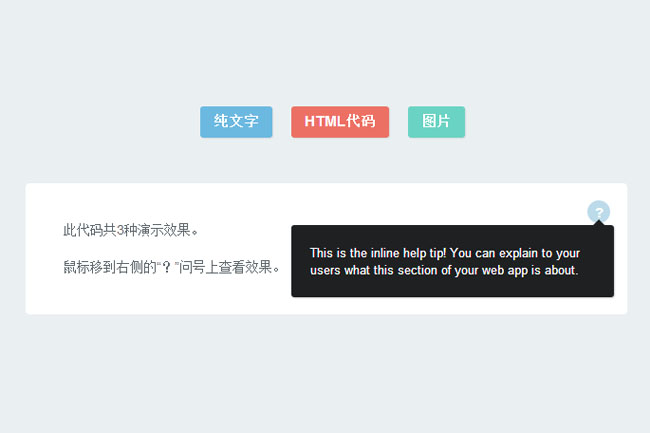
纯CSS实现tips帮助提示框代码纯CSS实现tips帮助提示框代码,鼠标悬停在问号上,出现提示框。提示框有纯文字,html代码,图片三种形式。CSS鼠标悬停tips提示框

<!-- 代码 开始 -->
<div id="content">
<div class="help-tip">
<p>This is the inline help tip! You can explain to your users what this section of your web app is about.</p>
</div>
<p>此代码共3种演示效果,请点击上面的按钮进行切换。</p>
<p>鼠标移到右侧的“?”问号上查看效果。</p>
</div>
<!-- 代码 结束 -->
热门源码

 CSS3制作3D图片立方体旋转特效
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
css3鼠标滑过图片文字动画特效