vue+el-menu实现菜单栏无限多层级分类
时间:2022-03-28 14:10 来源:未知 作者:不忘初心 收藏
这篇文章主要为大家详细介绍了vue+el-menu实现菜单栏无限多层级分类,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了vue+el-menu实现菜单栏无限多层级分类的具体代码,供大家参考,具体内容如下
思路:数据格式须为数组内部多层嵌套模式,利用递归渲染菜单栏数据实现菜单多层级分类。
1.模拟菜单数据,引入封装组件
<template>
? <div class="container">
? ? <el-container>
? ? ? <el-header>Header</el-header>
? ? ? <el-container class="container-body">
? ? ? ? <el-aside class="menu-container">
?
? ? ? ? ? <!-- 实现菜单多级分类 -->
? ? ? ? ? <el-menu
? ? ? ? ? ? default-active="1-1-1-1"
? ? ? ? ? ? background-color="#545c64"
? ? ? ? ? ? text-color="#fff"
? ? ? ? ? ? active-text-color="#ffd04b">
? ? ? ? ? ? <!-- 引入组件 -->
? ? ? ? ? ? <menu-tree :menuData="menuList"></menu-tree>
? ? ? ? ? </el-menu>
?
? ? ? ? </el-aside>
? ? ? ? <el-main class="main-container">Main</el-main>
? ? ? </el-container>
? ? </el-container>
? </div>
</template>
?
<script>
import MenuTree from '../../components/MentTree'
export default {
? components: {
? ? MenuTree
? },
? data () {
? ? return {
? ? ? menuList: [
? ? ? ? {
? ? ? ? ? index: '1',
? ? ? ? ? icon: 'el-icon-menu',
? ? ? ? ? name: '一级菜单01',
? ? ? ? ? children: [
? ? ? ? ? ? {
? ? ? ? ? ? ? index: '1-1',
? ? ? ? ? ? ? icon: 'el-icon-film',
? ? ? ? ? ? ? name: '二级菜单01',
? ? ? ? ? ? ? children: [
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? index: '1-1-1',
? ? ? ? ? ? ? ? ? icon: 'el-icon-date',
? ? ? ? ? ? ? ? ? name: '三级菜单01',
? ? ? ? ? ? ? ? ? children: [
? ? ? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? ? ? index: '1-1-1-1',
? ? ? ? ? ? ? ? ? ? ? icon: 'el-icon-monitor',
? ? ? ? ? ? ? ? ? ? ? name: '四级菜单01'
? ? ? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ? ? ]
? ? ? ? ? ? ? ? },
? ? ? ? ? ? ? ? {
? ? ? ? ? ? ? ? ? index: '1-1-2',
? ? ? ? ? ? ? ? ? icon: 'el-icon-headset',
? ? ? ? ? ? ? ? ? name: '三级菜单02'
? ? ? ? ? ? ? ? }
? ? ? ? ? ? ? ]
? ? ? ? ? ? },
? ? ? ? ? ? {
? ? ? ? ? ? ? index: '1-2',
? ? ? ? ? ? ? icon: 'el-icon-data-line',
? ? ? ? ? ? ? name: '二级菜单02'
? ? ? ? ? ? }
? ? ? ? ? ]
? ? ? ? },
? ? ? ? {
? ? ? ? ? index: '2',
? ? ? ? ? icon: 'el-icon-s-data',
? ? ? ? ? name: '一级菜单02'
? ? ? ? },
? ? ? ? {
? ? ? ? ? index: '3',
? ? ? ? ? icon: 'el-icon-s-operation',
? ? ? ? ? name: '一级菜单03'
? ? ? ? },
? ? ? ? {
? ? ? ? ? index: '4',
? ? ? ? ? icon: 'el-icon-user',
? ? ? ? ? name: '一级菜单04'
? ? ? ? }
? ? ? ]
? ? }
? },
? mounted () {},
? methods: {}
}
</script>
2.MenuTree组件内部实现菜单栏递归渲染
<template>
? <div>
? ? <template v-for="menu in this.menuData">
? ? ? <el-submenu :key="menu.index" :index="menu.index" v-if="menu.children">
? ? ? ? ? <template slot="title">
? ? ? ? ? ? ? <i :class="menu.icon"></i>
? ? ? ? ? ? ? <span slot="title">{{menu.name}}</span>
? ? ? ? ? </template>
? ? ? ? ? <menu-tree :menuData="menu.children"></menu-tree>
? ? ? </el-submenu>
? ? ? <el-menu-item :key="menu.index" :index="menu.index" v-else>
? ? ? ? ? <i :class="menu.icon"></i>
? ? ? ? ? <span slot="title">{{menu.name}}</span>
? ? ? </el-menu-item>
? ? </template>
? </div>
</template>
?
<script>
export default {
? props: ['menuData'],
? name: 'MenuTree'
}
</script>
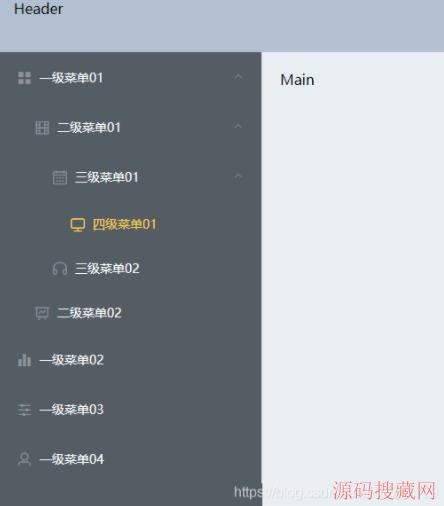
3.完成效果展示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持源码搜藏网。
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码