Vue实现星空效果
时间:2022-04-10 15:35 来源:未知 作者:不忘初心 收藏
这篇文章主要为大家详细介绍了Vue实现星空效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了Vue实现星空效果的具体代码,供大家参考,具体内容如下

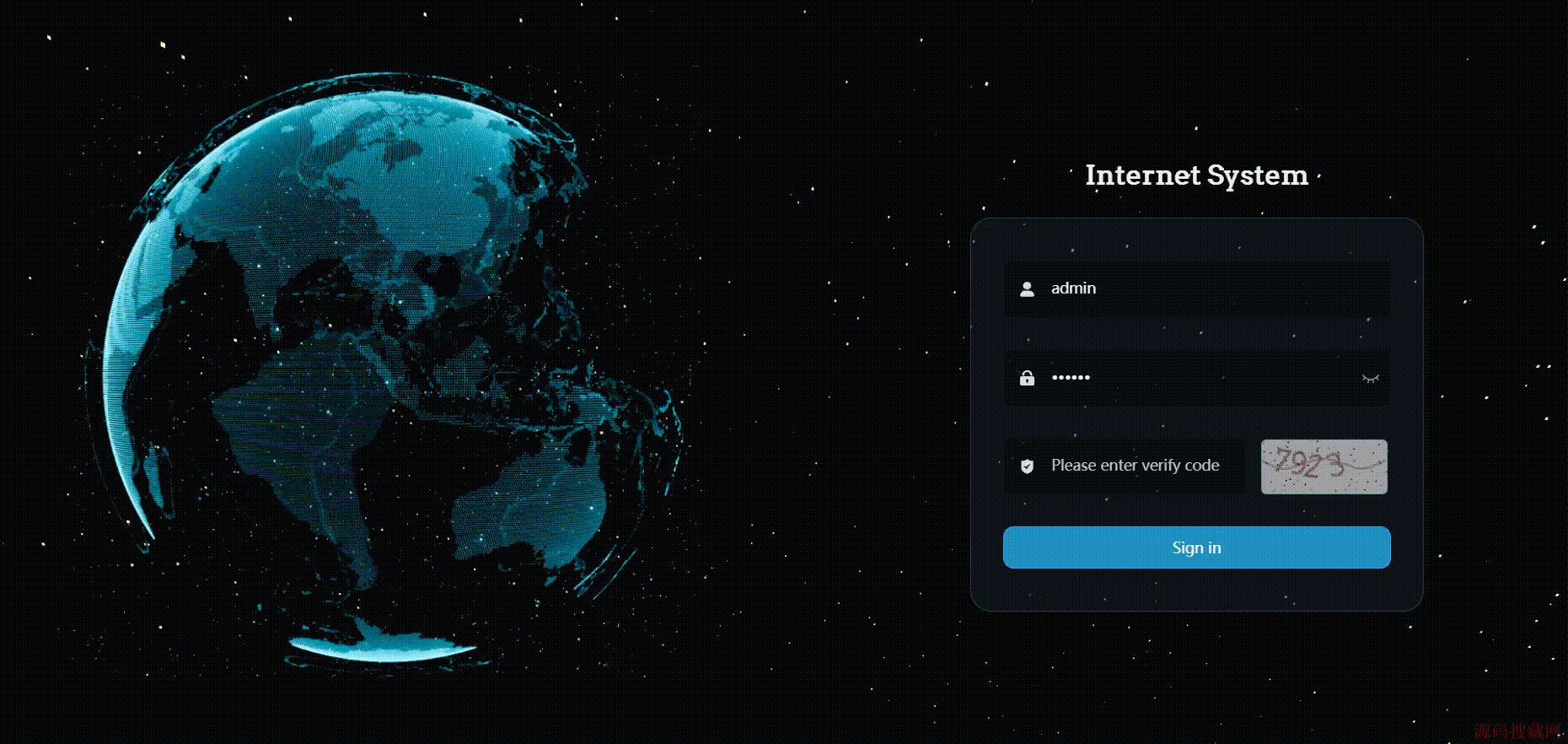
需要实现上图的星空效果
1.星空背景子组件
<template>
<div class="stars">
<div class="star" v-for="(item, index) in starsCount" :key="index" ref="star"></div>
</div>
</template>
<script>
export default {
name: 'StarBackground',
props: {},
data() {
return {
starsCount: 1200,
distance: 800
}
},
mounted() {
this.initStars()
},
methods: {
initStars() {
let starArr = this.$refs.star
starArr.forEach(item => {
let speed = 0.2 + (Math.random() * 1)
let thisDistance = this.distance + (Math.random() * 300)
item.style.transformOrigin = `0 0 ${thisDistance}px`
item.style.transform = `translate3d(0, 0, -${thisDistance}px) rotateY(${(Math.random() * 360)}deg) rotateX(${(Math.random() * -50)}deg) scale(${speed}, ${speed})`
})
}
}
}
</script>
<style scoped lang="scss">
@keyframes rotate {
0% {
transform: perspective(600px) rotateZ(20deg) rotateX(-40deg) rotateY(0);
}
100% {
transform: perspective(600px) rotateZ(20deg) rotateX(-40deg) rotateY(-360deg);
}
}
.stars {
transform: perspective(500px);
transform-style: preserve-3d;
position: absolute;
perspective-origin: 50% 100%;
left: 50%;
animation: rotate 90s infinite linear;
bottom: -200px;
}
.star {
width: 2px;
height: 2px;
background: #f7f7b8;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
</style>
2.登录页引用子组件
<template>
<div class="login-container">
<star-background />
</div>
</template>
<script>
import StarBackground from './components/StarBackground'
export default {
beforeCreate: function() {
document.getElementsByTagName('body')[0].className = 'body-bg'
},
components: { StarBackground }
}
</script>
<style lang="scss">
.body-bg {
background-attachment: fixed;
overflow: hidden;
}
.login-container {
height: 100%;
width: 100%;
overflow: hidden;
background-color: #050608;
}
</style>
background-attachment: fixed;很重要,需要把界面固定住,不然下拉会出现空白
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
上一篇:vue如何实现Toast轻提示
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码