Indicator 取代 tabhost,实现网易顶部tab,新浪微博主页底部tab
ViewPagerIndicator
1. 支持自定义tab样式
2. 支持自定义滑动块样式和位置
3. 支持自定义切换tab的过渡效果
4. 支持子界面的预加载和界面缓存
5. 支持设置界面是否可滑动
6. android:minSdkVersion="8" android:targetSdkVersion="25"
7.导入方式
<1>gradle导入
compile 'com.shizhefei:ViewPagerIndicator:1.1.4'
由于用到了v4和recyclerview所以也要导入他们
compile 'com.android.support:support-v4:23.4.0'
compile 'com.android.support:recyclerview-v7:23.4.0'
<2>jar包方式导入
Download Library JAR
Download sample Apk
8.历史版本和更新信息
https://github.com/LuckyJayce/ViewPagerIndicator/releases
使用方法 #
package com.shizhefei.indicator.guide;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import com.shizhefei.indicator.R;
import com.shizhefei.view.indicator.Indicator;
import com.shizhefei.view.indicator.IndicatorViewPager;
import com.shizhefei.view.indicator.IndicatorViewPager.IndicatorPagerAdapter;
import com.shizhefei.view.indicator.IndicatorViewPager.IndicatorViewPagerAdapter;
public class GuideActivity extends FragmentActivity {
private IndicatorViewPager indicatorViewPager;
private LayoutInflater inflate;
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.activity_guide);
ViewPager viewPager = (ViewPager) findViewById(R.id.guide_viewPager);
Indicator indicator = (Indicator) findViewById(R.id.guide_indicator);
// 将viewPager和indicator使用
indicatorViewPager = new IndicatorViewPager(indicator, viewPager);
inflate = LayoutInflater.from(getApplicationContext());
// 设置indicatorViewPager的适配器
indicatorViewPager.setAdapter(adapter);
}
private IndicatorPagerAdapter adapter = new IndicatorViewPagerAdapter() {
private int[] images = { R.drawable.p1, R.drawable.p2, R.drawable.p3,
R.drawable.p4 };
/**
* 获取tab
*/
@Override
public View getViewForTab(int position, View convertView,
ViewGroup container) {
if (convertView == null) {
convertView = inflate.inflate(R.layout.tab_guide, container,
false);
}
return convertView;
}
/**
* 获取每一个界面
*/
@Override
public View getViewForPage(int position, View convertView,
ViewGroup container) {
if (convertView == null) {
convertView = new View(getApplicationContext());
convertView.setLayoutParams(new LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
}
convertView.setBackgroundResource(images[position]);
return convertView;
}
/**
* 获取界面数量
*/
@Override
public int getCount() {
return images.length;
}
};
}
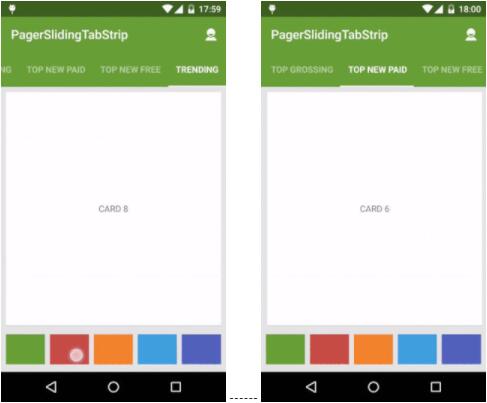
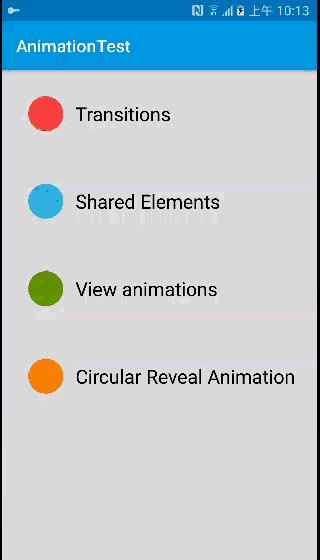
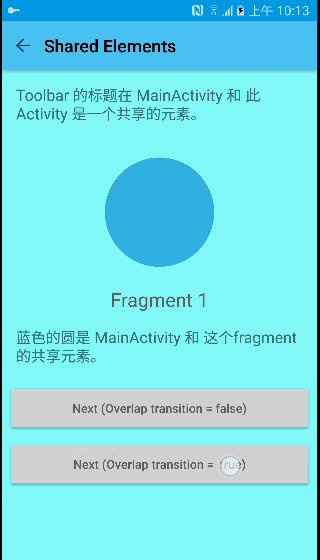
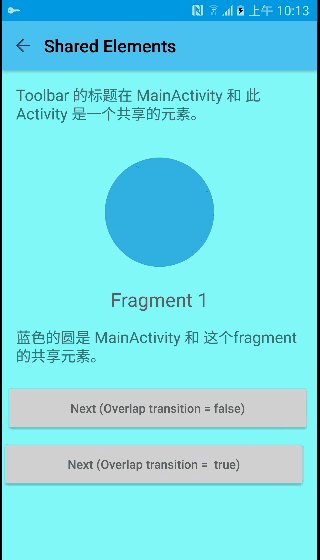
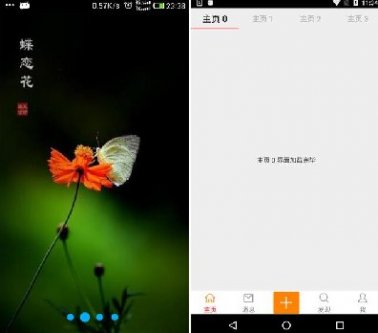
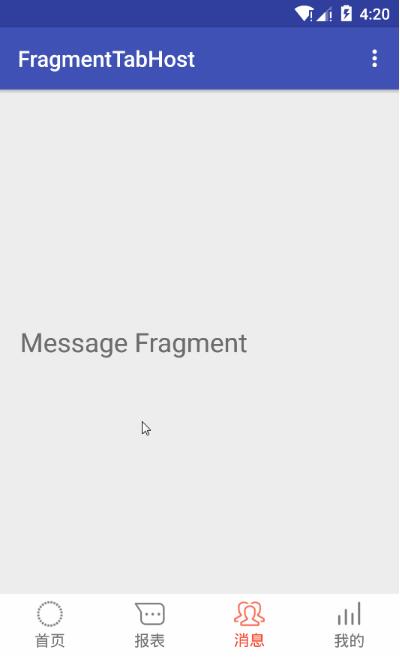
效果图
有了该类库你可以实现以下布局





主要的类
1.ViewPager ##
这个版本以后 android-support-v4 可以用原生的了 没有重写ViewPager。
原先重写的ViewPager的setPrepareNumber 用 Fragment继承于LazyFragment代替实现懒加载
原先setCanScroll 转移到了 ViewPager的子类SViewPager上
2.使用LazyFragment来配合ViewPager的setOffscreenPageLimit进行懒加载界面和防止重新创建界面**
2.Indicator ##
顾名思义是指示器的意思。有点像水平方向的listview 可以自定义item。
Indicator
setCurrentItem(int item, boolean anim) 设置当前项
setOnTransitionListener(OnTransitionListener onTransitionListener)设置tab过渡动画
setOnItemSelectListener(OnItemSelectedListener onItemSelectedListener)设置tab切换监听
setScrollBar(ScrollBar scrollBar)设置跟随tab滑动的滑动块
1.FixedIndicatorView 主要用于固定大小来平均分配tab的情况。
setSplitMethod(int splitMethod) 设置tab分割方式,平均分割,wrap分割,比重分割
setCenterView(View centerView, ViewGroup.LayoutParams layoutParams)设置显示在tab中心的View,用于实现新浪微博底部+号
getCenterView();
2.ScrollIndicatorView 主要用于多个tab可以进行滑动。
setSplitAuto(boolean splitAuto) 设置是否自动分割,当总tab宽度小于Indicator宽度就平均分割tab,或者比重分割。大于Indicator宽度就wrap分割
setPinnedTabView(boolean isPinnedTabView) 设置是否固定第一个tab
setPinnedShadow(Drawable shadowDrawable, int shadowWidth)设置固定tab的阴影
3.RecyclerIndicatorView 主要用于无数个tab可以进行滑动。
优点适用于tab很多的情况,缺点tab少的时候没有ScrollIndicatorVie的自动分割功能。
3.indicatorViewPager
用于将ViewPager和Indicator 联合使用。
indicatorViewPager.setAdapter(IndicatorPagerAdapter adapter)
// 设置它可以自定义实现在滑动过程中,tab项的字体变化,颜色变化等等过渡效果
indicatorViewPager.setIndicatorOnTransitionListener(onTransitionListener);
// 设置它可以自定义滑动块的样式
indicatorViewPager.setIndicatorScrollBar(scrollBar);
// 设置page是否可滑动切换
indicatorViewPager.setPageCanScroll(false);
/*
* 设置缓存界面的个数,左右两边缓存界面的个数,不会被重新创建。 默认是1,表示左右两边
* 相连的1个界面和当前界面都会被缓存住,比如切换到左边的一个界面,那个界面是不会重新创建的。
*/
indicatorViewPager.setPageOffscreenLimit(1);
/*
* 设置预加载界面的个数。左右两边加载界面的个数 默认是1,表示左右两边 相连的1个界面会和当前界面同时加载
*/
indicatorViewPager.setPagePrepareNumber(1);
// 设置页面切换监听
indicatorViewPager.setOnIndicatorPageChangeListener(onIndicatorPageChangeListener);
// 设置page间的图片的宽度
indicatorViewPager.setPageMargin(1);
// 设置page间的图片
indicatorViewPager.setPageMarginDrawable(d);
4.BannerComponent (无限轮播Banner)
继承于IndicatorViewPager,所以使用方法和IndicatorViewPager一样
setAutoPlayTime(long time) 设置自动播放的间隔时间
startAutoPlay(); 开始播放
stopAutoPlay(); 停止播放
5.IndicatorPagerAdapter
子类IndicatorFragmentPagerAdapter 用于 界面是fragment的形式。 子类IndicatorViewPagerAdapter 用于 界面是View的形式.
indicatorViewPager.setOnIndicatorPageChangeListener(onIndicatorPageChangeListener)设置界面的切换监听。
Indicator 既可以单独使用。也可以通过indicatorViewPager的形式联合viewpager一起使用。
6.ScrollBar
tab的滑动块通过indicatorViewPager.setIndicatorScrollBar(scrollBar);进行设置 子类有
ColorBar 颜色的滑动块
DrawableBar 图片滑动块
LayoutBar 布局滑动块
TextWidthColorBar 大小同tab里的text一样宽的颜色的滑动块
SpringBar 实现拖拽效果的圆形滑动块 该类修改于https://github.com/chenupt/SpringIndicator
7.OnTransitionListener
子类有
OnTransitionTextListener tab的字体颜色变化,和字体大小变化效果
8.LazyFragment 懒加载Fragment
Fragment继承该类实现 显示Framgment的时候才会去创建你自己的界面布局,否则不创建。
1.实现原理:
一开始onCreateView的时候只是加载一个空的FrameLayout
当通过结合onCreateView和setUserVisibleHint两个方法进行判断是否需要加载真正的布局界面,需要的时候把真正的布局界面添加到之前的空的FrameLayout上面
2.回调方法:
onCreateViewLazy 对应 onCreateView
onDestroyViewLazy 对应 onDestroyView
onResumeLazy 对应 onResume
onPauseLazy 对应 onPause
onDestroy 和 onCreate 方法不变
另外添加了onFragmentStartLazy fragment显示的时候调用,在ViewPager界面切换的时候你就可以通过这个判断是否显示
onFragmentStopLazy fragment不显示的时候调用
上面所有有lazy结尾的方法都意味着 真正的布局正在显示
3.使用方法
放心在onCreateViewLazy 的时候创建布局,初始化数据。调用该方法的时候,界面已经要显示啦 在onDestroyViewLazy的方法里面做释放操作
 一款与Android支持库兼容的ViewPager交互式分页指示器小部件
一款与Android支持库兼容的ViewPager交互式分页指示器小部件 Android实现360手机助手TabHost的波纹效果
Android实现360手机助手TabHost的波纹效果 Android炫酷的Activity切换效果,共享元素
Android炫酷的Activity切换效果,共享元素 Android自定义View--Flyme6的Viewpager指示器源码
Android自定义View--Flyme6的Viewpager指示器源码 Indicator 取代 tabhost,实现网易顶部tab,新浪微博主页底部tab
Indicator 取代 tabhost,实现网易顶部tab,新浪微博主页底部tab FragmentTabHost + ViewPager实现的Android底部Tab
FragmentTabHost + ViewPager实现的Android底部Tab 基于Fragement机制的轻量级框架组合,帮助你快速创建项目
基于Fragement机制的轻量级框架组合,帮助你快速创建项目 Android实现360手机助手TabHost的波纹效果
Android实现360手机助手TabHost的波纹效果 FragmentTabHost + ViewPager实现的Android底部Tab
FragmentTabHost + ViewPager实现的Android底部Tab
热门源码
