Android开发Google百分比布局库的扩展
目前支持:
- 不改变原有库的用法
-
添加了
PercentLinearLayout - 支持宽度高度百分比设置值
- 支持margin百分比设置值
- 支持padding百分比设置值
- 支持minWidth , maxWidth , minHeight , maxHeight百分比设置值
- 支持TextView、Button、EditText的textSize
- 支持ScrollView内部为Linearlayout
- 支持任何View的尺寸参照屏幕的宽或者高
目前最新版本为,尽可能使用最新版本,源码和demo在github中:
compile 'com.zhy:percent-support-extends:1.1.1'
一 扩展的功能
对于官方库,做了如下的改变:
- 不改变原有库的用法
-
添加了
PercentLinearLayout -
支持百分比指定特定的参考值,比如宽度或者高度。
例如:
app:layout_heightPercent="50%w" app:layout_marginPercent="15%w" app:layout_marginBottomPercent="20%h"
-
支持通过app:layout_textSizePercent设置textView(button,editText)的textSize
例如:
<TextView app:layout_textSizePercent="3%h" />
-
对于外层套ScrollView的问题,目前可以在
PercentLinearLayout的外层使用ScrollView,不过对于宽度的百分比参考的就是android.R.id.content的高度(因为,无法参考父控件的高度,父控件的高度理论上依赖于子View高度,且模式为UNSPECIFIED)。 -
支持minWidth,maxWidth,minHeight,maxHeight的支持。
例如:
app:layout_maxWidthPercent app:layout_maxHeightPercent app:layout_minWidthPercent app:layout_minWidthPercent
(注:用法和maxHeight等一致,如果使用:值会覆盖原本的maxHeight等属性)。
-
支持padding百分比设置值
例如:
app:layout_paddingBottomPercent="8%w" app:layout_paddingLeftPercent="2%w" app:layout_paddingRightPercent="4%w" app:layout_paddingTopPercent="6%w"
- 支持任何尺寸参考屏幕的宽或者高
<ImageView
//...
app:layout_heightPercent="30%sh"
app:layout_widthPercent="30%sh"/>
二 为什么要扩展这个库
首先我们回顾下百分比布局库的用法,提供了PercentRelativeLayout、PercentFrameLayout供大家在编写的时候,对于以下属性:
layout_widthPercent、layout_heightPercent、 layout_marginPercent、layout_marginLeftPercent、layout_marginTopPercent、layout_marginRightPercent、layout_marginBottomPercent、layout_marginStartPercent、layout_marginEndPercent。
可以使用百分比进行设置宽、高、边距,的确给我们在适配上提供了极大的便利,但是在使用过程中,觉得存在一些场景无法得到满足。什么场景呢?下面我举几个例子。
-
当使用图片时,无法设置宽高的比例
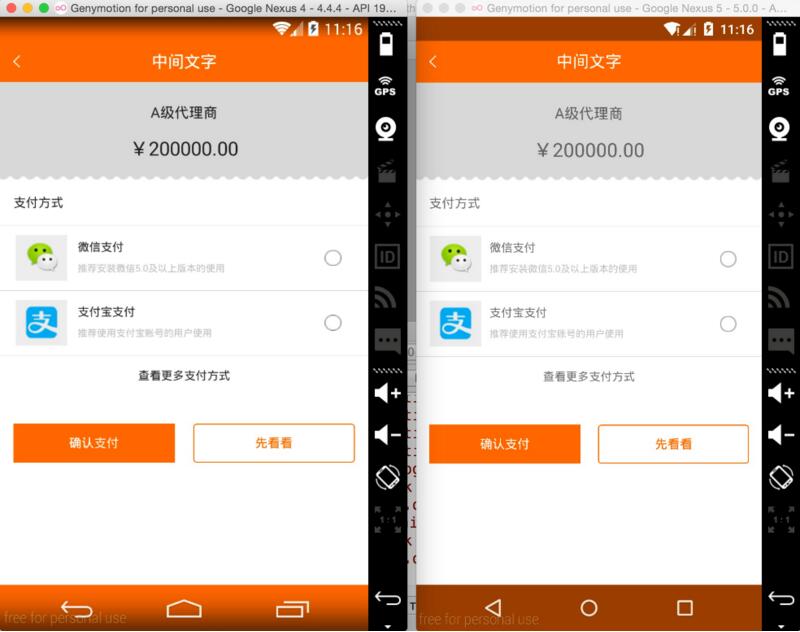
比如我们的图片宽高是200*100的,我们在使用过程中我们设置宽高为20%、10%,这样会造成图片的比例失调。为什么呢?因为20%参考的是屏幕的宽度,而10%参考的是屏幕的高度。
-
很难使用百分比定义一个正方形的控件
比如,我现在界面的右下角有一个
FloatingActionButton,我希望其宽度和高度都为屏幕宽度的10%,很难做到。 -
一个控件的margin四个方向值一致
有些时候,我设置margin,我希望四边的边距一致的,但是如果目前设置5%,会造成,上下为高度的5%,左右边距为宽度的5%。
综合上述这些问题,可以发现目前的percent-support-lib并不能完全满足我们的需求,所以我们考虑对其进行扩展。说白了,我们就希望在布局的时候可以自己设定参考看度还是高度,比如上述2,我们对于宽高可以写成10%w,10%w。也就是在不改变原库的用法的前提下,添加一些额外的支持。
三 用法
Android Studio
对于如何导入,也是相当的简单,android studio的用户,直接:
dependencies {
//...
compile 'com.zhy:percent-support-extends:1.0.7'
}
不需要导入官方的percent-support-lib了。
对于的三个类分别为:
com.zhy.android.percent.support.PercentLinearLayout
com.zhy.android.percent.support.PercentRelativeLayout
com.zhy.android.percent.support.PercentFrameLayout
支持的属性 :
- layout_heightPercent
- layout_widthPercent
- layout_marginBottomPercent
- layout_marginEndPercent
- layout_marginLeftPercent
- layout_marginPercent
- layout_marginRightPercent
- layout_marginStartPercent
- layout_marginTopPercent
- layout_textSizePercent
- layout_maxWidthPercent
- layout_maxHeightPercent
- layout_minWidthPercent
- layout_minHeightPercent
- layout_paddingPercent
- layout_paddingTopPercent
- layout_paddingBottomPercent
- layout_paddingLeftPercent
- layout_paddingRightPercent
对于值可以取:10%w , 10%h , 10% , 10%sw , 10%sh
四 具体的示例
Demo 1 [基本用法,主要测试w,h后缀]


xml:
<?xml version="1.0" encoding="utf-8"?>
<com.zhy.android.percent.support.PercentFrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.zhy.android.percent.support.PercentFrameLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="center"
android:background="#ff44aacc"
app:layout_heightPercent="50%w"
app:layout_widthPercent="50%w">
<com.zhy.android.percent.support.PercentFrameLayout
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="center"
android:background="#ffcc5ec7"
app:layout_heightPercent="50%w"
app:layout_widthPercent="50%w">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="#ff7ecc16"
android:gravity="center"
android:text="margin 15% of w"
app:layout_marginPercent="15%w"
/>
</com.zhy.android.percent.support.PercentFrameLayout>
</com.zhy.android.percent.support.PercentFrameLayout>
<TextView android:layout_width="0dp"
android:layout_height="0dp"
android:layout_gravity="bottom|right"
android:background="#44ff0000"
android:gravity="center"
android:text="15%w,15%w"
app:layout_heightPercent="15%w"
app:layout_marginPercent="5%w"
app:layout_widthPercent="15%w"/>
</com.zhy.android.percent.support.PercentFrameLayout>
Demo 2 [基本用法,主要测试w,h后缀]


 Android 网格分页布局PagerLayoutManager
Android 网格分页布局PagerLayoutManager Android开发通用圆角布局
Android开发通用圆角布局 适用于拖拽、动画、模糊等效果的UI库
适用于拖拽、动画、模糊等效果的UI库 Android多功能的标签流布局
Android多功能的标签流布局 一个包括拖拽、滚动、动画、背景模糊功能的安卓UI布局
一个包括拖拽、滚动、动画、背景模糊功能的安卓UI布局 Android TabLayout Lib的3种TabLayout
Android TabLayout Lib的3种TabLayout 安卓Flexbox的布局
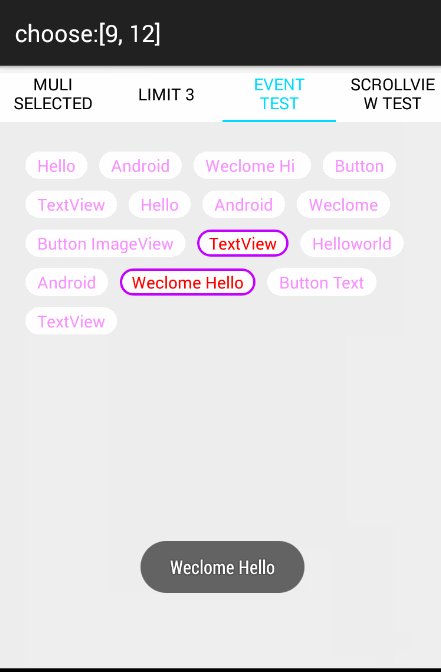
安卓Flexbox的布局 Android流式布局,支持单选、多选等,适合用于产品标签等。
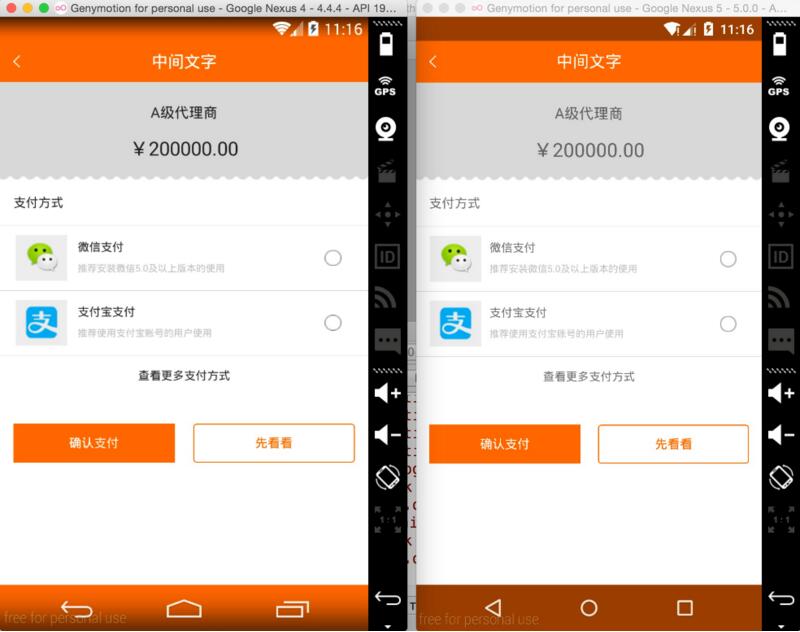
Android流式布局,支持单选、多选等,适合用于产品标签等。 Android屏幕适配方案,直接填写设计图上的像素尺寸即可完成适配
Android屏幕适配方案,直接填写设计图上的像素尺寸即可完成适配 Android开发Google百分比布局库的扩展
Android开发Google百分比布局库的扩展 Android高仿熊猫TV直播app UI
Android高仿熊猫TV直播app UI Android仿360底部菜单布局
Android仿360底部菜单布局 Android 网格分页布局PagerLayoutManager
Android 网格分页布局PagerLayoutManager Android开发通用圆角布局
Android开发通用圆角布局 Android多功能的标签流布局
Android多功能的标签流布局 Android TabLayout Lib的3种TabLayout
Android TabLayout Lib的3种TabLayout Android流式布局,支持单选、多选等,适合用于产品标签等。
Android流式布局,支持单选、多选等,适合用于产品标签等。 Android屏幕适配方案,直接填写设计图上的像素尺寸即可完成适配
Android屏幕适配方案,直接填写设计图上的像素尺寸即可完成适配
热门源码
