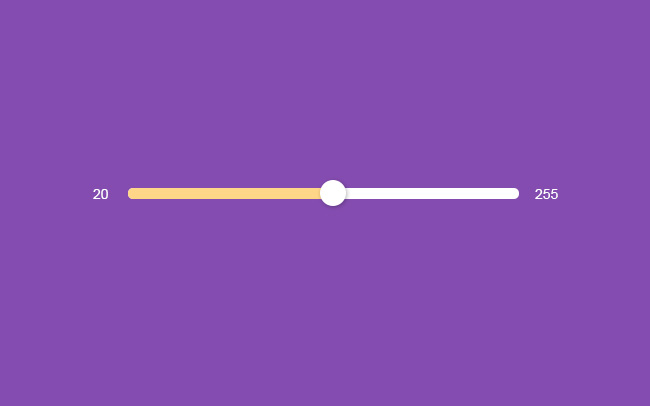
ios7滑块插件Powerangeios7滑块插件Powerange是一款苹果系统iOS 7风格的滑块特效代码。js滑块iOSiphone

<script src="dist/powerange.min.js"></script>
<script type="text/javascript">
// Basic customization.
var cust = document.querySelector('.js-customized');
var initCust = new Powerange(cust, { hideRange: true, klass: 'power-ranger', start: 60 });
// Min, max, start.
var vals = document.querySelector('.js-min-max-start');
var initVals = new Powerange(vals, { min: 16, max: 256, start: 128 });
// Decimal.
var dec = document.querySelector('.js-decimal');
var initDec = new Powerange(dec, { decimal: true, callback: displayDecimalValue, max: 50, start: 19.12 });
function displayDecimalValue() {
document.getElementById('js-display-decimal').innerHTML = dec.value;
}
// Step.
var stp = document.querySelector('.js-step');
var initStp = new Powerange(stp, { start: 50, step: 10 });
// Hide range.
var hide = document.querySelector('.js-hiderange');
var initHideRange = new Powerange(hide, { hideRange: true, start: 70 });
// Disabled.
var disabled = document.querySelector('.js-disabled');
var initDisabled = new Powerange(disabled, { disable: true, disabledOpacity: 0.75, start: 30 });
// Vertical.
var vert = document.querySelector('.js-vertical');
var initVert = new Powerange(vert, { start: 80, vertical: true });
// Checking state.
// On click.
var clickInput = document.querySelector('.js-check-click')
, clickButton = document.querySelector('.js-check-click-button')
, initClickInput = new Powerange(clickInput, { start: 20 });
clickButton.addEventListener('click', function() {
alert(clickInput.value);
});
// On change.
var changeInput = document.querySelector('.js-check-change')
, initChangeInput = new Powerange(changeInput, { start: 70 });
changeInput.onchange = function() {
document.getElementById('js-display-change').innerHTML = changeInput.value;
};
// Callback.
var clbk = document.querySelector('.js-callback');
var initClbk = new Powerange(clbk, { callback: displayValue, start: 88 });
function displayValue() {
document.getElementById('js-display-callback').innerHTML = clbk.value;
}
// Interacting with elements.
var opct = document.querySelector('.js-opacity');
var initOpct = new Powerange(opct, { callback: setOpacity, decimal: true, min: 0, max: 1, start: 1 });
function setOpacity() {
document.querySelector('.js-change-opacity').style.opacity = opct.value;
}
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 js文本复制与剪切插件clipboard
js文本复制与剪切插件clipboard Form表单模拟美化插件
Form表单模拟美化插件 jQuery信用卡验证插件 jQuery信用卡验证插件网页特效
jQuery信用卡验证插件 jQuery信用卡验证插件网页特效