BannerView源码 懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。
懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android双指控制图片展开,以及放大缩小,做的超棒
Android双指控制图片展开,以及放大缩小,做的超棒 Android图像处理后左右对比
Android图像处理后左右对比 Android长图拍摄demo源码
Android长图拍摄demo源码 一个能带进度条的图片框架,同时有身份标识动能,简单易用
一个能带进度条的图片框架,同时有身份标识动能,简单易用 Android实现当ImageView在屏幕中滚动时体现视差效果
Android实现当ImageView在屏幕中滚动时体现视差效果 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android 加载大图 可以高清显示10000*10000像素的图片,轻松实现
Android 加载大图 可以高清显示10000*10000像素的图片,轻松实现 单页显示3个Item的ViewPager炫酷切换效果,适用于Banner等
单页显示3个Item的ViewPager炫酷切换效果,适用于Banner等 Android本地、网络图片加载库base-imageloader
Android本地、网络图片加载库base-imageloader
热门源码


