13种CSS3网页加载进度条13种CSS3网页加载进度条,包括计数器进度条,顶部进度条,背景进度条等。简洁美观。CSS3进度条网页加载计数器

<script>
var loader = document.getElementById('la-anim-6-loader')
, border = document.getElementById('la-anim-6-border')
, α = 0
, π = Math.PI
, t = 15
, tdraw;
function PieDraw() {
α++;
α %= 360;
var r = ( α * π / 180 )
, x = Math.sin( r ) * 250
, y = Math.cos( r ) * - 250
, mid = ( α > 180 ) ? 1 : 0
, anim = 'M 0 0 v -250 A 250 250 1 '
+ mid + ' 1 '
+ x + ' '
+ y + ' z';
loader.setAttribute( 'd', anim );
border.setAttribute( 'd', anim );
if( α != 0 )
tdraw = setTimeout(PieDraw, t); // Redraw
}
function PieReset() {
clearTimeout(tdraw);
var anim = 'M 0 0 v -250 A 250 250 1 0 1 0 -250 z';
loader.setAttribute( 'd', anim );
border.setAttribute( 'd', anim );
}
var inProgress = false;
Array.prototype.slice.call( document.querySelectorAll( '#la-buttons > button' ) ).forEach( function( el, i ) {
var anim = el.getAttribute( 'data-anim' ),
animEl = document.querySelector( '.' + anim );
el.addEventListener( 'click', function() {
if( inProgress ) return false;
inProgress = true;
classie.add( animEl, 'la-animate' );
if( anim === 'la-anim-6' ) {
PieDraw();
}
setTimeout( function() {
classie.remove( animEl, 'la-animate' );
if( anim === 'la-anim-6' ) {
PieReset();
}
inProgress = false;
}, 6000 );
} );
} );
</script>
热门源码
 CSS3制作3D图片立方体旋转特效
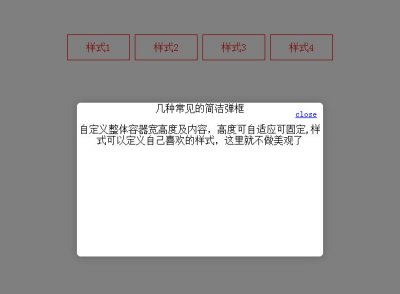
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
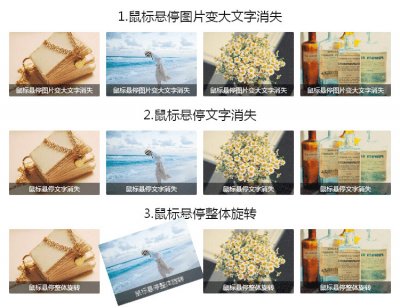
css3鼠标滑过图片文字动画特效