最近项目中要做这样滚动的广告条,git上搜了搜,还真搜到个。 效果图: 原项目地址 原理是用的一个只显示一条的listview,使用ListView的smoothScrollBy(int distance, int duration)方法,实现滚动。 注意:通过smoothScrollBy方法滚动时,由于布局中的高度时 最近项目中要做这样滚动的广告条,git上搜了搜,还真搜到个。
至于广告栏的内容,可以自定义:参考item_layout.xml
需要注意的是:
仿京东首页的京东快报,自动向上滚动的广告条 转载https://www.codesocang.com/appboke/33974.html
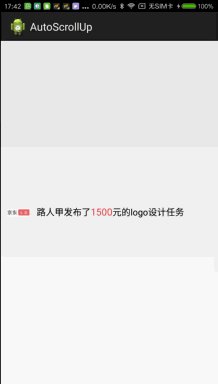
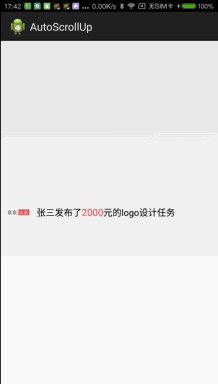
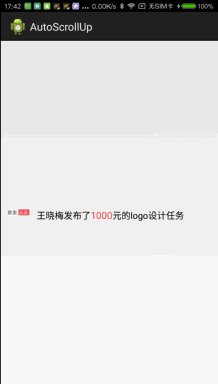
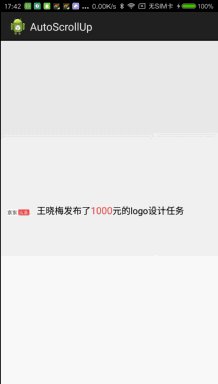
效果图:

原项目地址
原理是用的一个只显示一条的listview,使用ListView的smoothScrollBy(int distance, int duration)方法,实现滚动。
注意:通过smoothScrollBy方法滚动时,由于布局中的高度时dp,但这里面的第一个参数是sp,因此需要将dp转sp,转换完毕后的是float,但方法中是需要int,这样的话有可能导致小数位的丢失,自动滚动产生偏差,可以通过setSelection(int position)方法纠正位置,在smoothScrollBy方法调用后执行setSelection方法。
[代码]java代码:
|
1
2
3
4
5
6
7
8
|
if (position == -1) { scroll_Y = 0; } else { scroll_Y = mScrollY; } smoothScrollBy(scroll_Y, 2000); setSelection(position); position++; |
数据的填充:
[代码]java代码:
|
1
2
3
|
viewHolder.mTitleView.setText(getTextTitle(data)); viewHolder.mInfoView.setText(getTextInfo(data));viewHolder.tv_price.setText(getTextPrice(data)); |
[代码]java代码:
|
1
2
3
4
5
6
7
|
/** * 这里面的高度应该和你的xml里设置的高度一致 */ @Override protected int getAdertisementHeight() { return 40; } |
[代码]xml代码:
|
1
2
3
4
5
6
|
<com.tianer.mayatu.view.ScrollUpAdvert.MainScrollUpAdvertisementView android:id="@+id/main_advertisement_view" android:layout_width="0dp" android:layout_height="<font color="#f00000">40</font>dp" android:layout_marginLeft="10dp" android:layout_weight="2"></com.tianer.mayatu.view.ScrollUpAdvert.MainScrollUpAdvertisementView> |
仿京东首页的京东快报,自动向上滚动的广告条 转载https://www.codesocang.com/appboke/33974.html
热门源码











