Android实现波浪效果的索引侧杆
时间:2017-02-22 08:34 来源:互联网 作者:源码搜藏收藏
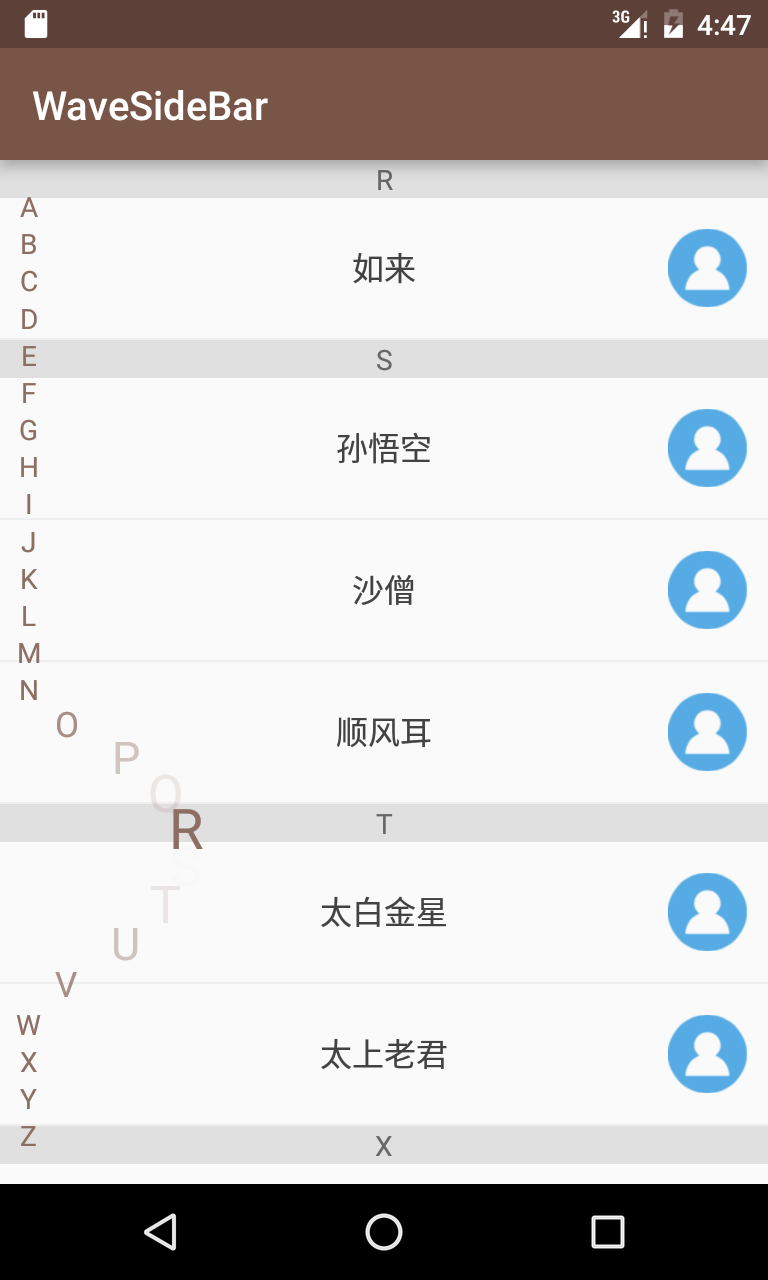
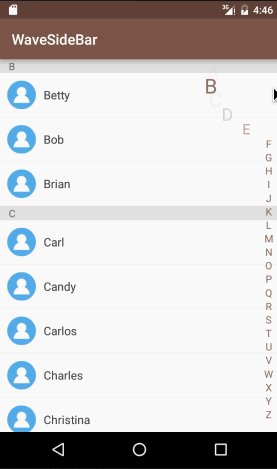
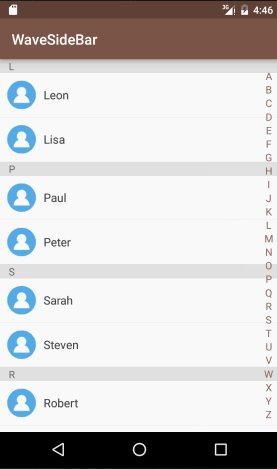
WaveSideBar
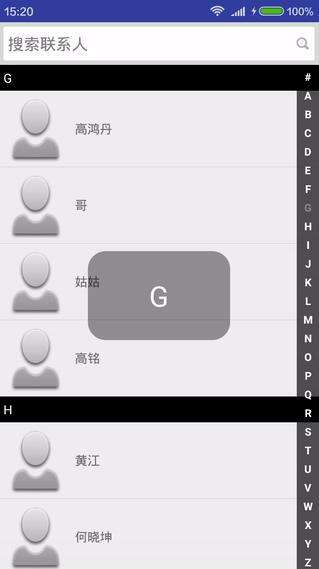
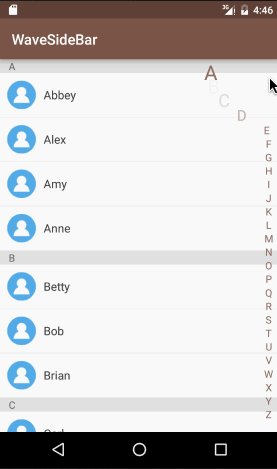
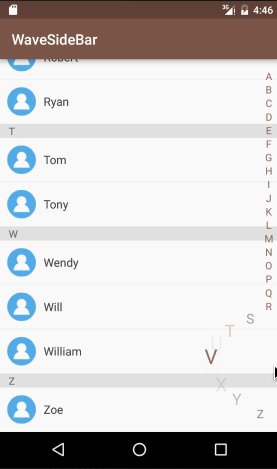
您可以在应用程序的联系人页面中使用WaveSideBar。
参考AlexLiuSheng / AnimSideBar。
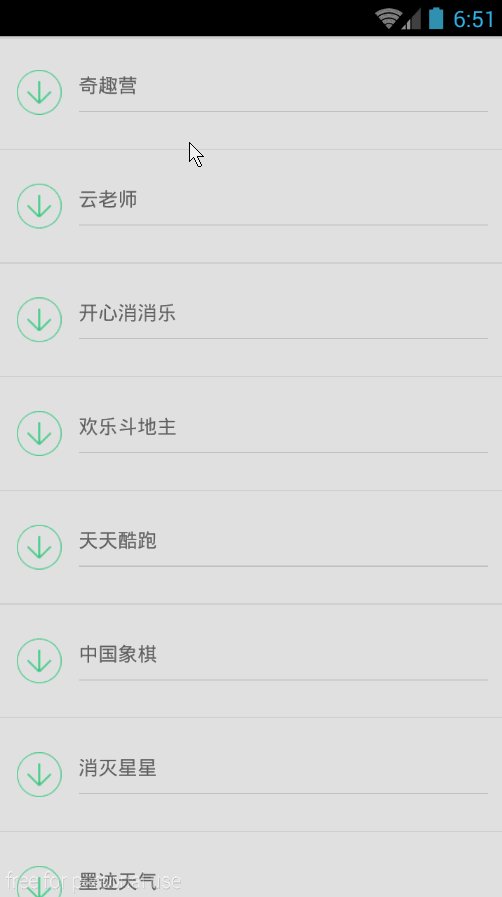
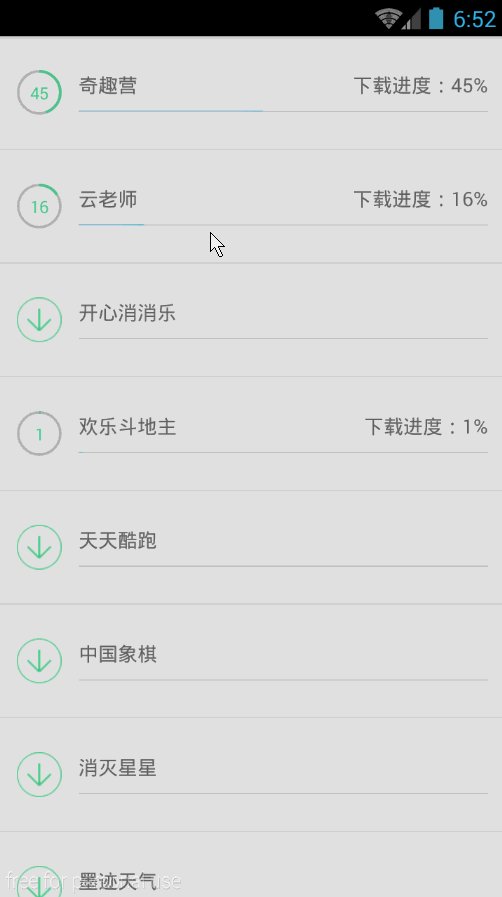
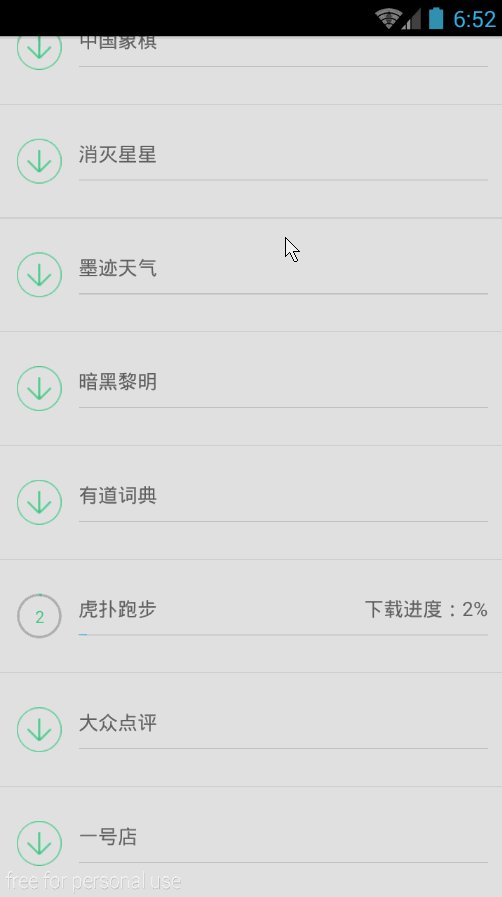
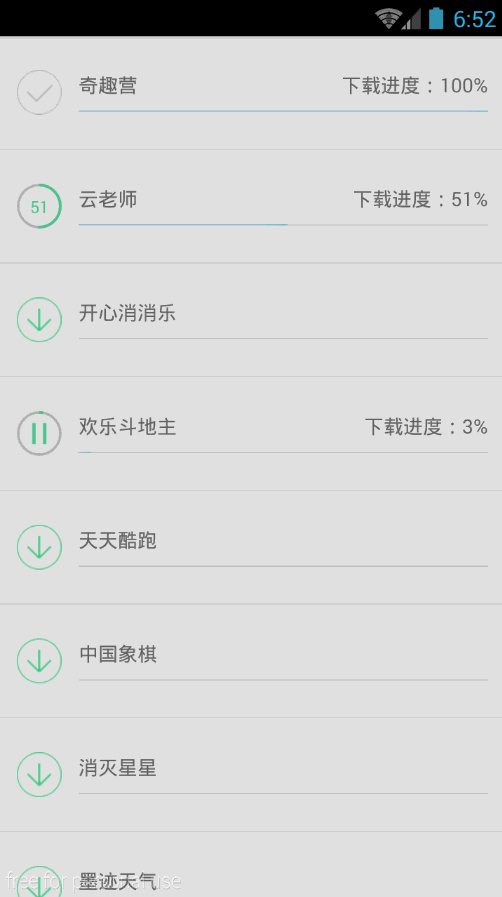
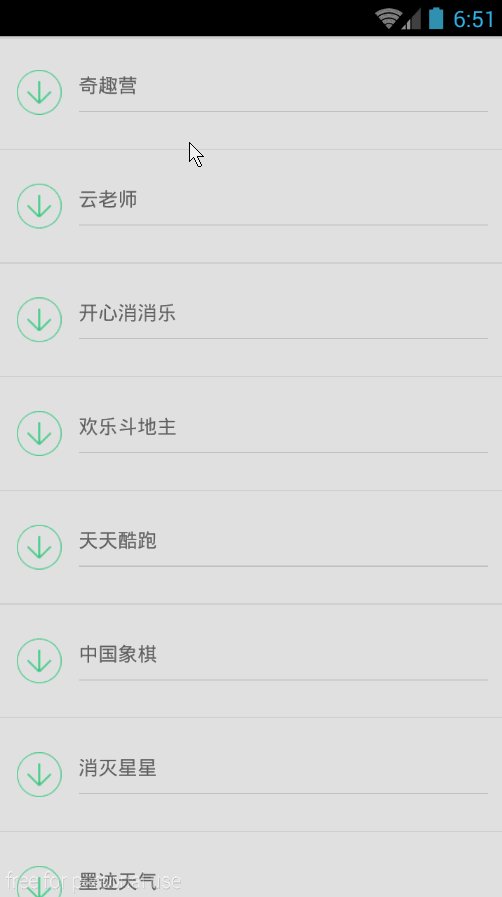
截图

包括WaveSideBar到您的项目
用gradle:
dependencies {
compile 'com.gjiazhe:wavesidebar:1.2'
}
在布局文件中使用WaveSideBar
<com.gjiazhe.wavesidebar.WaveSideBar
android:id="@+id/side_bar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingRight="8dp"
app:sidebar_position="right"
app:sidebar_max_offset="80dp"
app:sidebar_lazy_respond="false"
app:sidebar_text_color="#8D6E63"
app:sidebar_text_alignment="center"/>
属性说明
| 属性 | 格式 | 默认 | 描述 |
|---|---|---|---|
| sidebar_text_color | 颜色 | Color.GRAY | 文字颜色。 |
| sidebar_max_offset | 尺寸 | 80dp | 所选项目的偏移量。 |
| sidebar_position | 枚举{right,left} | 对 | 放置在视图中的左侧或右侧。 |
| sidebar_text_alignment | 枚举{center,left,right} | 中央 | 项目对齐。 |
| sidebar_lazy_respond | 布尔 | 假 | 如果为true,监听器将不会被调用,直到手指向上。如果为false,当手指向下,移动和向上时,监听器将被调用。 |
您可以在布局文件中或在java代码中设置这些属性:
WaveSideBar sideBar = (WaveSideBar) findViewById(R.id.side_bar);
sideBar.setTextColor(Color.BLACK);
sideBar.setMaxOffset(100);
sideBar.setPosition(WaveSideBar.POSITION_LEFT);
sideBar.setTextAlign(WaveSideBar.TEXT_ALIGN_CENTER);
sideBar.setLazyRespond(true);
设置监听器以观察WaveSideBar
WaveSideBar sideBar = (WaveSideBar) findViewById(R.id.side_bar);
sideBar.setOnSelectIndexItemListener(new WaveSideBar.OnSelectIndexItemListener() {
@Override
public void onSelectIndexItem(String index) {
Log.d("WaveSideBar", index);
// Do something here ....
}
});
自定义索引
使用setIndexItems自定义索引。
sideBar.setIndexItems("あ", "か", "さ", "た", "な", "は", "ま", "や", "ら", "わ");


使用左手?
使用setPosition更改边栏的位置。
sideBar.setPosition(WaveSideBar.POSITION_LEFT);

懒惰回答
使用setLazyRespond设置边栏是否应该延迟响应您的触摸事件。
sideBar.setLazyRespond(true);

本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
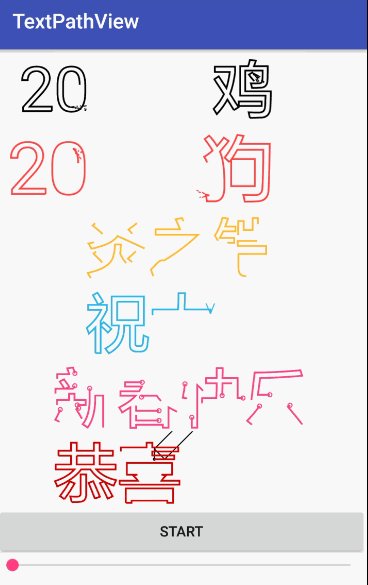
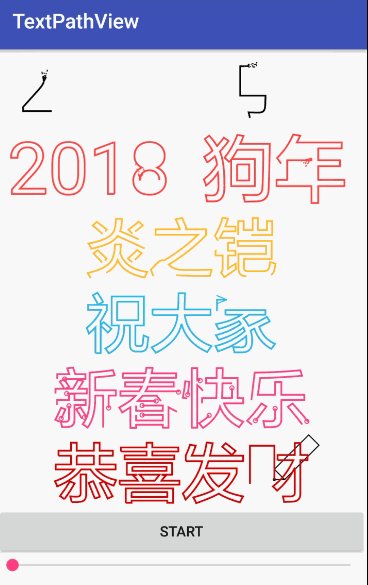
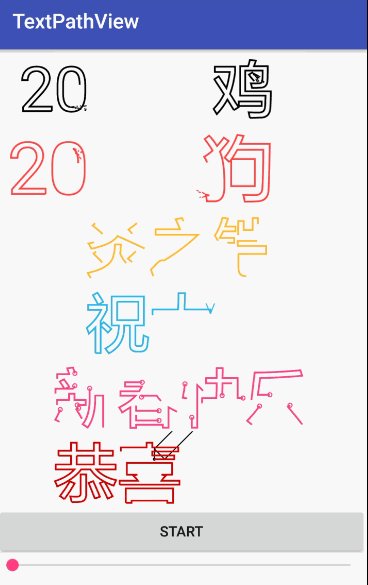
 Android一个把文字转化为路径动画然后展现出来的自定义控件
Android一个把文字转化为路径动画然后展现出来的自定义控件 Android一个简单实用的标签控件,轻松添加最新最热等标签
Android一个简单实用的标签控件,轻松添加最新最热等标签 Andbase应用开发框架+常用控件汇总-侧滑、上下拉加载、tab、各种
Andbase应用开发框架+常用控件汇总-侧滑、上下拉加载、tab、各种 Android 加密解密工具包。
Android 加密解密工具包。 Android自定义View辅助工具包,帮助你快速优雅的完成自定义View
Android自定义View辅助工具包,帮助你快速优雅的完成自定义View Android使用AsyncTask实现的多任务多线程下载的Demo,支持断点续
Android使用AsyncTask实现的多任务多线程下载的Demo,支持断点续 可以实现碎片飘落效果的控件FallingView
可以实现碎片飘落效果的控件FallingView 一句代码设置android手机动态桌面壁纸
一句代码设置android手机动态桌面壁纸 多级树形选择列表
多级树形选择列表 高仿淘宝立即购买后的标签选择Dialog源码例子
高仿淘宝立即购买后的标签选择Dialog源码例子 Android高仿360检测评分动画
Android高仿360检测评分动画 Android实现波浪效果的索引侧杆
Android实现波浪效果的索引侧杆 Android一个把文字转化为路径动画然后展现出来的自定义控件
Android一个把文字转化为路径动画然后展现出来的自定义控件 Android一个简单实用的标签控件,轻松添加最新最热等标签
Android一个简单实用的标签控件,轻松添加最新最热等标签 Android 加密解密工具包。
Android 加密解密工具包。 Android自定义View辅助工具包,帮助你快速优雅的完成自定义View
Android自定义View辅助工具包,帮助你快速优雅的完成自定义View Android使用AsyncTask实现的多任务多线程下载的Demo,支持断点续
Android使用AsyncTask实现的多任务多线程下载的Demo,支持断点续 可以实现碎片飘落效果的控件FallingView
可以实现碎片飘落效果的控件FallingView
热门源码