通过RecyclerViews实现Google Photo中的多选效果
拖动选择回收站查看
这个库可以让你实现你的应用程序谷歌照片风格多选!你开始长按列表中的一个项目,然后拖动手指不放选择更多。

介绍
DragSelectRecyclerView与DragSelectRecyclerViewAdapter此库的两大类。他们一起工作,提供你所寻求的功能。
该库也将自动自动滚屏像谷歌照片。如果拖到RecyclerView的顶部,列表将滚动,反之亦然。
DragSelectRecyclerView
DragSelectRecyclerView取代了常规的RecyclerView在你的布局。它拦截触摸事件,当你告诉我们,如果选择模式被激活,并自动报告给您的适配器。
< com .afollestad.dragselectrecyclerview.DragSelectRecyclerView
android : id = " @+id/list "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : scrollbars = " vertical " />
设置基本相同,因为这将是一个常规RecyclerView。您只需设置一个LayoutManager ,并RecyclerView.Adapter给它:
DragSelectRecyclerView list = (DragSelectRecyclerView) findViewById(R.id.list);
list.setLayoutManager(new GridLayoutManager(this, 3));
list.setAdapter(adapter);
这里唯一的主要区别是你需要的内部传递什么setAdapter()。这不可能是任何常规RecyclerView.Adapter,它必须是一个亚类的DragSelectRecyclerViewAdapter将在下文讨论。
DragSelectRecyclerViewAdapter
DragSelectRecyclerViewAdapter是一个RecyclerView.Adapter子类,DragSelectRecyclerView能够进行通信。它跟踪选定的指数-它可以让你改变它们,清除它们,聆听变化,如果选择某个索引检查。
基本适配器实现如下:
public class MainAdapter extends DragSelectRecyclerViewAdapter<MainAdapter.MainViewHolder> {
public interface ClickListener {
void onClick(int index);
void onLongClick(int index);
}
private final ClickListener mCallback;
// Constructor takes click listener callback
protected MainAdapter(ClickListener callback) {
super();
mCallback = callback;
}
@Override
public MainViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.griditem_main, parent, false);
return new MainViewHolder(v);
}
@Override
public void onBindViewHolder(MainViewHolder holder, int position) {
super.onBindViewHolder(holder, position); // this line is important!
// Sets position + 1 to a label view
holder.label.setText(String.format("%d", position + 1));
if (isIndexSelected(position)) {
// Item is selected, change it somehow
} else {
// Item is not selected, reset it to a non-selected state
}
}
@Override
protected boolean isIndexSelectable(int index) {
// This method is OPTIONAL, returning false will prevent the item at the specified index from being selected.
// Both initial selection, and drag selection.
return true;
}
@Override
public int getItemCount() {
return 60;
}
public class MainViewHolder extends RecyclerView.ViewHolder
implements View.OnClickListener, View.OnLongClickListener{
public final TextView label;
public MainViewHolder(View itemView) {
super(itemView);
this.label = (TextView) itemView.findViewById(R.id.label);
this.itemView.setOnClickListener(this);
this.itemView.setOnLongClickListener(this);
}
@Override
public void onClick(View v) {
// Forwards to the adapter's constructor callback
if (mCallback != null) mCallback.onClick(getAdapterPosition());
}
@Override
public boolean onLongClick(View v) {
// Forwards to the adapter's constructor callback
if (mCallback != null) mCallback.onLongClick(getAdapterPosition());
return true;
}
}
}
你选择当选择一个项目(在做什么onBindViewHolder)。isIndexSelected(int)返回true或false。这里使用的点击监听执行将在下一节帮助。
用户激活,初始化拖动选择
除非你告诉它该库将不会启动选择模式。你希望用户能够积极它。在适配器的点击监听器实现上面设置将有助于这一点。
public class MainActivity extends AppCompatActivity implements
MainAdapter.ClickListener, DragSelectRecyclerViewAdapter.SelectionListener {
private DragSelectRecyclerView mList;
private MainAdapter mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Setup adapter and callbacks
mAdapter = new MainAdapter(this);
// Receives selection updates, recommended to set before restoreInstanceState() so initial reselection is received
mAdapter.setSelectionListener(this);
// Restore selected indices after Activity recreation
mAdapter.restoreInstanceState(savedInstanceState);
// Setup the RecyclerView
mList = (DragSelectRecyclerView) findViewById(R.id.list);
mList.setLayoutManager(new GridLayoutManager(this, getResources().getInteger(R.integer.grid_width)));
mList.setAdapter(mAdapter);
}
@Override
public void onSaveInstanceState(Bundle outState, PersistableBundle outPersistentState) {
super.onSaveInstanceState(outState, outPersistentState);
// Save selected indices to be restored after recreation
mAdapter.saveInstanceState(outState);
}
@Override
public void onClick(int index) {
// Single click will select or deselect an item
mAdapter.toggleSelected(index);
}
@Override
public void onLongClick(int index) {
// Long click initializes drag selection, and selects the initial item
mList.setDragSelectActive(true, index);
}
@Override
public void onDragSelectionChanged(int count) {
// TODO Selection was changed, updating an indicator, e.g. a Toolbar or contextual action bar
}
}
选择检索和修改
DragSelectRecyclerViewAdapter 包含了许多方法来帮助你!
//清除所有选定的指标
adapter.clearSelected();
//为选中(true)还是未选中的(假)设置一个指数
adapter.setSelected(index, true);
//如果选择了一个索引,取消选择它。否则,选择它。返回新的选择状态。
boolean selectedNow = adapter.toggleSelected(index);
//获取选定的指标数量
int count = adapter.getSelectedCount();
//获取所有选定的指数
Integer[] selectedItems = adapter.getSelectedIndices();
//检查是否选择了一个索引,在适配器子类有用
boolean selected = adapter.isIndexSelected(index);
//设置被通知的选择更改侦听器,在上面的部分中使用
adapter.setSelectionListener(listener);
//用于上面的方法,将保存指数捆绑
adapter.saveInstanceState(outState);
//上面部分中使用,恢复从包中选择指标
adapter.restoreInstanceState(inState);
自动滚屏
默认情况下,该库会自动滚动。在拖动选择,你的手指移动到列表的顶部会向上滚动。移动手指到列表的底部将向下滚动。
在顶部或底部的激活点的开始,该列表会慢慢滚动。你进入激活区越远,速度就越快滚动。
您可以禁用自动滚动,或者从你的布局XML改变激活热点:
< com .afollestad.dragselectrecyclerview.DragSelectRecyclerView
android : id = " @+id/list "
android : layout_width = " match_parent "
android : layout_height = " match_parent "
android : scrollbars = " vertical "
app : dsrv_autoScrollEnabled = " true "
app : dsrv_autoScrollHotspotHeight = " 56dp " />
56dp是默认热点的高度,你可以提高或如果有必要降低它。因为没有太多的空间,速度变化较小的热点将快速滚动。
 Android对RecyclerView的封装,使用简单,功能丰富
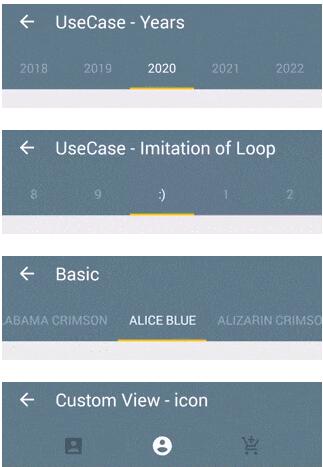
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
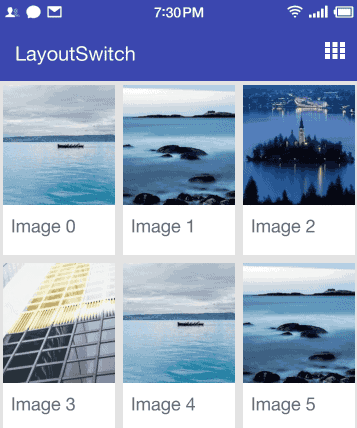
Android一个具有弹簧效果的RecyclerView Android一个从列表布局到网格布局切换的例子
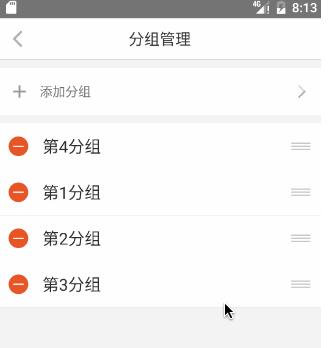
Android一个从列表布局到网格布局切换的例子 安卓仿qq分组管理,可以删除,增加,以及修改等等
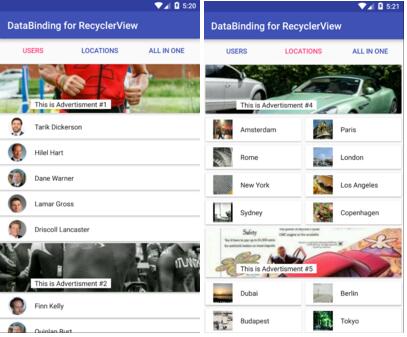
安卓仿qq分组管理,可以删除,增加,以及修改等等 Android的数据绑定RecyclerView:灵活的方式
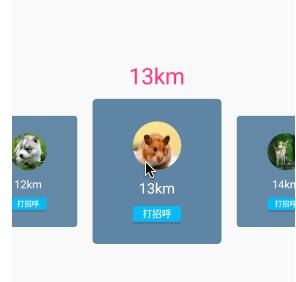
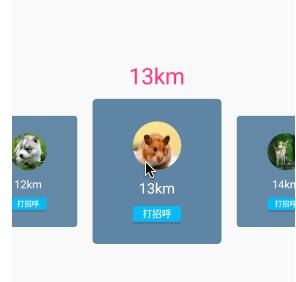
Android的数据绑定RecyclerView:灵活的方式 仿qq身边的人RecycleView实现
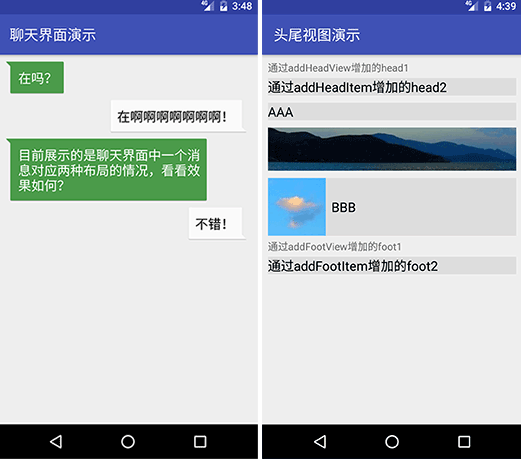
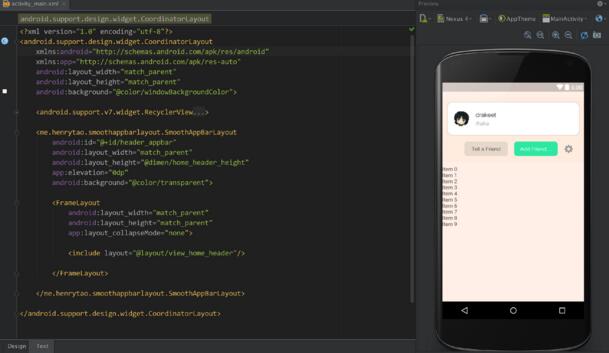
仿qq身边的人RecycleView实现 RecyclerView很新颖的一种header实现
RecyclerView很新颖的一种header实现 自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi
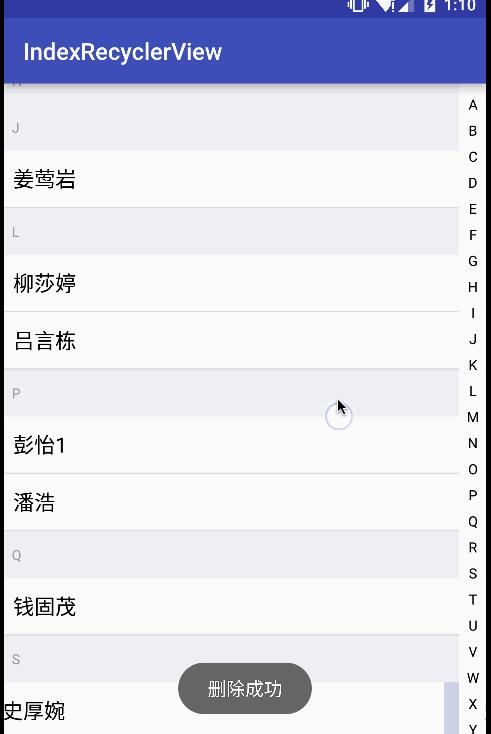
自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi 通过RecyclerView实现的联系人
通过RecyclerView实现的联系人 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 仿qq身边的人RecycleView实现
仿qq身边的人RecycleView实现 RecyclerView很新颖的一种header实现
RecyclerView很新颖的一种header实现 通过RecyclerView实现的联系人
通过RecyclerView实现的联系人
热门源码