vue实现右键菜单栏
时间:2022-04-10 15:35 来源:未知 作者:人一定要靠自己 收藏
这篇文章主要为大家详细介绍了vue实现右键菜单栏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了vue实现右键菜单栏的具体代码,供大家参考,具体内容如下
vue实现右键菜单栏和原生js大同小异,都是需要明白两个点
1.contextmenu事件是鼠标的右键点击事件
2.要阻止浏览器的默认右键事件
代码如下
// methods
rightShow() {
let menu = this.$refs.msgRightMenu
this.isPersoncontextMenus = true
var evt = event || window.event;
var clientWidth = document.documentElement.clientWidth || document.body.clientWidth ;
var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft;
var clientHeight = document.documentElement.clientHeight || document.body.clientHeight ;
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop ;
//给left和top分别赋值为鼠标的位置;
menu.style.left = evt.pageX+"px";
menu.style.top = evt.pageY+"px";
//如果鼠标右边放不下菜单,就把left的值的改了
if(evt.pageX+100>clientWidth+scrollLeft){//菜单应该在鼠标左边;
var left1 = evt.pageX-100;
menu.style.left = left1+"px";
}
//如果鼠标下边放不下菜单,就把top的值的改了
if(evt.pageY+100>clientHeight+scrollTop){
var top1 = (evt.pageY-100);
menu.style.top = top1+"px";
}
menu.style.display = "block";
},
showNo(){
let menu = this.$refs.msgRightMenu
menu.style.display = "none";
}
//css样式直供参考,根据自己的需要写样式
#menu{
list-style: none;
margin: 0px;
padding: 0px;
position: absolute;
display: none;
width: 100px;
height: 100px;
background-color: gray;
}
#menu li{
margin: 0px;
padding: 0px;
}
//html
<div @click.self="showNo">//这个是最外层的盒子,加self修饰符可以不与其他事件冲突
<input type="text" @contextmenu.prevent="rightShow"> //这里的prevent修饰符可以直接阻止浏览器的默认行为
<ul id="menu" ref="msgRightMenu" v-show="isPersoncontextMenus">//isPersoncontextMenus别忘了在data里定义这个变量
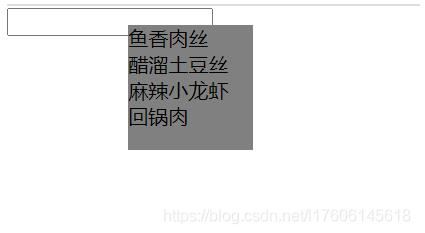
<li>鱼香肉丝</li>
<li>醋溜土豆丝</li>
<li>麻辣小龙虾</li>
<li>回锅肉</li>
</ul>
</div>
效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
上一篇:vue实现页面刷新动画
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码