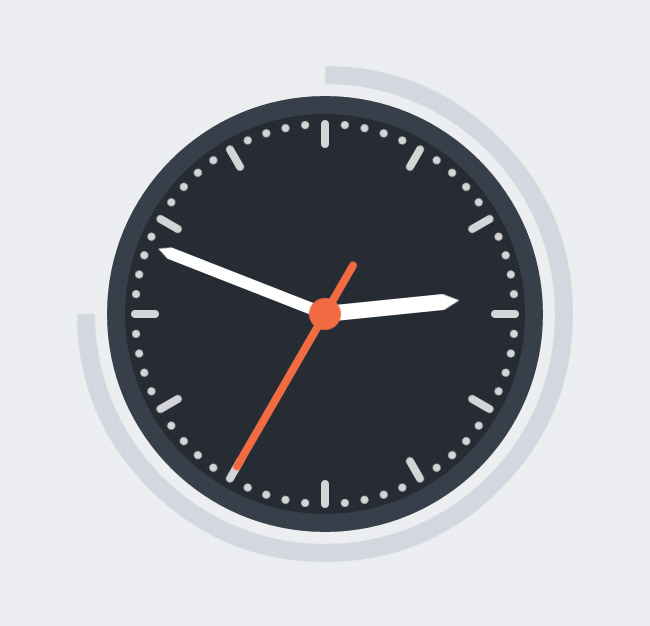
纯CSS3实现圆盘时钟动画纯CSS3实现圆盘时钟动画是一款非常酷的CSS3圆盘时钟动画,这款时钟动画在初始化的时候就有动画特效,包括圆盘的形成,还有时钟指针的形成,都赋予了非常酷的动画色彩。CSS3圆盘时钟指针时钟动画效果

<div class='clock-wrapper'>
<div class='clock-border'>
<div class='clock'>
<ul class='minute-marks'>
<li class='five'></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class='five'></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class='five'></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class='five'></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class='five'></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li class='five'></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<div class='hour'>
<div class='hand'></div>
</div>
<div class='minute'>
<div class='hand'></div>
</div>
<div class='second'>
<div class='hand'></div>
</div>
</div>
</div>
热门源码

 CSS3制作3D图片立方体旋转特效
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
css3鼠标滑过图片文字动画特效