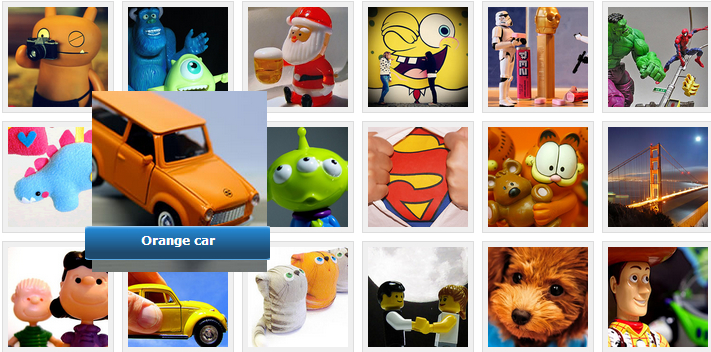
Jquery图片相册插件鼠标经过放大图片插件
Jquery相册鼠标经过放大图片插件是一款功能很炫的图片放大效果,用法很简单
1、引入相应的js文件
2、初始化插件代码$('ul.thumb li').Zoomer({speedView:200,speedRemove:400,altAnim:true,speedTitle:400,debug:false});

<script type="text/javascript" src="js/jquery-latest.js"></script>
<script type="text/javascript" src="js/zoomer.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('ul.thumb li').Zoomer({speedView:200,speedRemove:400,altAnim:true,speedTitle:400,debug:false});
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:jQuery相册图片滤镜效果
热门源码

 一款点击放大左右切换浏览全部图片的相册插件
一款点击放大左右切换浏览全部图片的相册插件 9款CSS3鼠标悬停相册预览特效
9款CSS3鼠标悬停相册预览特效 垂直缩略图切换jQuery相册
垂直缩略图切换jQuery相册 jQuery向下弹出遮罩图片相册代码
jQuery向下弹出遮罩图片相册代码 jQuery点击图片相册滑出放大展示
jQuery点击图片相册滑出放大展示 jquery+html5图片打开关闭动画特效
jquery+html5图片打开关闭动画特效