Jenkins自动化部署Vue项目的办法实现
jenkins介绍
Jenkins是开源的,使用Java编写的持续集成的工具,在Centos上可以通过yum命令行直接安装。Jenkins只是一个平台,真正运作的都是插件。这就是jenkins流行的原因,因为jenkins什么插件都有。
1. 环境准备
centos 7.* 服务器,宝塔远程连接工具V3.2
2. 首先登录服务器更新系统软件
yun update
3. 安装Java和git
yum install javayum install git
4. 安装nginx
yum install nginx //安装 service nginx start //启动
出现Redirecting to /bin/systemctl start nginx.service
说明nginx已经启动成功了,访问http://你的ip/,如果成功安装会出来nginx默认的欢迎界面

5. 安装Jenkins
wget -O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat/jenkins.repo rpm --import https://jenkins-ci.org/redhat/jenkins-ci.org.key yum install jenkins //完成之后直接使用 yum 命令安装 Jenkins service jenkins restart //启动 jenkins
jenkins启动成功后默认的是8080端口,浏览器输入你的服务器 ip 地址加8080 端口就可以访问了。

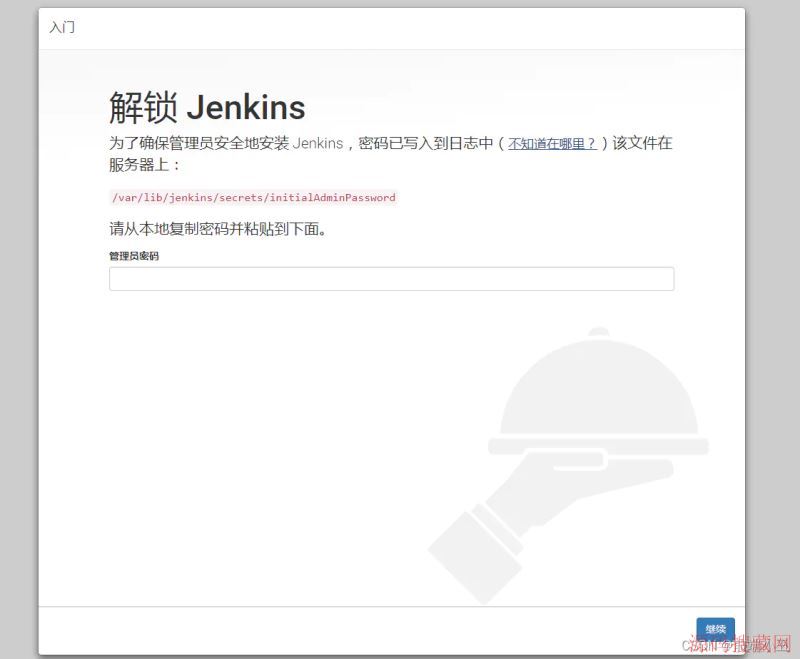
等待一会之后 提示你输入管理员密码

//服务器 [root@VM_0_2_centos ~]# cat /var/lib/jenkins/secrets/initialAdminPassword //cat 查看文件

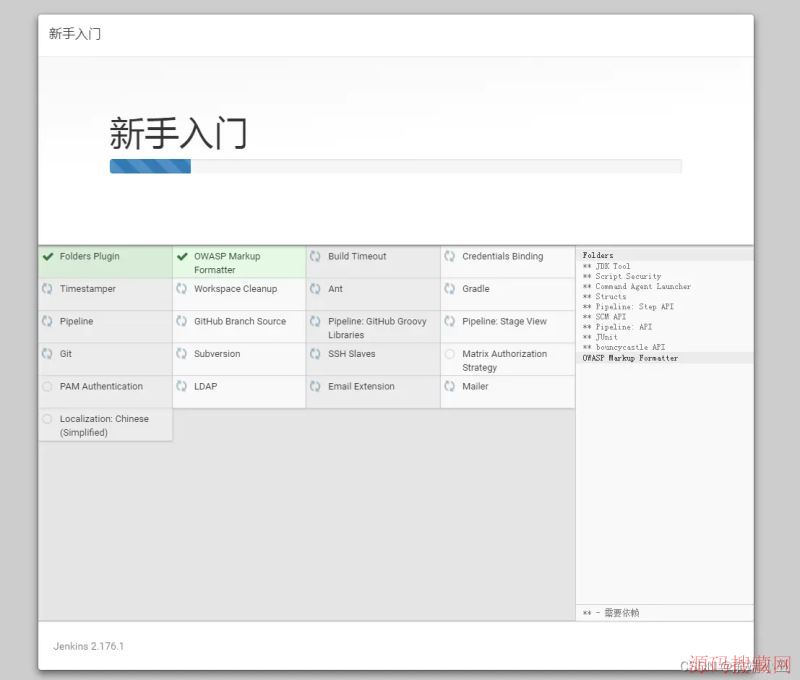
进入系统 安装插件,直接点击安装推荐插件

点击推荐安装,稍等片刻,会出现

这个时候安装的的插件会比较多,耗时有点久。耐心等待。
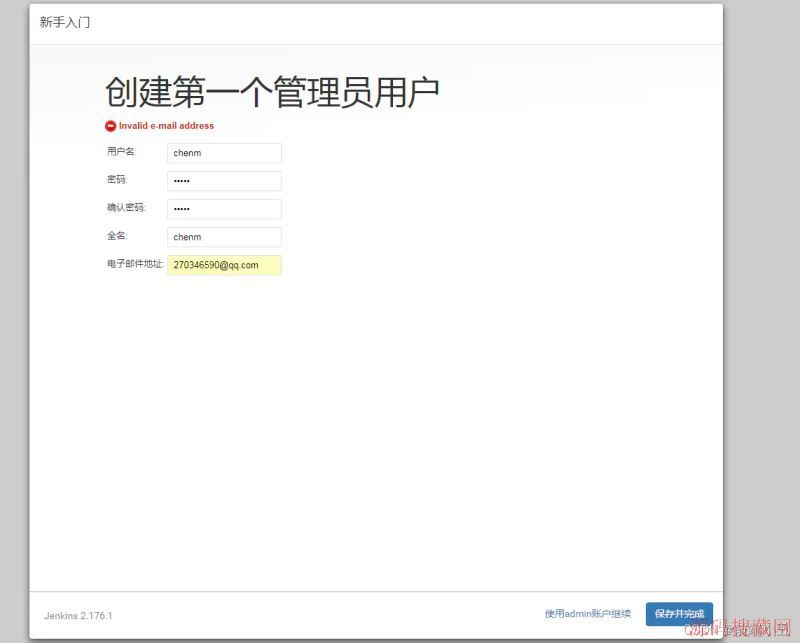
安装完插件之后 创建第一个管理员用户


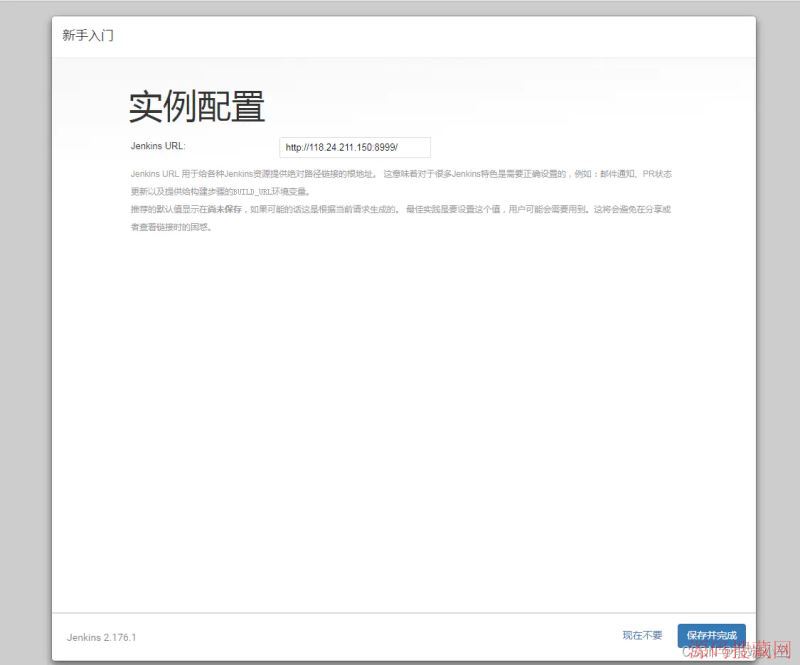
继续点击保存并完成

点击开始使用 jenkins 这个时候 jenkins就已经配置成功了。
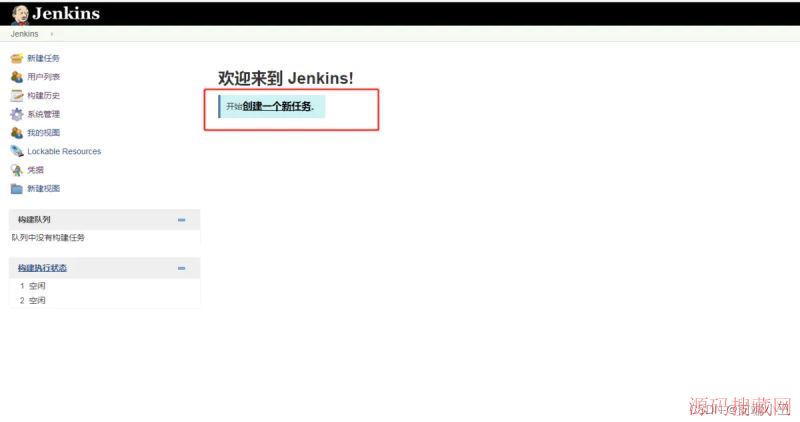
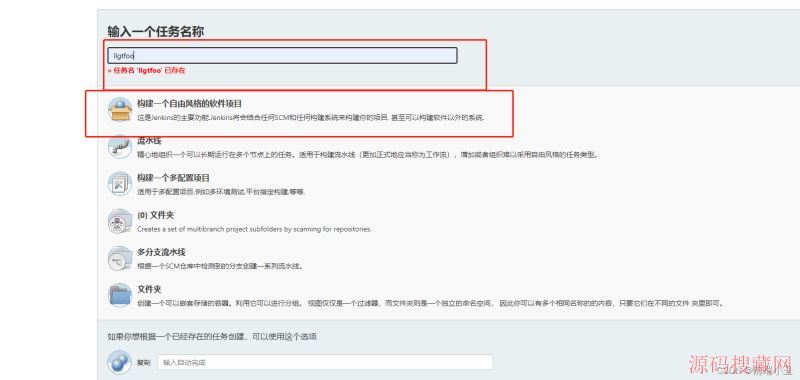
6. 用jenkins创建一个构建任务


这里我代码仓库用的是码云(github也是一样的)
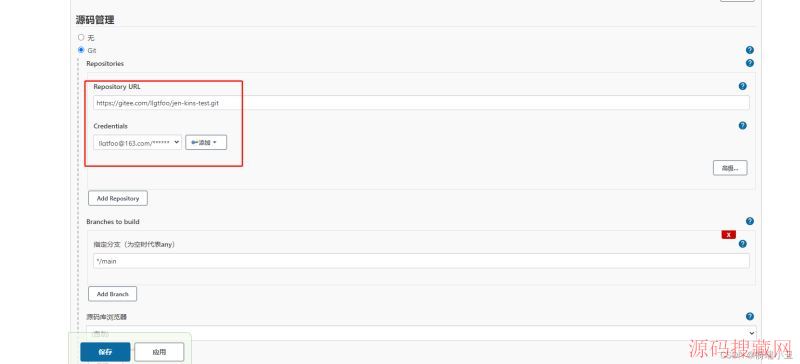
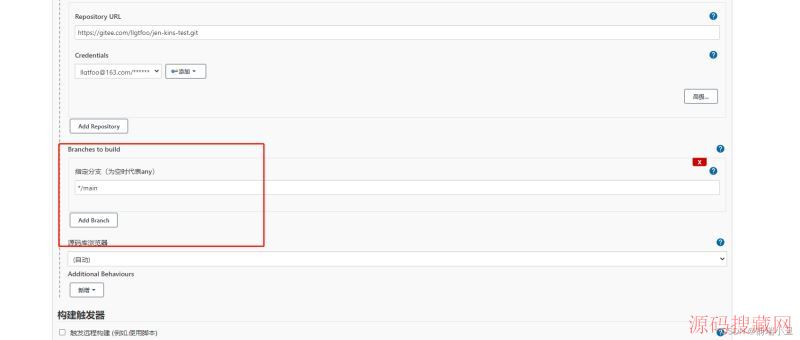
输入仓库地址。因为仓库是私有的所以会有报错提示 这里要添加Credentials。就是你码云或者github账号。
 选择一下要构建的代码分支
选择一下要构建的代码分支

这个时候就创建了一个构建任务
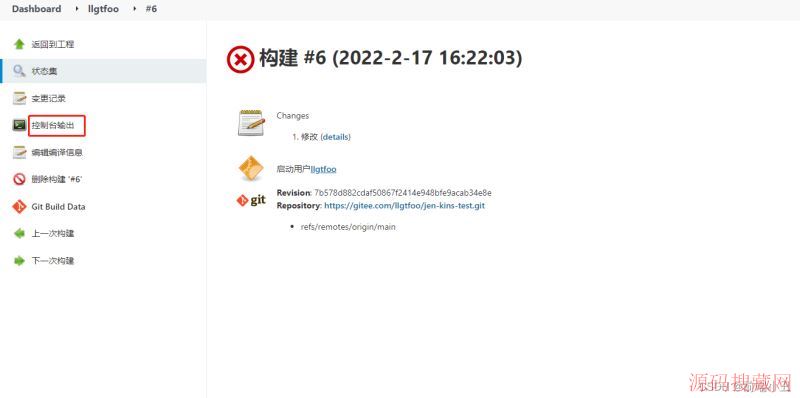
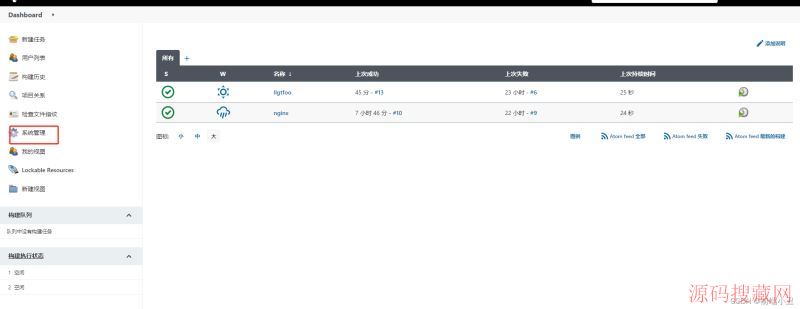
回到首页==>就会看到一个llgtfoo的构建任务

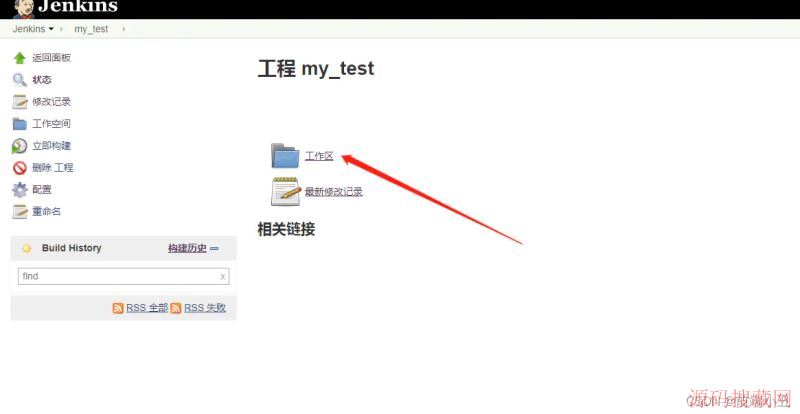
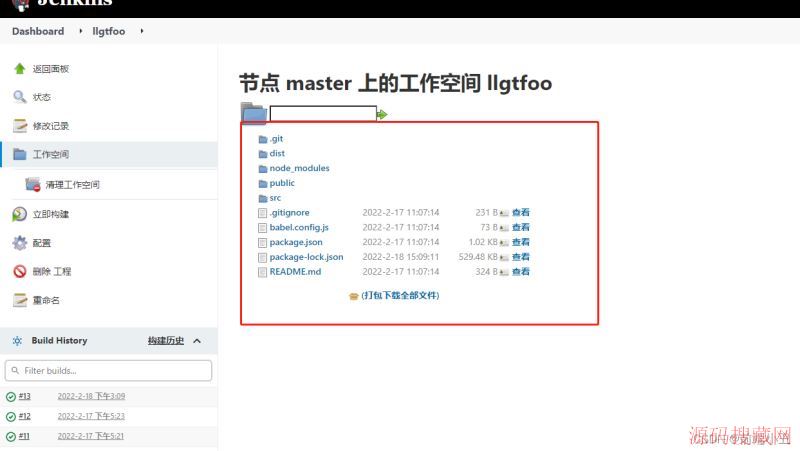
点击名称 进入当前任务配置页面,点击工作区



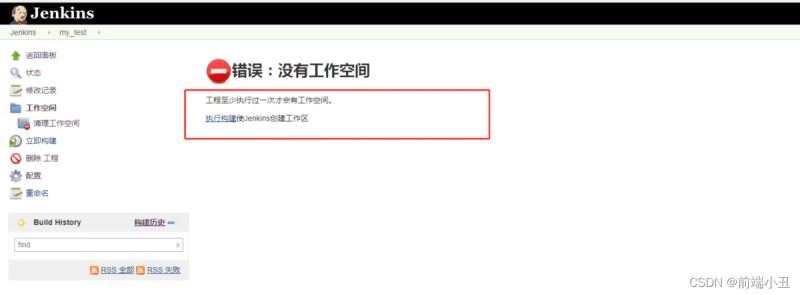
在点击工作空间==>

jenkins构建任务已经完成
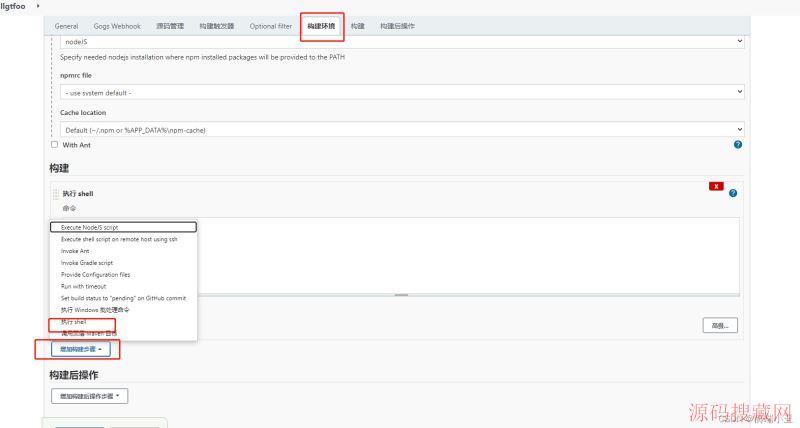
7. 填写jenkins构建时执行的shell脚本



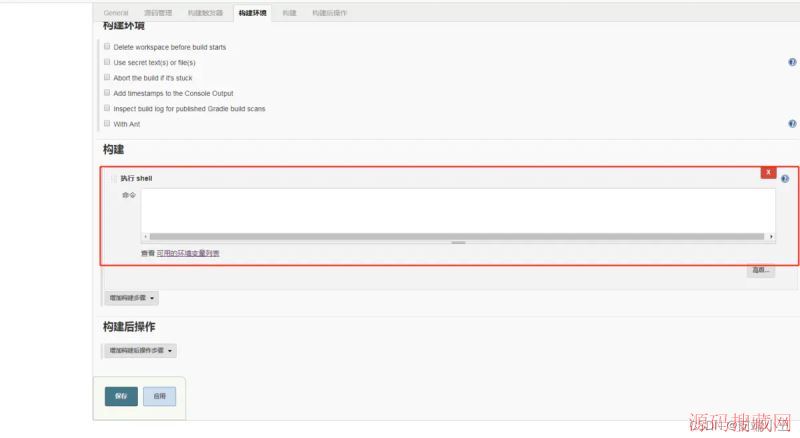
输入shell命令==>
node -v npm install npm install rm -rf ./dist/* 移除工作区dist文件 npm run build 打包项目 rm -rf /www/web/site/* 删除/www/web/site上一次构建文件 cp -rf ./dist/* /www/web/site 将打包后的dist文件拷贝到/www/web/site ,/www/web/site为nginx文件目录
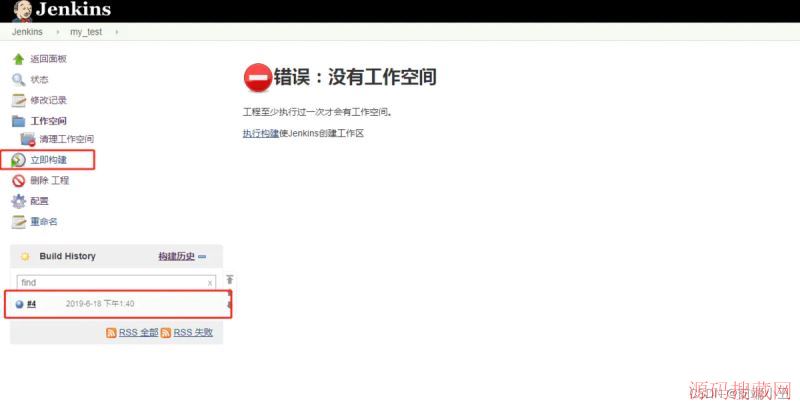
再次回到my_test工程。
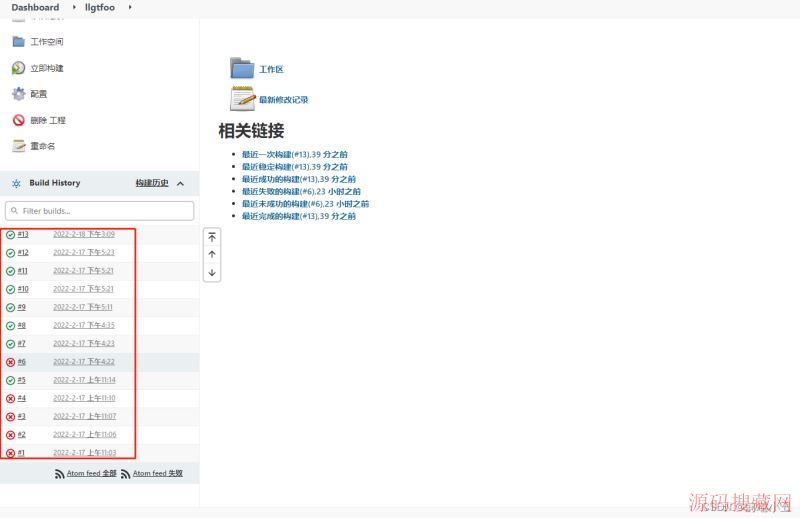
点击立即构建==>发现构建报错了(红色圆点即为构建失败,蓝色成功)

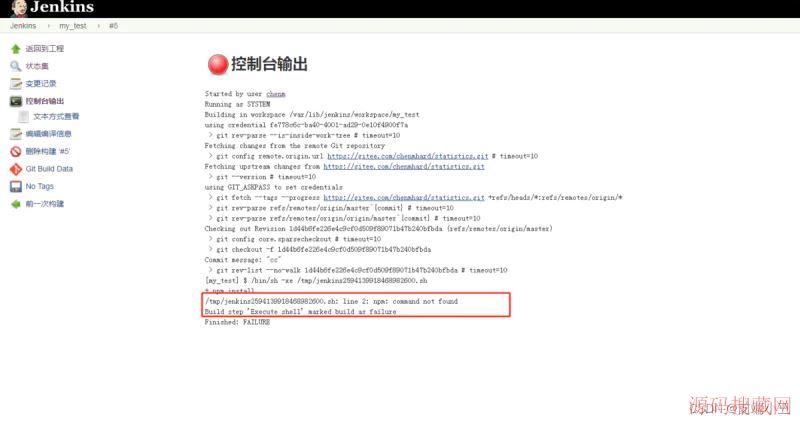
点击错误的构建历史,进去再点击控制台输出

查看报错问题

npm: command not found
jenkins默认是没有安装node插件的,所有没有npm命令
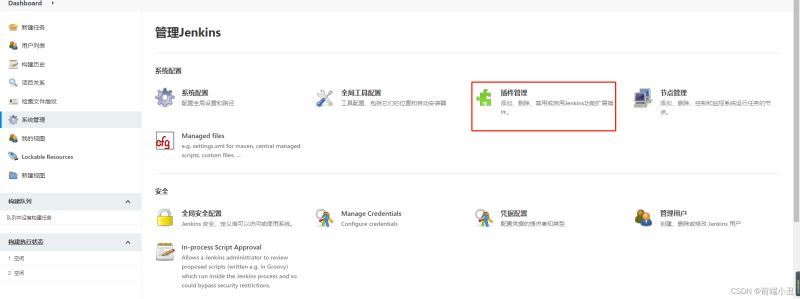
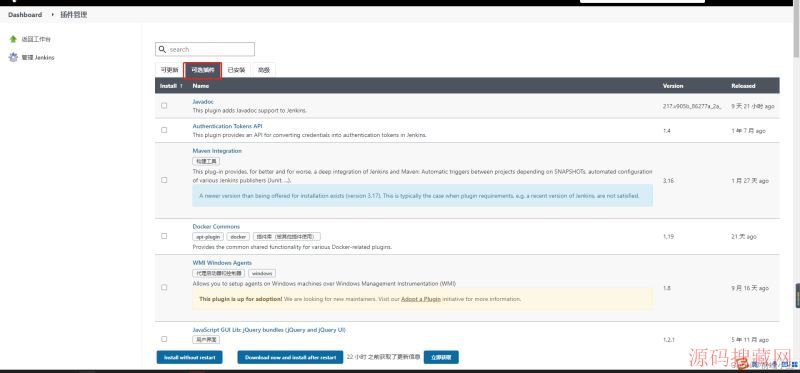
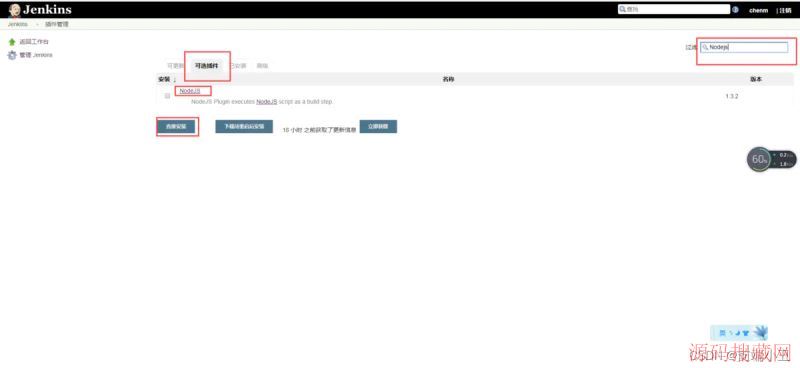
安装node插件 ====>
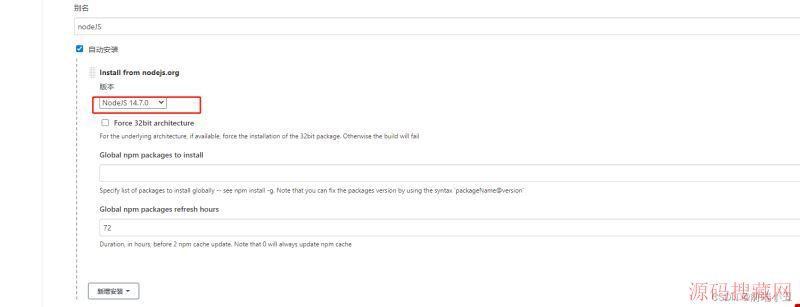
8. 安装nodeJs




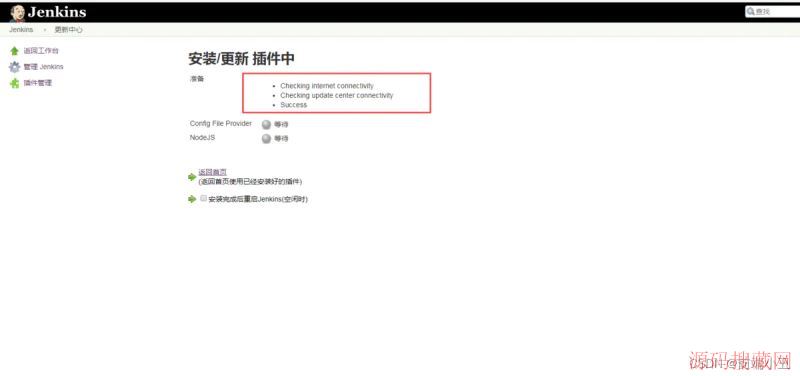
安装成功

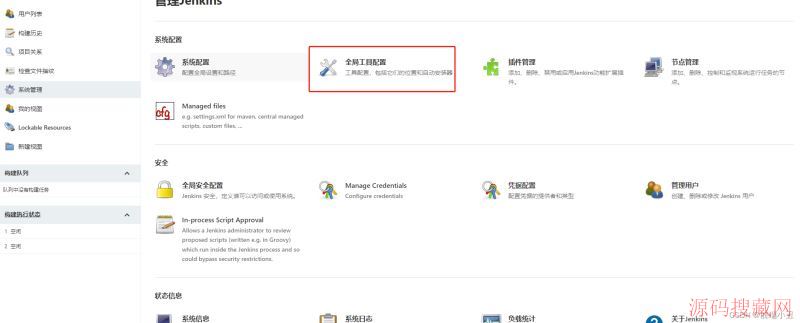
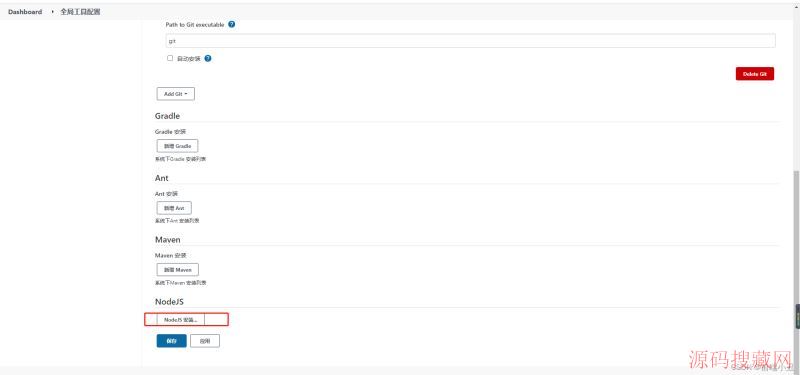
点击全局工具配置===>

选择安装nodeJS


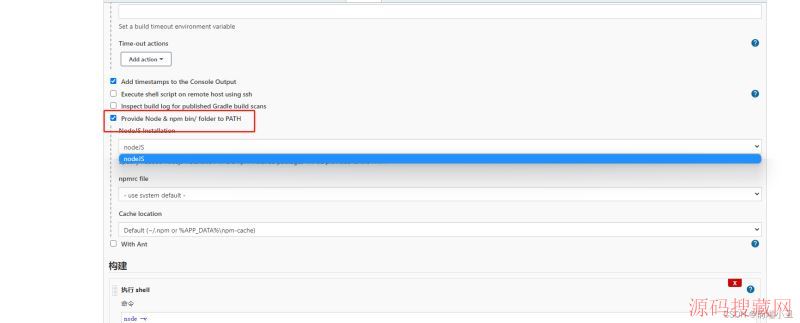
保存,回到配置

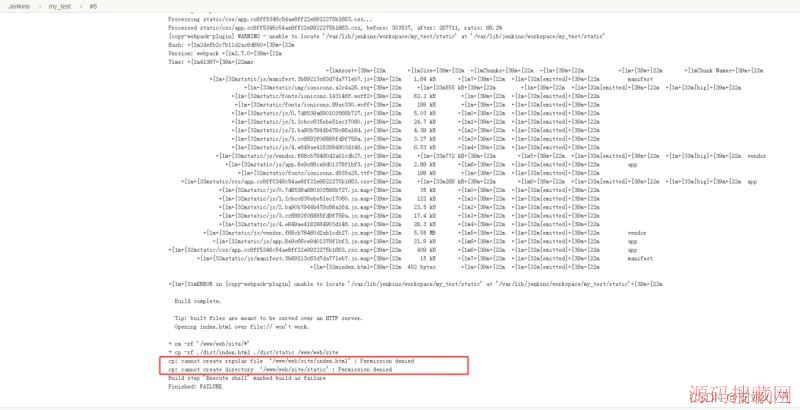
保存再次点击立即构建 ,构建过程中可以点击控制台输出,查看构建过程

shell脚本执行执行了,但是没有全部执行成功。
当我们在服务器上安装jenkins时,会在服务器上创建一个jenkins的用户。但是这个jenkins没有操作/www/web/site文件夹的权限
给jenkins用户添加 /www/web/site文件夹的所有权限===>
[root@VM_0_2_centos /]# chown -R jenkins:jenkins /www/web/site
再次点击构建

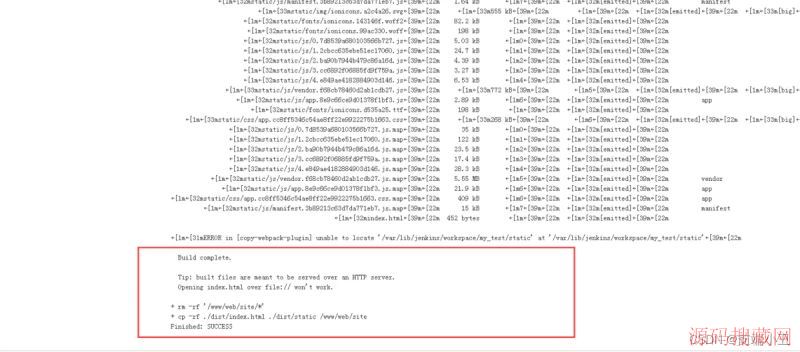
Finished: SUCCESS 表示构建成功啦
9.打开服务器
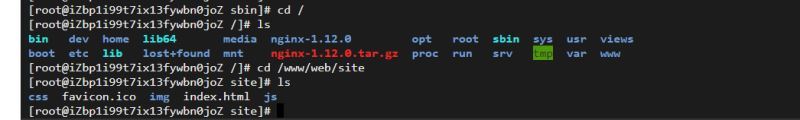
查看服务器 /www/web/site/ 文件夹里面的内容

/www/web/site/ 里面已经有了打包后的内容
10.利用docker部署nginx访问项目
centos 安装docker 环境

centos 官网安装步骤
docker pull nginx # 拉取镜像
mkdir -p /www/web/conf # 创建配置文件目录

在/www/web/conf 中拷贝nginx.conf 和default.conf
# 拷贝配置文件 docker run --name nginx01 -d nginx:latest docker cp nginx01:/etc/nginx/nginx.conf /www/web/conf #把容器中的nginx.conf文件复制到conf目录下 docker cp nginx01:/etc/nginx/conf.d/default.conf /www/web/conf #把容器中的default.conf文件复制到conf目录下 docker rm -f nginx01 #删除镜像
/www/web/site为Jenkins构建dist文件输出目录
创建web项目容器
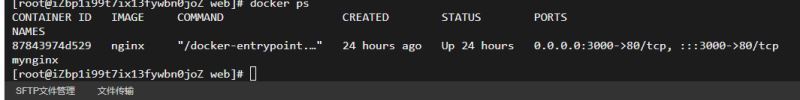
docker run -it -d --name mynginx -p 8888:80 -v /www/web/site:/usr/share/nginx/html -v /www/web/conf/nginx.conf:/etc/nginx/nginx.conf -v /www/web/conf/default.conf:/etc/nginx/conf.d/default.conf -v /www/web/logs:/var/log/nginx nginx 命令说明: docker run -it -d --name mynginx #名称 -p 8888:80 # 端口映射 -v /www/web/site:/usr/share/nginx/html # 挂载资源路径 -v /www/web/conf/nginx.conf:/etc/nginx/nginx.conf #挂载主配置文件 -v /www/web/conf/default.conf:/etc/nginx/conf.d/default.conf # 挂载默认配置文件,反向代理就是从这个配置文件中配置 -v /www/web/logs:/var/log/nginx nginx # 挂载日志文件

http://ip:3000成功访问

11.实现代码提交自动触发Jenkins构建
实现开发本地push代码到gitee上后,触发Webhook,jenkins自动执行构建。
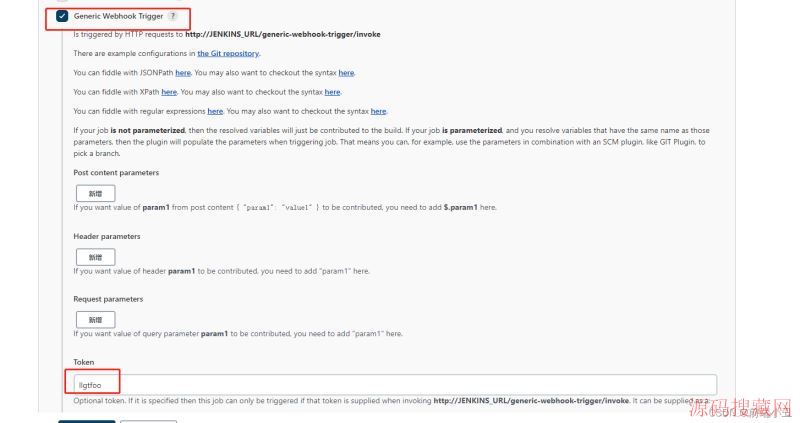
- jenkins安装Generic Webhook Trigger 插件
- github添加触发器
配置方法
1.在刚才的llgtfoo工程中点击构建触发器中选择Generic Webhook Trigger,填写token

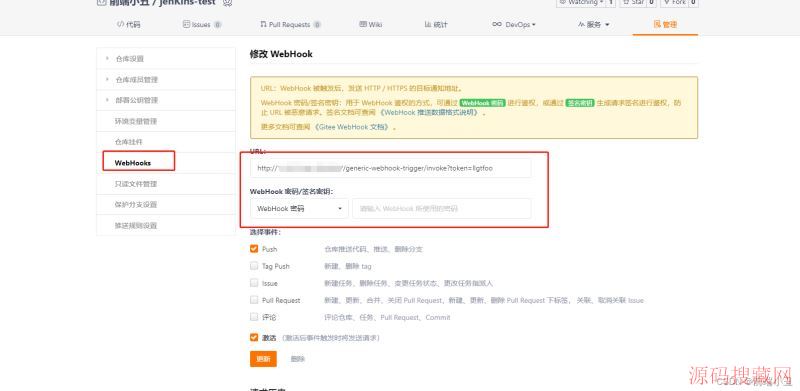
2.gitee配置Webhook
选择gitee项目中的Settings->Webhooks>add webhook
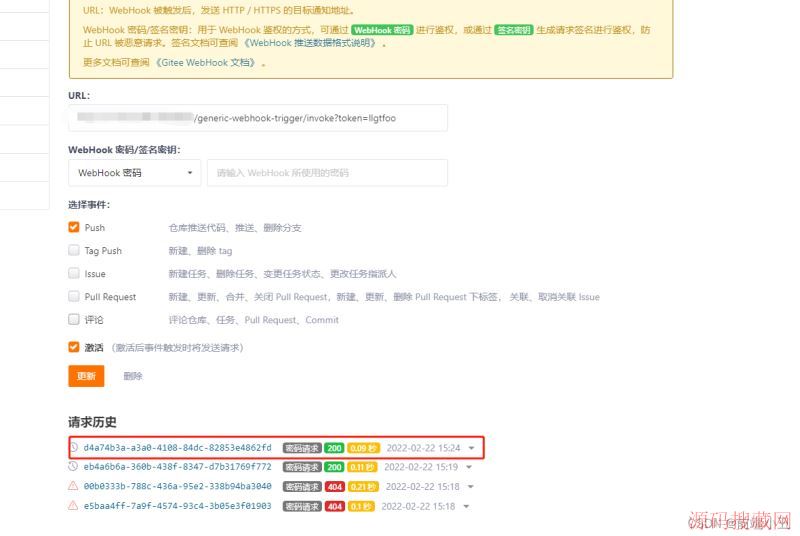
配置方式按上图红框中的格式,选择在push代码时触发webhook,成功后会在下方出现一个绿色的小勾勾

测试请求成功

修改代码推送到gitee上面,Jenkin成功自动新增一条构建记录。

到此这篇关于Jenkins自动化部署Vue项目的方法实现的文章就介绍到这了,更多相关Jenkins自动化部署Vue内容请搜索源码搜藏网以前的文章或继续浏览下面的相关文章希望大家以后多多支持源码搜藏网!
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码