- 视图切换Transition下载排行
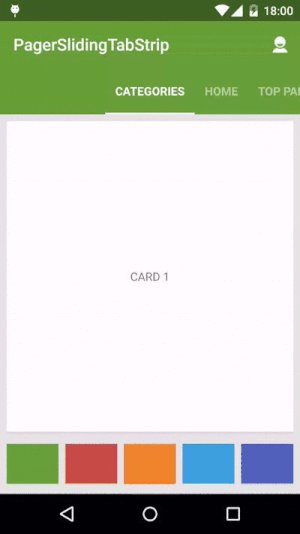
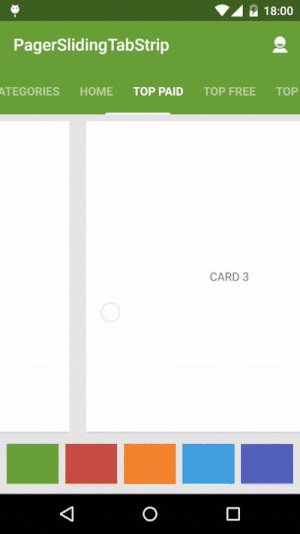
Android的PagerSlidingTabStrip(默认材料设计)
互动寻呼指示窗口小部件,可以兼容ViewPager从Android支持库。
 ------
------ 
用法
对于这个项目的执行工作看到了sample/文件夹。
1.Include在以下依赖build.gradle文件。
编译“ com.jpardogo.materialtabstrip:库:1.1.0 ”
或库添加为一个Android项目。我试图发送一个拉请求,但看起来像原来的开发商不维护它了。
2.Include的PagerSlidingTabStrip在布局小部件。这通常应放在上面ViewPager它代表。
< com .astuetz.PagerSlidingTabStrip
android : id = " @+id/tabs "
android : layout_width = " match_parent "
android : layout_height = " ?attr/actionBarSize "
android : background = " ?attr/colorPrimary " />
3.In你的onCreate方法(或onCreateView一个片段),绑定控件到ViewPager:
//初始化ViewPager并设置一个适配器
ViewPager寻呼机=(ViewPager)findViewById(ř 。 ID 。传呼机);
寻呼机。 setAdapter(新 TestAdapter(getSupportFragmentManager()));
//绑定选项卡到ViewPager
PagerSlidingTabStrip标签=(PagerSlidingTabStrip)findViewById(ř 。 ID 。标签);
标签。 setViewPager(寻呼机);
这就是所有你需要做的,但如果你想用自己的选项卡,然后....
4.如果您的适配器实现该接口CustomTabProvider可以粘贴您的自定义选项卡视图/秒。
- In case the the view returned contains the id `R.id.psts_tab_title`, this view should be a `TextView` and
will be used to placed the title and set the view state (pressed/selected/default).
- If you don't want the library manage your TextView title for the tab, use a different id than `R.id.psts_tab_title` in your tab layout.
- The interface provide callbacks for selection and unselection of tabs as well.
- If your adapter doesn't implement the interface `CustomTabProvider` the default tab will be used, which is a `TextView` with id `R.id.psts_tab_title`).
5. (可选)如果你使用OnPageChangeListener你的看法寻呼机,你应该把它在小部件,而不是直接在寻呼机。
//从上面延续
标签。 setOnPageChangeListener(mPageChangeListener);
定制
从主题:
-
android:textColorPrimary值(从你的主题)将于如果值未在XML布局定义自动应用于标签的文本颜色,underlineColor,dividerColor和indicatorColor(与阿尔法150阿尔法255和非选择的选项卡选定的选项卡)。
说明一些原生属性:
-
android:paddingLeft或android:paddingRight布局填充。如果同时,他们应该是平衡的。检查问题#69获取更多信息。
自定义属性:
-
pstsIndicatorColor滑动指示灯的颜色。textPrimaryColor将它的默认颜色值。 -
pstsIndicatorHeight滑动指示器的高度。 -
pstsUnderlineColor在视图底部的全宽线的颜色。textPrimaryColor将它的默认颜色值。 -
pstsUnderlineHeight关于视图的底部的全宽线的高度。 -
pstsDividerColor标签之间的分界线的颜色。textPrimaryColor将它的默认颜色值。 -
pstsDividerWidth分线宽度,默认为0。 -
pstsDividerPadding分频器的顶部和底部填充。 -
pstsShouldExpand如果设置为true,每个选项卡被赋予相同的权重,默认为false。 -
pstsScrollOffset滚动偏移量所选标签。 -
pstsPaddingMiddle如果为真,的选项卡视图(像报摊谷歌应用程序)的中间开始。 -
pstsTabPaddingLeftRight每个标签的左边和右边填充。 -
pstsTabBackground每个选项卡的背景绘制的,应该是一个StateListDrawable。 -
pstsTabTextSize标签文字大小(SP)。 -
pstsTabTextColor标签的文字颜色可以是一个颜色(文本颜色将不会改变)或每个州颜色的选择:按下(选项卡按下),选择(选项卡有效),默认(活动不活跃)。国家在选择的顺序很重要。检查问题#68获取更多信息。 -
pstsTabTextStyle设置文本样式,默认为正常的21 API,大胆的在旧的API。 -
pstsTabTextAllCaps如果为true,所有的选项卡标题将是大写,默认值是true。 -
pstsTabTextAlpha设置非选定的标签文本的Alpha透明度。范围0..255。150是它的默认值。这将不若使用pstsTabTextColor在布局中定义。如果pstsTabTextColor是未定义,它将被应用到非选定的标签。 -
pstsTabTextFontFamily设置字体系列名称。默认sans-serif-medium的API 21日,sans-serif在旧的API。
几乎所有的属性都有其各自的getter和setter方法在运行时改变它们。动态地改变pstsTabTextFontFamily和pstsTabTextStyle您可以拨打:
-
public void setTypeface(Typeface typeface, int style)。它可用于在默认选项卡来定义自定义字体。否则,你可以使用自定义选项卡用CustomTabProvider。
Android交互式指示到ViewPager的不同页面之间进行切换转载请注明出处http://www.codesocang.com/kj/transition/33446.html
源码搜藏网所有源码来自用户上传分享,版权问题及牵扯到商业纠纷均与源码搜藏网无关
标签:



 Android动态切换夜间模式的实现库
Android动态切换夜间模式的实现库 Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController
Android仿iOS的弹窗控件几乎完美还原iOS 的 AlertViewController Android通用的广告栏控件,让你轻松实现广告头效果源代码下载
Android通用的广告栏控件,让你轻松实现广告头效果源代码下载 Android仿钢琴律动效果源码下载
Android仿钢琴律动效果源码下载