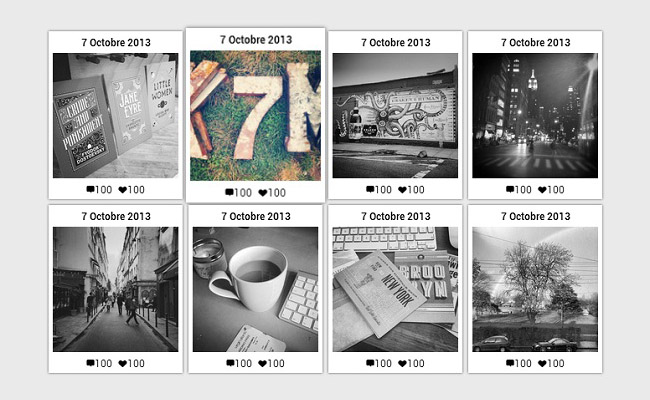
jQuery相册图片滤镜效果jQuery相册图片滤镜效果是一款基于jQuery和CSS3的超酷相册浏览插件,当我们滑过相册图片的缩略图时,图片即会产生滤镜效果,由灰色编程彩色,同时图片周围产生不错的阴影效果。点击缩略图时,我们将开始浏览相册的原始图片,我们点击右上角的关闭按钮即可回到相册缩略图模式。jQuery滤镜效果相册图片缩略图 所属专题:相册代码

<li class="portrait">
<span class="date">7 Octobre 2013</span>
<img class="pic" src="images/621b77142f7411e39a8f22000a9f195b_6.jpg" data-src-wide="images/621b77142f7411e39a8f22000a9f195b_8.jpg" alt="BINGOO" />
<div class="foot">
<span class="entypo-comment comment">100</span>
<span class="entypo-heart heart">100</span>
</div>
</li>
<li class="portrait">
<span class="date">7 Octobre 2013</span>
<img class="pic" src="images/f3f72dc42f3111e3ba2c1231391eb9f5_6.jpg" data-src-wide="images/f3f72dc42f3111e3ba2c1231391eb9f5_8.jpg" alt="BINGOO" />
<div class="foot">
<span class="entypo-comment comment">100</span>
<span class="entypo-heart heart">100</span>
</div>
</li>
<li class="portrait">
<span class="date">7 Octobre 2013</span>
<img class="pic" src="images/d720325c2f3311e3b41222000a1f8cb0_6.jpg" data-src-wide="images/d720325c2f3311e3b41222000a1f8cb0_8.jpg" alt="BINGOO" />
<div class="foot">
<span class="entypo-comment comment">100</span>
<span class="entypo-heart heart">100</span>
</div>
</li>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 一款点击放大左右切换浏览全部图片的相册插件
一款点击放大左右切换浏览全部图片的相册插件 9款CSS3鼠标悬停相册预览特效
9款CSS3鼠标悬停相册预览特效 垂直缩略图切换jQuery相册
垂直缩略图切换jQuery相册 jQuery向下弹出遮罩图片相册代码
jQuery向下弹出遮罩图片相册代码 jQuery点击图片相册滑出放大展示
jQuery点击图片相册滑出放大展示 jquery+html5图片打开关闭动画特效
jquery+html5图片打开关闭动画特效