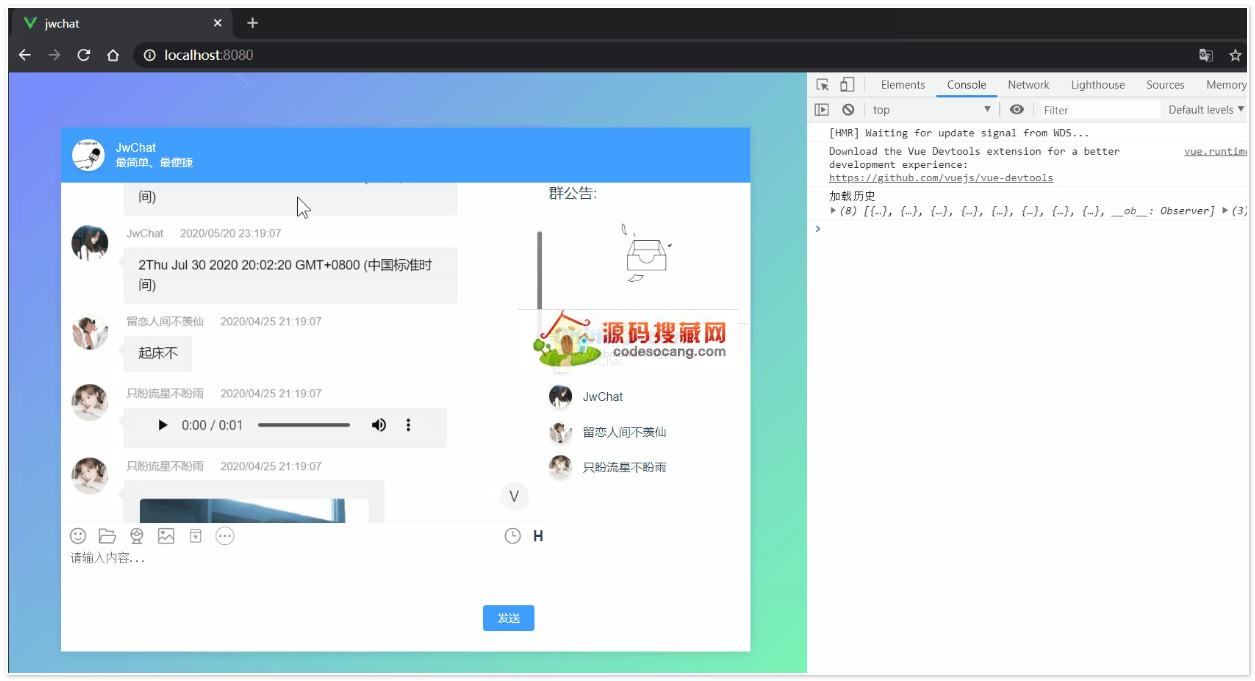
JwChat极简聊天框组件是一款基于Vue和ElementUI极简的聊天框组件。
软件包含了表情包功能,可自动匹配微信表情。还包含了聊天窗口配置组件,可以自由配置顶部状态栏和右侧信息栏。
JwChat安装:
使用 npm 安装
npm install jwchat
使用 yarn 安装
yarn add jwchat
JwChat使用:
1、因为本组件是基于 element-ui 开发。首先需要引入 element-ui。
npm install element-ui
2、在 main.js 中引入组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import Chat from 'jwchat';
import 'jwchat/lib/JwChat.css';
Vue.use(Chat)
3、在 *.vue 中引入
:taleList="list"
@enter="bindEnter"
v-model="inputMsg"
:toolConfig="tool"
/>

本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:没有了
热门源码
 etcd分布式存储系统 v3.5.4
etcd分布式存储系统 v3.5.4 h2database嵌入式数据库引擎 v2.
h2database嵌入式数据库引擎 v2. Diboot轻代码开发平台 v2.5.0
Diboot轻代码开发平台 v2.5.0