Vue.component的属性说明
Vue.component的属性
Vue.component(‘组件名称’,{})中的属性
1.template
作用:用来定义组件的html模板
使用:直接接字符串
Vue.component('组件名称',
{
template:'<p>aaa</p>'
})
2.data
作用:
定义一个在组件中使用的数据
定义:
Vue.component('组件名称',
{
?? ?data:fuction(){
?? ??? ?return(
?? ??? ??? ?msg:'aa'
?? ??? ??? ?//每个组件使用的数据都是独立的
?? ??? ??? ?//每个数据都是新创建的
?? ??? ??? ?//就算用的是同一个组件模板
?? ??? ??? ?//var a=0
?? ??? ??? ?//而直接return a
?? ??? ??? ?//则会多个页面上的组件同时使用同一个数据源
?? ??? ?)
?? ?}
})
使用:
使用插值表达式{undefined{msg}}
3.methods
作用:
定义一个在组件中使用的方法
定义:
Vue.component('组件名称',
{
?? ?methods:{
?? ??? ?方法名(){}
?? ?}
})
4.props
作用:
将父组件的数据传递到子组件
定义:
Vue.component('组件名称',
{
props:['对接父组件数据的名称'],
})
与data中的区别:
props是从父组件传递过来的,只能读取,不能修改父组件中的值
data是子组件私有的,可读可写
Vue的component标签
作用
可以在一个组件上进行多样化渲染。例如:选项卡
is属性
<div id="father">
<component is="one"></component>
<component is="two"></component>
</div>
<script>
Vue.component('one', {
template: `
<div>我是第一个组件</div>
`
})
Vue.component('two', {
template: `
<div>我是第二个组件</div>
`
})
let vm = new Vue({
el: "#father"
})
</script>

可以看到通过coponent的is属性可以绑定不同的组件,渲染不同的模板。
那么我们是不是可以通过这个属性来完成一个属性多种模板的效果呢
<div id="app">
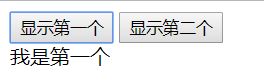
<button @click="onclick('hc-c')">显示第一个</button>
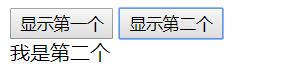
<button @click="onclick('hc-b')">显示第二个</button>
<component :is="name"></component>
</div>
<script>
Vue.component('hc-c', {
template: `
<div>我是第一个</div>
`
})
Vue.component('hc-b', {
template: `
<div>我是第二个</div>
`
})
let vm = new Vue({
el: "#app",
data:{
name:''
},
methods:{
onclick(item){
this.name = item;
}
}
})
</script>


可以看到,通过这个is属性,我们可以达到选项卡的效果
以上为个人经验,希望能给大家一个参考,也希望大家多多支持源码搜藏网。
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码