定制的Android形部件的ImageView
提供了一组定制的Android形部件的ImageView,以及一个框架来定义更多的形状。同时实现了着色器和位图蒙版基于图像的意见。
- 着色器基于人使用画布绘制方法和路径类,
- 基于面具人使用xfermode借鉴搭载Android形状XML的或资源的位图定义位图图像。


有很多项目实现在线这样的组件,但这个项目的一个目标是提供一个高性能/平滑滚动图像视图组件框架来定义不同形状的imageviews。
对于回收视图,如ListView控件或GridView控件,请使用基于着色器实现使用。
在Play商店应用程序示例
YouTube视频
如何使用
摇篮依赖性:
编译“ com.github.siyamed:Android的形状ImageView的:0.9 + @ AAR ”
基于着色器的ImageView
BubbleImageView

< com .github.siyamed.shapeimageview.BubbleImageView
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : src = " @drawable/neo "
app : siArrowPosition = " right "
app : siSquare = " true " />
属性:
-
siTriangleHeight在DP泡沫的指针的高度 -
siArrowPosition哪里指向箭头,目前left|right -
siSquare设定的宽度和高度,以最小的给定的值的true|false
RoundedImageView

< com .github.siyamed.shapeimageview.RoundedImageView
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : src = " @drawable/neo "
app : siRadius = " 6dp "
app : siBorderWidth = " 6dp "
app : siBorderColor = " @color/darkgray "
app : siSquare = " true " />
属性:
-
siBorderColor边框颜色 -
siBorderWidth在DP边框宽度 -
siBorderAlpha0.0-1.0之间的边界alpha值 -
siRadius在DP圆角半径 -
siSquare设定的宽度和高度,以最小的给定的值的true|false
CircularImageView

< com .github.siyamed.shapeimageview.CircularImageView
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : src = " @drawable/neo "
app : siBorderWidth = " 6dp "
app : siBorderColor = " @color/darkgray " />
属性:
-
siBorderColor边框颜色 -
siBorderWidth在DP边框宽度 -
siBorderAlpha0.0-1.0之间的边界alpha值
ShapeImageView
这种观点有处理规定的SVG文件(一组有限的SVG元素),构建能力 路径对象,并绘制它的着色器。该库包括定义一组基本的形状和使用这些文件ShapeImageView子类的SVG文件。你可以用你想拥有一个美好的,创造性形状的图像应用程序中的任何SVG。所包含的SVG文件正在库/ src目录/主/资源/原材料
| DiamondImageView | PentagonImageView | HexagonImageView |
|---|---|---|
 |
 |
 |
| OctogonImageView | StarImageView | HeartImageView |
|---|---|---|
 |
 |
 |
< com .github.siyamed.shapeimageview.{ClassName}
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : layout_margin = " 8dp "
android : src = " @drawable/neo "
app : siBorderWidth = " 8dp "
app : siBorderColor = " @color/darkgray " />
属性:
-
siBorderColor边框颜色 -
siBorderWidth在DP边框宽度 -
siBorderAlpha0.0-1.0之间的边界alpha值 -
siStrokeCap边境行程帽式butt|round|square -
siStrokeJoin边境行程联接类型bevel|miter|round -
siSquare设定的宽度和高度,以最小的给定的值的true|false -
siShape一个参考的SVG。这是由ShapeImageView,而不是它的子类。
所支持的SVG元素是:长方形,圆形, 椭圆形,多边形,路径,组。转换对这些元件也被支持。
该系统中的SVG文件转换成路径。对于每一个元素,包括父元素<svg>创建一个新的路径,所有的孩子路径的被加入到他们的父路径。
图蒙版基于ImageViews
该视图使用位图口罩额外位图。因此,这将是很好的回收,以便使用它们非常自定义形状,可能并非如此。
- 随着掩码位图:

< com .github.siyamed.shapeimageview.mask.PorterShapeImageView
android : layout_width = " match_parent "
android : layout_height = " match_parent "
app : siShape = " @drawable/star "
android : src = " @drawable/neo "
app : siSquare = " true " />
- 随着形状XML:

< com .github.siyamed.shapeimageview.mask.PorterShapeImageView
android : layout_width = " match_parent "
android : layout_height = " match_parent "
app : siShape = " @drawable/shape_rounded_rectangle "
android : src = " @drawable/neo "
app : siSquare = " true " />
 体验非常好的Android图片手势控件PinchImageView
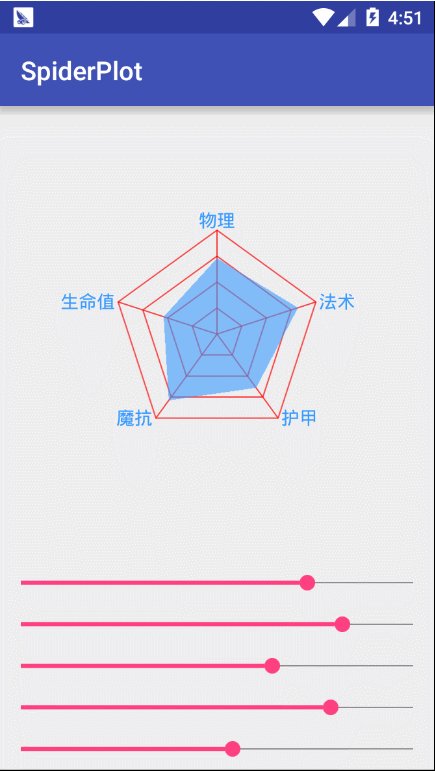
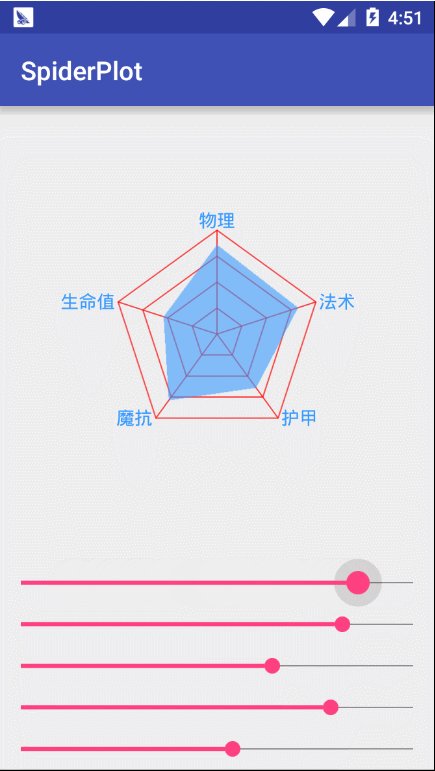
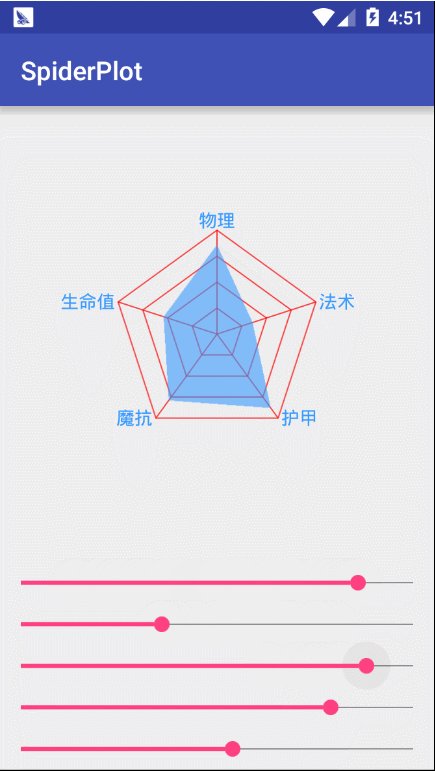
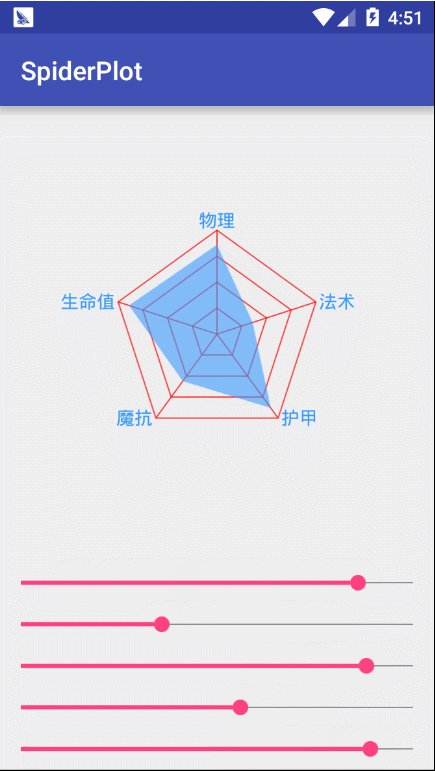
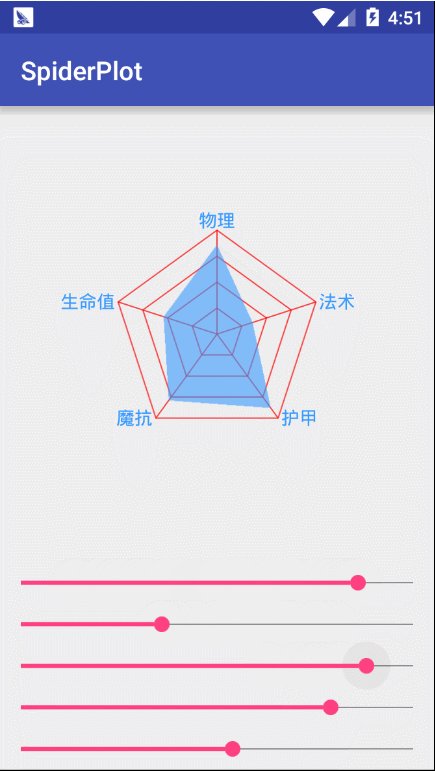
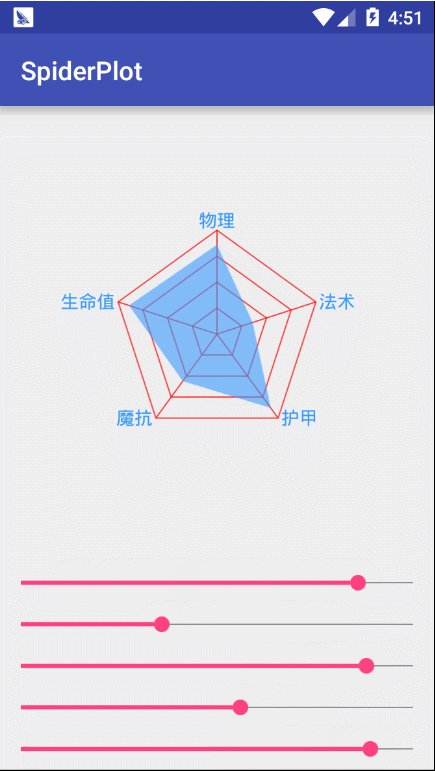
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
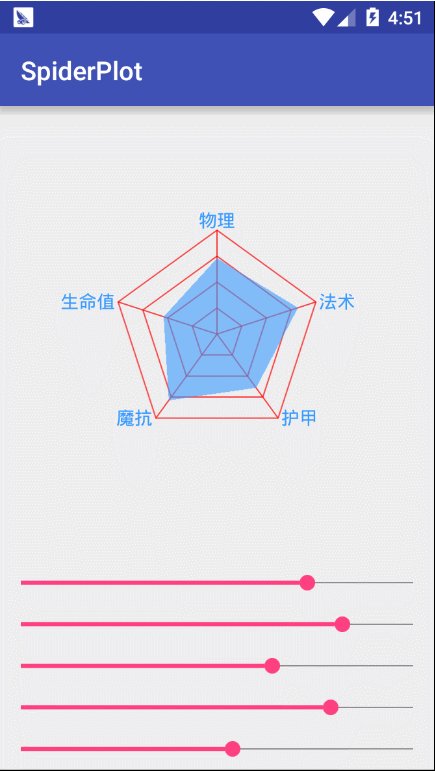
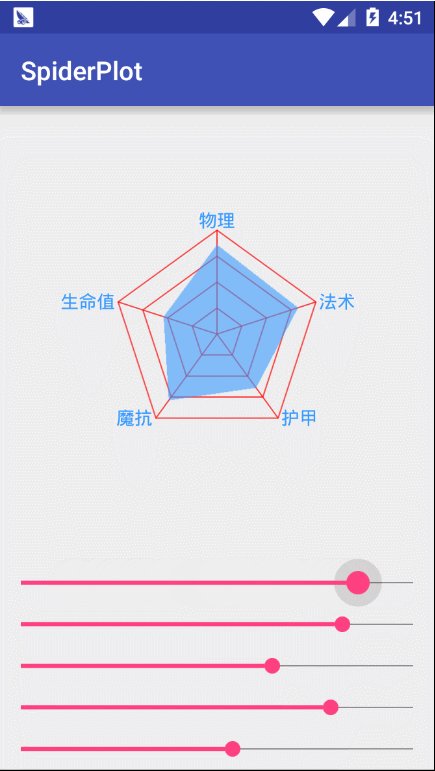
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
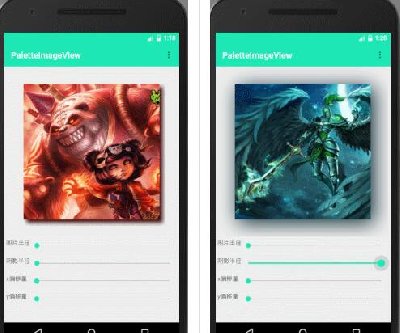
Android的轮播图BannerView源码 懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。
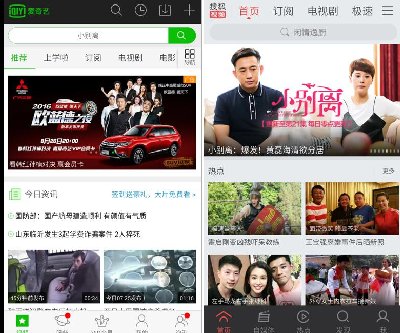
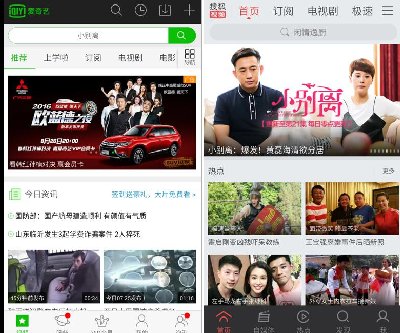
懂得智能配色的ImageView安卓控件,还能给自己设置多彩的阴影哦。 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
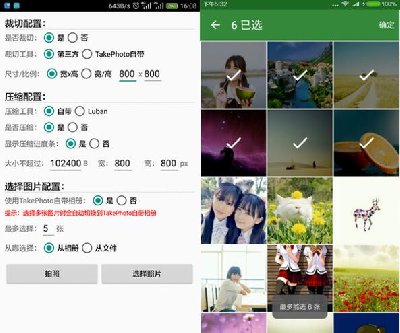
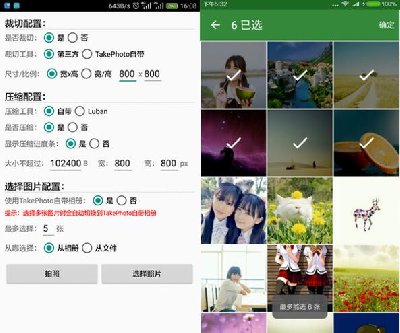
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择) Android双指控制图片展开,以及放大缩小,做的超棒
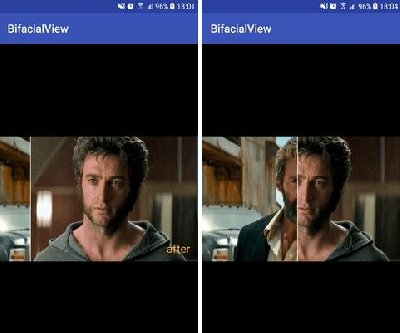
Android双指控制图片展开,以及放大缩小,做的超棒 Android图像处理后左右对比
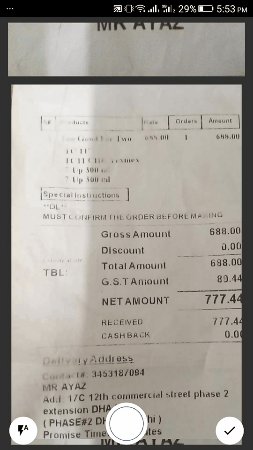
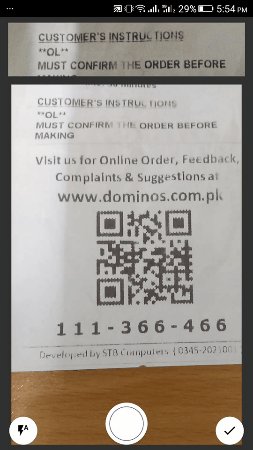
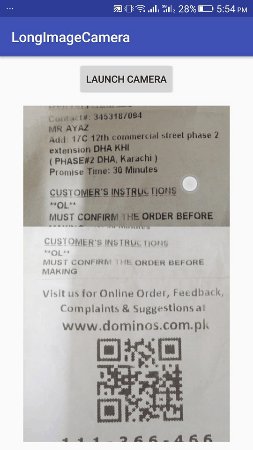
Android图像处理后左右对比 Android长图拍摄demo源码
Android长图拍摄demo源码 一个能带进度条的图片框架,同时有身份标识动能,简单易用
一个能带进度条的图片框架,同时有身份标识动能,简单易用 Android实现当ImageView在屏幕中滚动时体现视差效果
Android实现当ImageView在屏幕中滚动时体现视差效果 体验非常好的Android图片手势控件PinchImageView
体验非常好的Android图片手势控件PinchImageView Android蛛网图控件SpiderPlotView源码
Android蛛网图控件SpiderPlotView源码 Android的轮播图BannerView源码
Android的轮播图BannerView源码 Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图
Android仿爱奇艺视频,腾讯视频,搜狐视频首页推荐位轮播图 Android中为图片添加阴影,阴影颜色来源于图片的主色
Android中为图片添加阴影,阴影颜色来源于图片的主色 一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
一款用于在Android设备上获取照片(拍照或从相册、文件中选择)
热门源码