RecyclerView实现的滑动删除的安卓效果
时间:2016-08-23 11:44 来源:互联网 作者:源码搜藏收藏
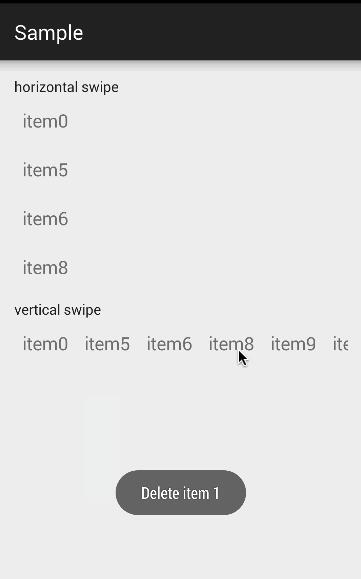
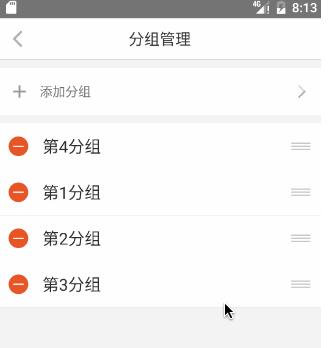
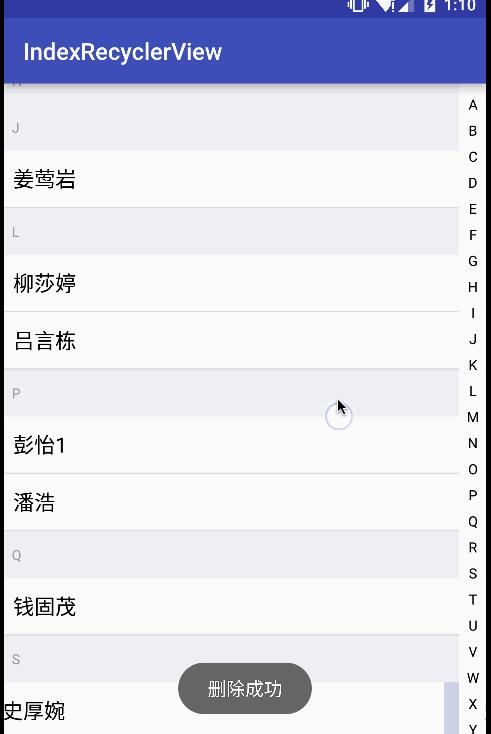
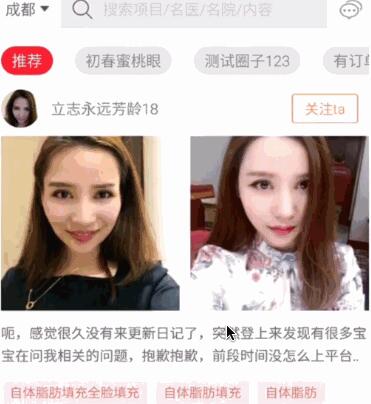
滑动删除的RecyclerView,一个非常容易使用实现滑动删除效果RecyclerViewSwipeDismiss
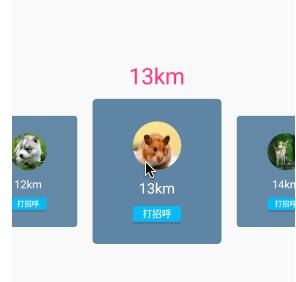
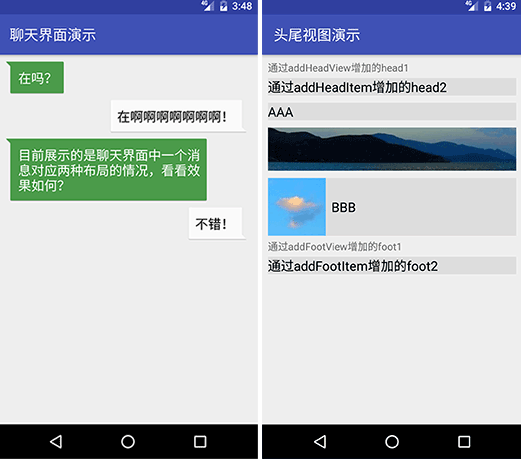
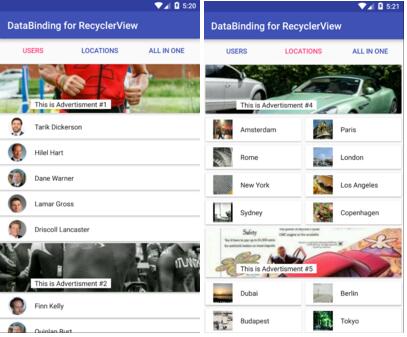
预习

如何使用
-
这些行添加到您的
build.gradle
repositories {
maven {
url "https://jitpack.io"
}
}
dependencies {
compile 'com.github.CodeFalling:RecyclerViewSwipeDismiss:v1.1.3'
}
-
构建
onTouchListener并绑定到你的RecyclerView
SwipeDismissRecyclerViewTouchListener listener = new SwipeDismissRecyclerViewTouchListener.Builder(
recyclerView,
new SwipeDismissRecyclerViewTouchListener.DismissCallbacks() {
@Override
public boolean canDismiss(int position) {
return true;
}
@Override
public void onDismiss(View view) {
// Do what you want when dismiss
}
})
.setIsVertical(false)
.setItemTouchCallback(
new SwipeDismissRecyclerViewTouchListener.OnItemTouchCallBack() {
@Override
public void onTouch(int index) {
// Do what you want when item be touched
}
})
.setItemClickCallback(new SwipeDismissRecyclerViewTouchListener.OnItemClickCallBack() {
@Override
public void onClick(int position) {
// Do what you want when item be clicked }
})
.setBackgroundId(R.drawable.bg_item_normal, R.drawable.bg_item_selected)
.create();
recyclerView.setOnTouchListener(listener);
更多
-
setIsVertical(false)是指允许在水平方向轻扫 -
listener.setEnabled(false)可以禁用滑动将其关闭 -
onTouch将被调用时MOUSE_UP上项目不刷卡 -
onClick将被调用时ACTION_UP上项目1秒内移动超过固定距离没有更多 -
通过使用
setBackgroundId,您可以设置背景ID为项目的正常和按下的状态,就像在RecyclerView正常效果
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
 Android对RecyclerView的封装,使用简单,功能丰富
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
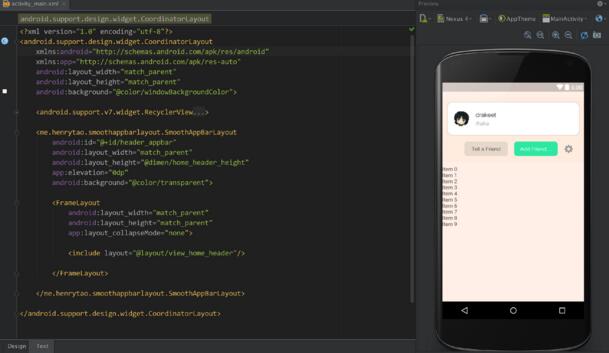
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
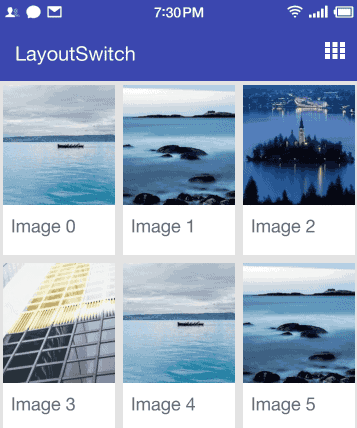
Android一个具有弹簧效果的RecyclerView Android一个从列表布局到网格布局切换的例子
Android一个从列表布局到网格布局切换的例子 安卓仿qq分组管理,可以删除,增加,以及修改等等
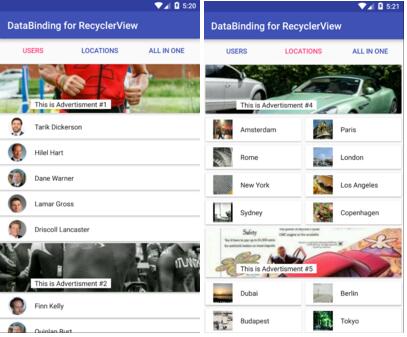
安卓仿qq分组管理,可以删除,增加,以及修改等等 Android的数据绑定RecyclerView:灵活的方式
Android的数据绑定RecyclerView:灵活的方式 仿qq身边的人RecycleView实现
仿qq身边的人RecycleView实现 RecyclerView很新颖的一种header实现
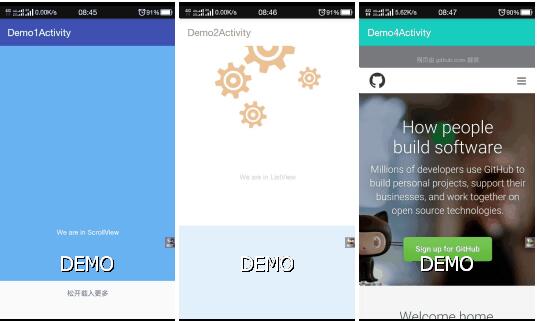
RecyclerView很新颖的一种header实现 自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi
自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi 通过RecyclerView实现的联系人
通过RecyclerView实现的联系人 Android对RecyclerView的封装,使用简单,功能丰富
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
Android一个具有弹簧效果的RecyclerView Android的数据绑定RecyclerView:灵活的方式
Android的数据绑定RecyclerView:灵活的方式
热门源码