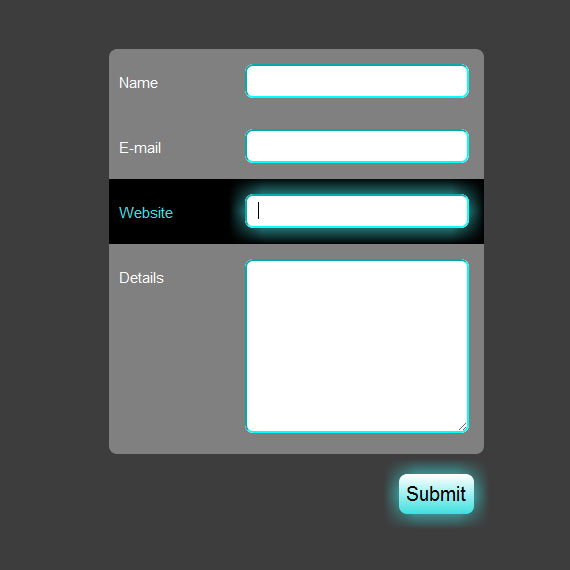
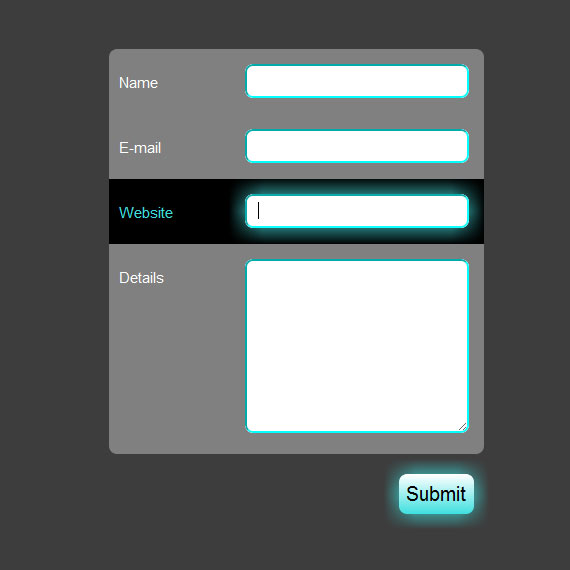
How cool will it be to have a glowing blink effect behind your input boxes in a form without using Flash? Well thanks to the bright new kid on the block, CSS3, spruced up with a bit of jQuery! In this tutorial, I will show you how to build a nifty effect to enhance your forms.
Note: In this tutorial, we have made use of @-webkit-keyframes which works only in browsers using the Webkit layout engine like Chrome and Safari. For browsers like Firefox and Opera, where there is no alternative, we will have to gracefully degrade the effect, which in this case will be just a box-shadow on focus. Internet Explorer (till version 8) cannot render most of what we will learn here, but IE 9 does seem to be very promising from what I’ve seen in the recent platform preview.
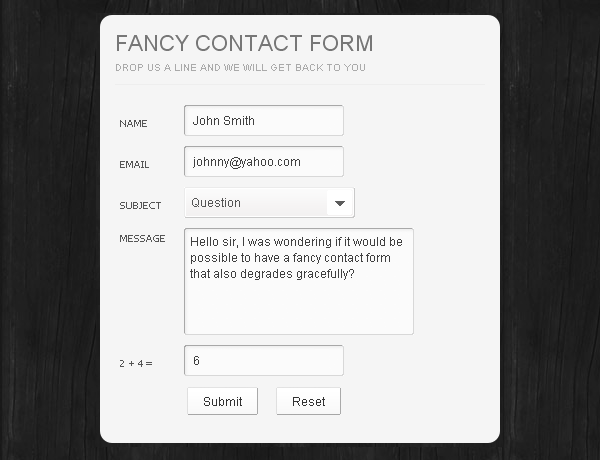
You can see the live demo of what we are going to build here. The source code of our experiment is also available here to download.
This is how the form will look after we complete building it:

Step 1: Before We Start Coding Away
Make sure you download the latest release of jQuery (version 1.4.2 at the time of writing), if you feel the need for a local copy, otherwise one always has the option of using the Google API(if working online), in this case the AJAX libraries. To include the latest release under the “1″ branch, add the following line of code in the head tag above all the other scripts which make use of jQuery.
1 |
<script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> |
This line fetches the latest version under the “1″ branch. To be more specific, that is if you want the latest version under “1.4″ branch, just change the “1″ to “1.4″. In my code, I’ve made use of a local copy of jQuery 1.4.2, which I’ve provided in the source files.
The naming of the files is as follows:
- xHTML file: index.html
- CSS file: style.css
- Javascript file: highlight.js
Put all the files in the same folder, along with the local copy of jQuery (if any), if you are following the exact code I’ve written. Let’s begin!
Step 2: Creating the Form Layout in xHTML
The next step would be to create the form layout in xHTML. Following are the contents of index.html
热门源码

 一个精选的 AJAX Contact 表单(A Fancy AJAX Contact Form)
一个精选的 AJAX Contact 表单(A Fancy AJAX Contact Form)