Android带阴影点击效果,可自定义属性的媒体播放控制按钮。包括
带阴影点击效果,可自定义属性的媒体播放控制按钮。包括【播放(暂停)】按钮,【下一曲(上一曲)】按钮。😊
自定义 View 开发的可定制大小,颜色,圆角,阴影半径,描边风格的播放,暂停按钮,上一曲,下一曲按钮
一.开发背景
网易云音乐的很多按钮控件点击时都是带阴影效果的,不同于 material design 的涟漪效果,按钮被点击时图标轮廓四周会有白色“阴影”, 或者可以称为“荧光”效果,
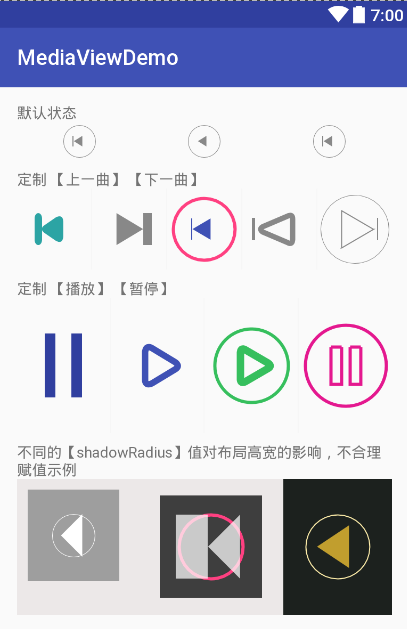
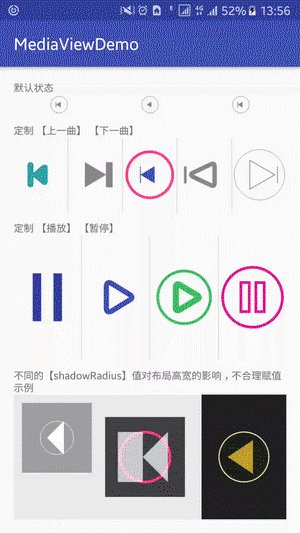
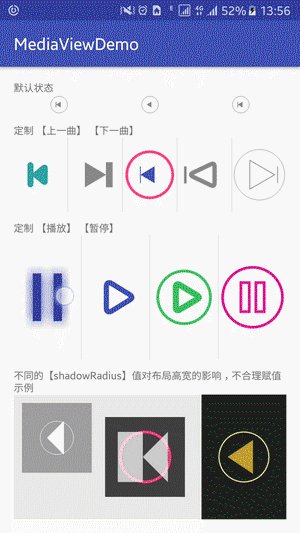
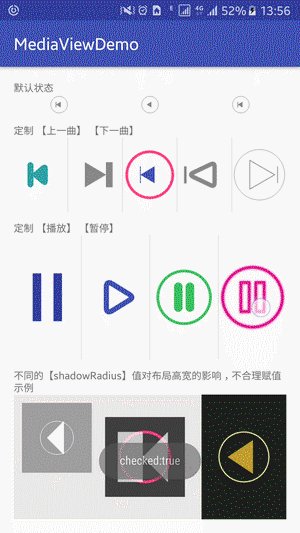
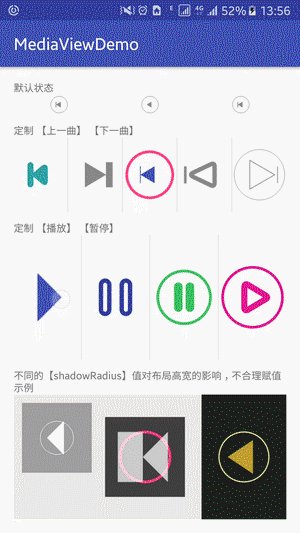
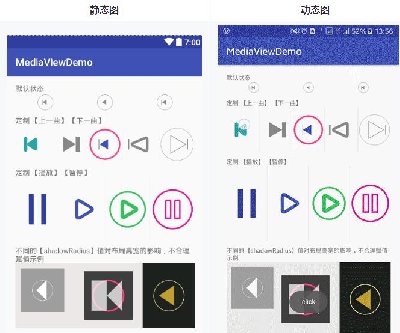
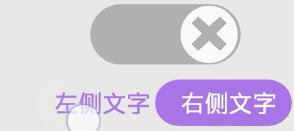
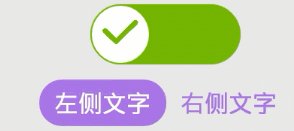
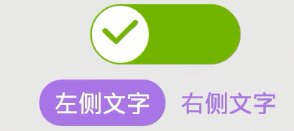
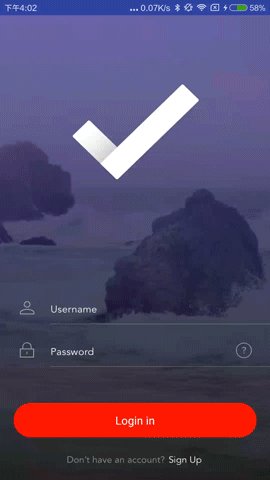
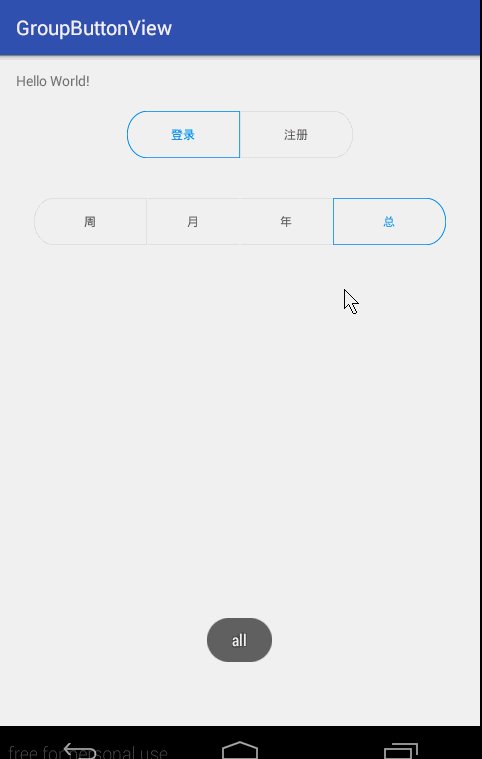
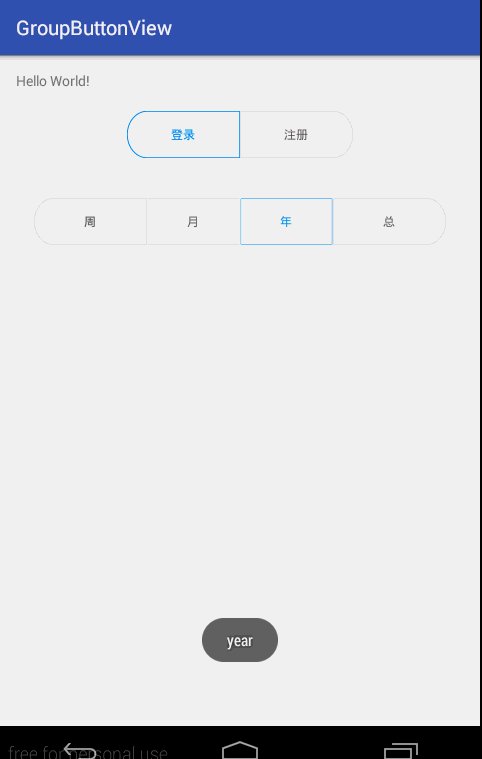
二.效果图
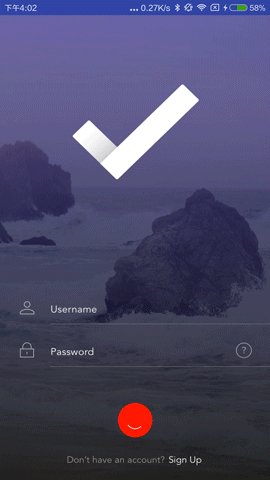
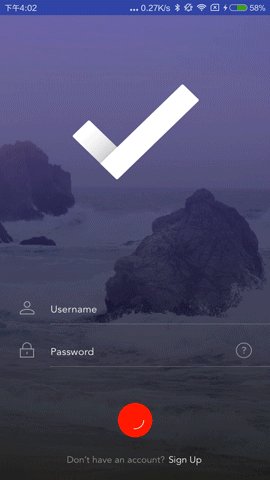
| 静态图 | 动态图 |
|---|---|
 |
 |
三.介绍
控件具有如下继承结构
|-- android.view.View
|-- abstract MediaView
|-- SkipView 上一曲(下一曲)按钮
|-- PlayView 播放按钮
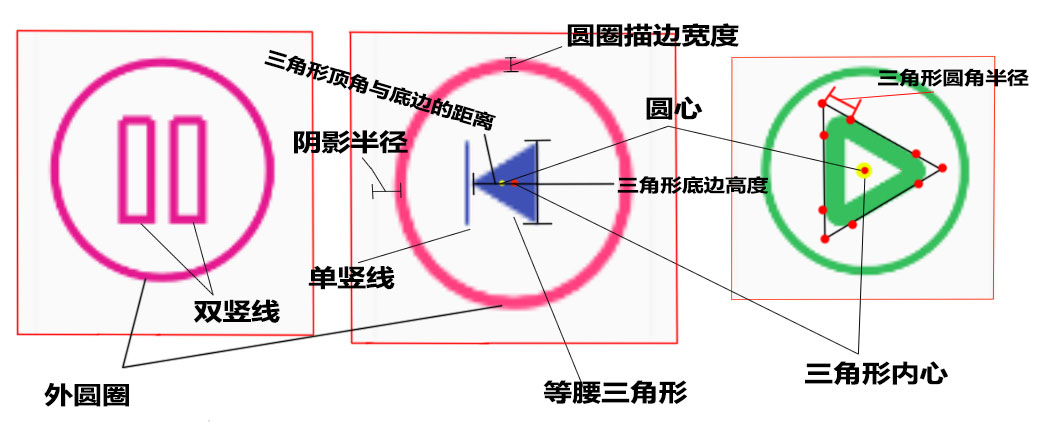
3.1 构成元素
xml 中提供的可定制属性如下:
- radius 半径:整个控件的半径
- shadowRadius 阴影半径
(1) 外圆圈
- strokeWidth 描边宽度
- strokeColor 描边颜色
(2) 上一曲(下一曲)按钮:
- distance 单竖线和三角形顶点距离
1 单竖线:
- innerLineWidth(Height) 宽度,高度:任一者赋值为 0 时不进行绘制。
- innerLineRadius 圆角大小
2 等腰三角形:
- triangleWidth 三角形顶角到底边的距离
- triangleHeight 底边高度
- triangleColor 填充颜色
- triangleRadius 圆角大小
- triangleHollow 是否空心
- triangleStroke 空心时的描边宽度
(3) 播放,暂停按钮
- checked 是否播放,true 为正在播放(此时处于可暂停状态)
1 播放状态: 播放状态下直接绘制继承自 SkipView 的等腰三角形 2 暂停状态:此时两条竖线的属性时完全一致的
- pauseLineDistance 双竖线间距
- pauseLineWidth 竖线宽度
- pauseLineHeight 竖线高度
- pauseLineRadius 竖线圆角
- pauseLineColor 竖线颜色
- pauseLineHollow 是否空心
- pauseLineStroke 空心状态下指定竖线描边宽度

3.2 java 类表示
控件由三个 java 类表示,三个类的定义如下:
-
abstract class MediaView extends View: 该类定义了控件的基本结构:圆圈构成的固定的最外部,由子类负责绘制的内部。 绘制规则:先绘制外部,再绘制内部 触摸事件处理:ACTION_DOWN时开始触摸动画,ACTION_UP时开启释放动画。(两个动画都是作用于“阴影大小”) -
class SkipView extends MediaView: 该类继承自 MediaView,实现了 MediaView 定义的drawInside方法,完成单竖线和三角形的绘制。 -
class PlayView extends SkipView:
-
该类继承自 SkipView ,完成在播放,暂停两种状态下控件的绘制,覆写 onTouchEvent 方法以实现 checked 属性变化监听,同时覆写了 SkipView 的 drawLine 方法,以绘制可播放状态下的双竖线。
四.适用场景:
音乐,视频等媒体文件的播放控制。
五.如何使用
5.1 复制源文件
使用 【上一曲(下一曲)】和【播放(暂停)】控件需复制 MediaView.java , SkipView.java , PlayView.java 和 attrs.xml 文件到你的项目中。
如果你只需要 【上一曲(下一曲)】对应的控件:
1 复制 MediaView.java 和 SkipView.java 到你的项目中
2 将 attrs 文件中的 <declare-styleable name="MediaView">....</declare-styleable>及其对应的 attr 属性定义,<declare-styleable name="SkipView">....</declare-styleable>及其对应的 attr 属性定义 复制到你项目中的 values 文件夹下的资源文件中。
5.2 使用示例
在完成 5.1 之后就可以在你的项目中使用了。
可以在布局文件中直接使用: 使用时包名替换成你的源文件所在位置
【上一曲(下一曲)】
<com.duan.mediaviewdemo.view.SkipView
android:id="@+id/sv_01"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5"
app:innerLineHeight="30dp"
app:innerLineWidth="6dp"
app:innerLineRadius="8dp"
app:distance="-8dp"
app:triangleHeight="40dp"
app:strokeWidth="0dp"
app:triangleColor="#2ca4a4"
app:triangleRadius="8dp"
/>
【播放(暂停)】控件
<com.duan.mediaviewdemo.view.PlayView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="0.5"
android:rotation="180"
app:checked="true"
app:pauseLineDistance="8dp"
app:pauseLineHeight="35dp"
app:pauseLineHollow="true"
app:pauseLineRadius="0dp"
app:pauseLineWidth="10dp"
app:strokeColor="#e4188f"
app:triangleColor="#e4188f"
app:strokeWidth="3dp"
app:triangleHeight="35dp"
app:triangleHollow="true"
app:triangleRadius="5dp"
app:triangleStroke="7dp" />
在 java 中使用:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
SkipView sv = (SkipView) findViewById(R.id.sv_01);
PlayView pv = (PlayView) findViewById(R.id.pv_01);
sv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "click", Toast.LENGTH_SHORT).show();
}
});
pv.setOnCheckedChangeListener(new PlayView.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(PlayView view, boolean checked) {
Toast.makeText(MainActivity.this, "checked:" + checked, Toast.LENGTH_SHORT).show();
}
});
}
六.版本变化
- v 0.1 2017-06-16
七.未来的开发计划
- setter 和 getter 方法测试
- 规范注释
 Android用来处理界面上的表单验证源码
Android用来处理界面上的表单验证源码 Android带阴影点击效果,可自定义属性的媒体播放控制按钮。包括
Android带阴影点击效果,可自定义属性的媒体播放控制按钮。包括 Android实现带3D视差效果的多选按钮
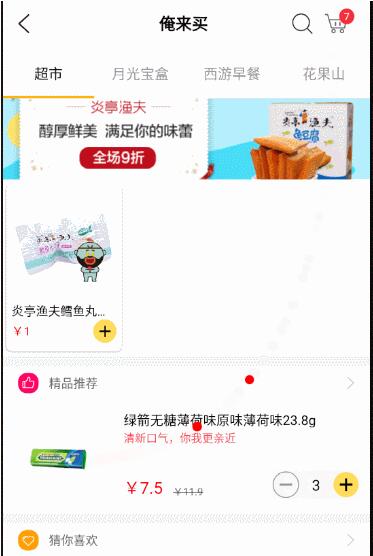
Android实现带3D视差效果的多选按钮 仿饿了么加入购物车旋转控件 - 自带闪转腾挪动画 的按钮
仿饿了么加入购物车旋转控件 - 自带闪转腾挪动画 的按钮 Android 表单验证 AValidations
Android 表单验证 AValidations 从即将推出的Android L.新的抽屉指示器/后退箭头旋转绘制一个简
从即将推出的Android L.新的抽屉指示器/后退箭头旋转绘制一个简 Android的设计素材UI库(包括按钮,开关,进度条,滑块,对话,
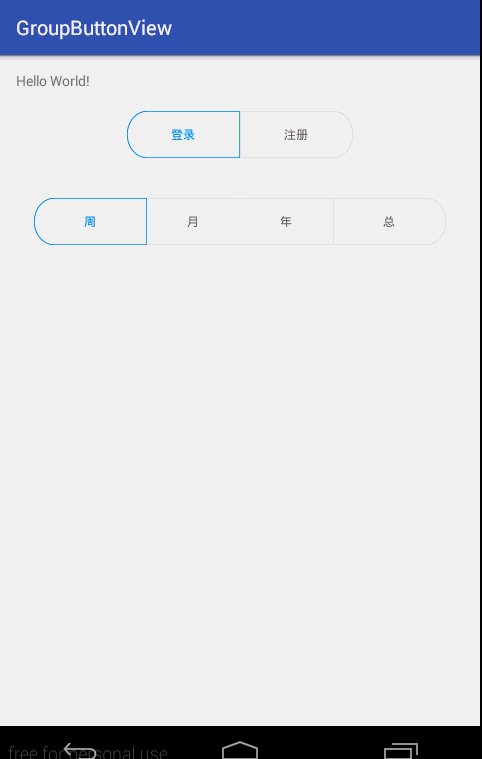
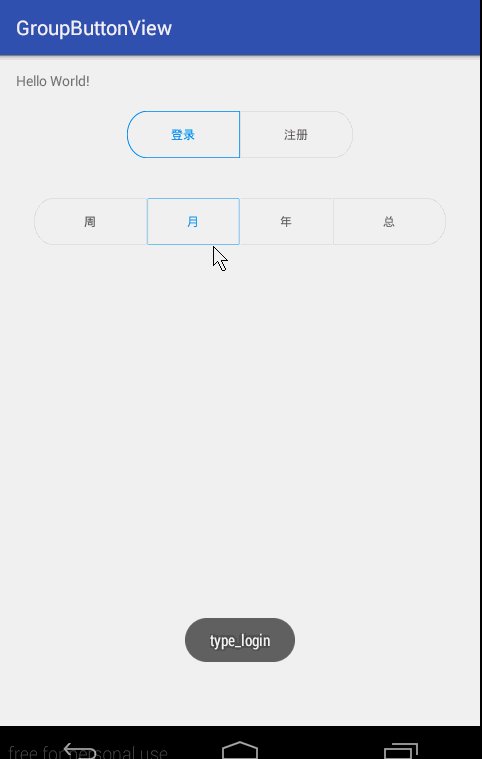
Android的设计素材UI库(包括按钮,开关,进度条,滑块,对话, 简单将RadioButton封装了一下Android 按钮组
简单将RadioButton封装了一下Android 按钮组 分享自己写的两个比较好看的togglebutton
分享自己写的两个比较好看的togglebutton 自定义支持圆角Button按钮
自定义支持圆角Button按钮 登录加载、返回按钮转场动画控件
登录加载、返回按钮转场动画控件 Android 下高仿 iOS 的增强版滑动开关组件,含实现原理EasySwitc
Android 下高仿 iOS 的增强版滑动开关组件,含实现原理EasySwitc Android用来处理界面上的表单验证源码
Android用来处理界面上的表单验证源码 Android实现带3D视差效果的多选按钮
Android实现带3D视差效果的多选按钮 Android 表单验证 AValidations
Android 表单验证 AValidations 从即将推出的Android L.新的抽屉指示器/后退箭头旋转绘制一个简
从即将推出的Android L.新的抽屉指示器/后退箭头旋转绘制一个简 Android的设计素材UI库(包括按钮,开关,进度条,滑块,对话,
Android的设计素材UI库(包括按钮,开关,进度条,滑块,对话, 简单将RadioButton封装了一下Android 按钮组
简单将RadioButton封装了一下Android 按钮组
热门源码

