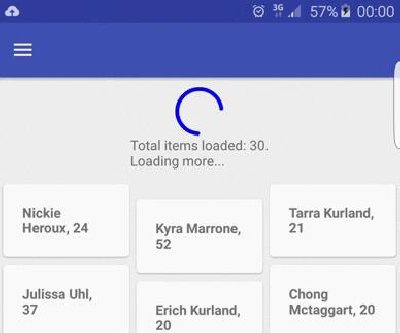
用于在RecyclerView和AbsListView上创建简单分页功能的库
Android的库,用于在创建简单的分页功能(又名无限滚动)RecyclerView或 AbsListView。
特征
- 配置允许您设置自动添加/删除加载列表项(默认启用)
- 自定义加载列表项 - inflate和bind(如果未提供自定义加载列表,将使用默认加载列表项视图)
-
自定义
SpanSizeLookup的加载列表项时GridLayoutManager使用(默认情况下加载列表项会用满量程) - 自定义加载触发阈值
-
支持
RecyclerView(使用线性,网格和交错LayoutManager)和AbsListView(ListView|GridView)
演示
对于这个项目的执行工作看到了paginate-sample/文件夹。

建立
Gradle:
compile 'com.github.markomilos:paginate:0.5.1'
或Maven:
<dependency>
<groupId>com.github.markomilos</groupId>
<artifactId>paginate</artifactId>
<version>0.5.1</version>
</dependency>
用法
实行 Paginate.Callbacks
Paginate.Callbacks callbacks = new Paginate.Callbacks() {
@Override
public void onLoadMore() {
// Load next page of data (e.g. network or database)
}
@Override
public boolean isLoading() {
// Indicate whether new page loading is in progress or not
return loadingInProgress;
}
@Override
public boolean hasLoadedAllItems() {
// Indicate whether all data (pages) are loaded or not
return hasLoadedAllItems;
}
};
RecyclerView
Paginate.with(recyclerView, callbacks)
.setLoadingTriggerThreshold(2)
.addLoadingListItem(true)
.setLoadingListItemCreator(new CustomLoadingListItemCreator())
.setLoadingListItemSpanSizeLookup(new CustomLoadingListItemSpanLookup())
.build();
注:LayoutManager和RecyclerView.Adapter需要调用上述代码之前进行设置。
实现LoadingListItemCreator以提供自定义加载行视图。
private class CustomLoadingListItemCreator implements LoadingListItemCreator {
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.custom_loading_list_item, parent, false);
return new VH(view);
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
// Bind custom loading row if needed
}
}
AbsListView
Paginate.with(absListView, callbacks)
.setOnScrollListener(scrollListener) // Delegate scroll listener
.setLoadingTriggerThreshold(2)
.addLoadingListItem(true)
.setLoadingListItemCreator(new CustomLoadingListItemCreator())
.build();
注:适配器需要调用上述代码之前进行设置。
实现LoadingListItemCreator以提供自定义加载行视图。
private class CustomLoadingListItemCreator implements LoadingListItemCreator {
@Override
public View newView(int position, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(parent.getContext());
View view = inflater.inflate(R.layout.custom_loading_list_item, parent, false);
view.setTag(new VH(view));
return view;
}
@Override
public void bindView(int position, View view) {
// Bind custom loading row if needed
}
}
分页实例
调用build()时Paginate.Builder将返回Paginate的实例,这将使您:
-
unbind()-呼叫解除分离列表(RecyclerView或AbsListView从分页)时,不再需要在列表分页功能。Paginate正在使用滚动侦听器和适配器数据观察器,以便执行所需的检查(当列表滚动到结尾或当新数据添加到源适配器时)。它使用新的适配器包装原始(源)适配器,如果使用加载行,则该适配器提供加载行。当unbind被调用时,原适配器将在列表上设置,滚动侦听器和数据观察器将被分离。 你需要打电话unbind(),如果你重新设置回收视图(如更改适配器,布局管理器等) -
setHasMoreDataToLoad(boolean)- 如果你使用加载行(这是默认设置),每次当你添加数据到适配器检查将被执行,如果没有更多的数据加载加载行将被删除。这意味着将自动添加/删除加载行。使用此方法显式(手动)通知没有更多项目要加载。
 Android基于FlatList的上拉、下拉刷新组件
Android基于FlatList的上拉、下拉刷新组件 Android打造万能的ListView和GridView适配器
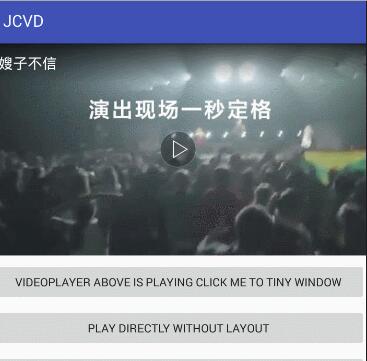
Android打造万能的ListView和GridView适配器 Android高仿今日头条ListView视频播放和优酷视频播放悬浮窗
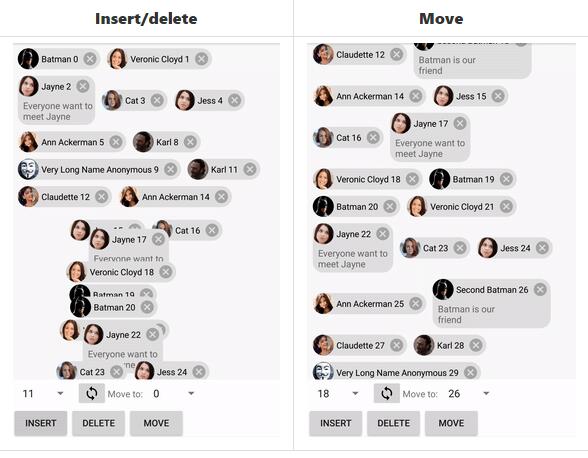
Android高仿今日头条ListView视频播放和优酷视频播放悬浮窗 Android中RecyclerView的自定义布局管理器模仿TextView跨行为,
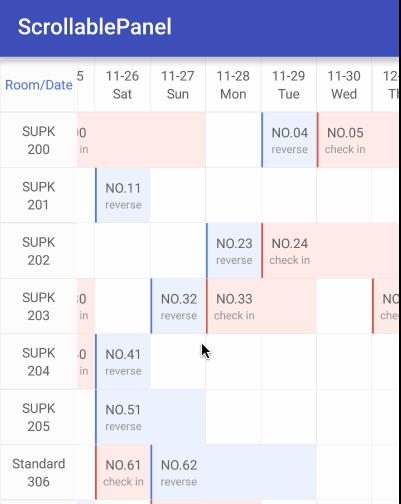
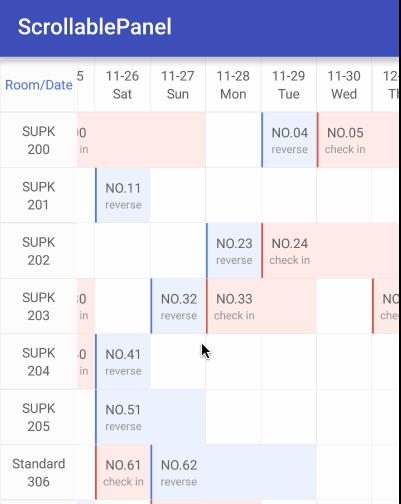
Android中RecyclerView的自定义布局管理器模仿TextView跨行为, 支持多个方向滑动的 View,类似 Calendar 里的 UI 效果
支持多个方向滑动的 View,类似 Calendar 里的 UI 效果 一个下拉刷新上拉加载更多的Android框架
一个下拉刷新上拉加载更多的Android框架 用于在RecyclerView和AbsListView上创建简单分页功能的库
用于在RecyclerView和AbsListView上创建简单分页功能的库 TwinklingRefreshLayout 小而强大的刷新控件,自带顺滑的越界回
TwinklingRefreshLayout 小而强大的刷新控件,自带顺滑的越界回 Android具有闪烁视图的自定义回收器视图,用于指示视图正在加载
Android具有闪烁视图的自定义回收器视图,用于指示视图正在加载 一个Android的二维RecyclerView。不仅可以加载历史数据,而且可
一个Android的二维RecyclerView。不仅可以加载历史数据,而且可 Android滚轮控件
Android滚轮控件 使用ExpandableListView实现的购物车
使用ExpandableListView实现的购物车 Android中RecyclerView的自定义布局管理器模仿TextView跨行为,
Android中RecyclerView的自定义布局管理器模仿TextView跨行为, 支持多个方向滑动的 View,类似 Calendar 里的 UI 效果
支持多个方向滑动的 View,类似 Calendar 里的 UI 效果 Android具有闪烁视图的自定义回收器视图,用于指示视图正在加载
Android具有闪烁视图的自定义回收器视图,用于指示视图正在加载 一个Android的二维RecyclerView。不仅可以加载历史数据,而且可
一个Android的二维RecyclerView。不仅可以加载历史数据,而且可 一个适用于ListView/GridView/RecyclerView的Adapter库,简化大量
一个适用于ListView/GridView/RecyclerView的Adapter库,简化大量
热门源码
