jQuery+CSS3文字背景按钮jQuery+CSS3文字背景按钮是一款基于jQuery+CSS3实现的文字背景按钮鼠标悬停过渡动画效果代码。jQueryCSS3过渡效果鼠标悬停

<script type="text/javascript">
$(function () {
$(".backc2").mouseover(function () {
$(this).animate({ marginTop: "5px" }, 200);
});
$(".backc2").mouseleave(function () {
$(this).animate({ marginTop: "10px" }, 200);
});
$(".backc3").mouseover(function () {
$(this).animate({ marginTop: "5px" }, 200);
$(this).animate({ marginTop: "10px" }, 200);
});
$(".backc4").mouseover(function () {
$(this).fadeTo(300, 0.3);
});
$(".backc4").mouseleave(function () {
$(this).fadeTo(300, 1);
});
$(".backc5").mouseover(function () {
$(this).fadeTo(400, 0.3);
$(this).fadeTo(400, 1);
});
$(".backc6").mouseover(function () {
$(this).addClass("divradius").fadeTo(300, 0.3);
});
$(".backc6").mouseleave(function () {
$(this).removeClass("divradius").fadeTo(300, 1);
});
});
</script>
热门源码

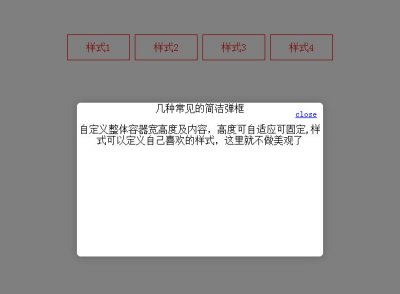
 jQuery+CSS3遮罩弹出层动画代码
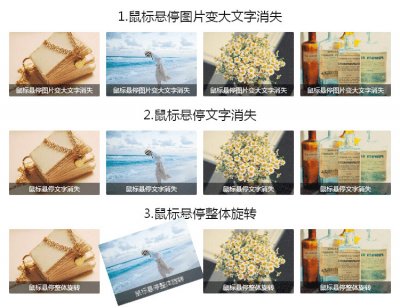
jQuery+CSS3遮罩弹出层动画代码 css3鼠标滑过图片文字动画特效
css3鼠标滑过图片文字动画特效 jQuery+CSS3文字跑马灯特效
jQuery+CSS3文字跑马灯特效 CSS3全屏背景图片缩小渐变代码
CSS3全屏背景图片缩小渐变代码 jQuery+CSS3响应图片边框炫酷动画特效
jQuery+CSS3响应图片边框炫酷动画特效 svg和animate.css实现文字动画特效
svg和animate.css实现文字动画特效