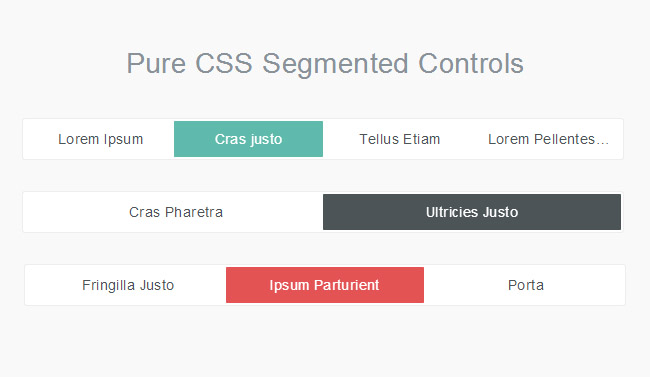
纯CSS3水平控制按钮开关纯CSS3水平控制按钮开关是一款纯CSS3的水平控制开关按钮,它有3种不同的颜色风格,开关按钮的数量可以自己定义,鼠标点击按钮时背景色块将会缓慢移动到所在的按钮位置,表示用户已经选中这个选项。我们可以用它来控制用户的选择项。CSS3按钮开关滑动切换水平控制

<h1>Pure CSS Segmented Controls</h1>
<nav class="segmented-control segmented-control--turquoise" style="width: 600px;">
<input type="radio" name="sc-0" id="sc-0-1" />
<input type="radio" name="sc-0" id="sc-0-2" checked="checked" />
<input type="radio" name="sc-0" id="sc-0-3" />
<input type="radio" name="sc-0" id="sc-0-4" />
<label for="sc-0-1" data-value="Lorem Ipsum">Lorem Ipsum</label>
<label for="sc-0-2" data-value="Cras justo">Cras justo</label>
<label for="sc-0-3" data-value="Tellus Etiam">Tellus Etiam</label>
<label for="sc-0-4" data-value="Lorem Pellentesque">Lorem Pellentesque</label>
</nav>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:纯CSS3实现圆盘时钟动画
热门源码