创建图表和信息图表可以很耗时。但是,这些工具更容易。 人们常常说,数据是新的世界货币,和网络是外汇局通过它的交易。 作为消费者,我们正在积极地在数据游泳;它无处不在,从食物标签上的 包装设计 ,以世界卫生组织的报告。其结果是,为设计者它变得越来
创建图表和信息图表可以很耗时。但是,这些工具更容易。
人们常常说,数据是新的世界货币,和网络是外汇局通过它的交易。 作为消费者,我们正在积极地在数据游泳; 它无处不在,从食物标签上的包装设计 ,以世界卫生组织的报告。其结果是,为设计者它变得越来越困难在于从竞争的数据流的质量突出的方式显示数据。
一来阐述你的消息,最好的方法是使用一个可视化的迅速提请注意的关键信息,并通过提供数据视觉上也可以发现惊人的模式和观察,不会从统计数据单独看是显而易见的。而如今,有大量的免费的图形设计软件 ,帮助你做到这一点。
千万不要错过这个!
正如作家,记者的数据和信息的设计师David麦坎德利斯他说TED演讲 :“通过可视化的信息,我们把它变成你可以用你的眼睛探索,一种信息的地图,当你的信息就输了一道风景。信息映射是一种很有用的。“
有讲故事的许多不同的方式,但一切都一个想法开始。因此,为了帮助您开始,我们已经聚集了一些在网络上可用的最真棒数据可视化工具。
chart.js之非常适合于小型项目
虽然只有6个图表类型的武装,开源库chart.js之是兴趣爱好和小型项目完美的数据可视化工具。使用HTML 5画布元素来呈现的图表,chart.js之产生反应,扁平的设计,并迅速成为最杨树开源图表库之一。
创建和使用的Tableau实时共享数据
便携与图形,图表,地图以及更多的Tableau公众是一种流行的数据可视化工具,它也是完全免费的。用户可以方便地拖放数据到系统,看它在实时更新,再加上他们可以与其他团队成员进行快速周转的项目合作。
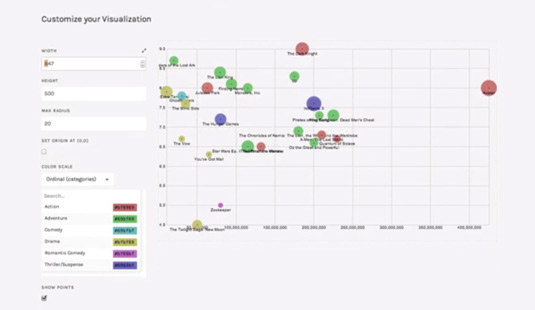
生是一个开放的网络应用程序有一个简单的界面
开放,可定制的,并且可以免费下载和修改,原允许用户创建基于矢量的数据可视化。数据可以从应用程序安全地上传到电脑,再加上它可以导出为一个SVG或PNG和嵌入在网页。
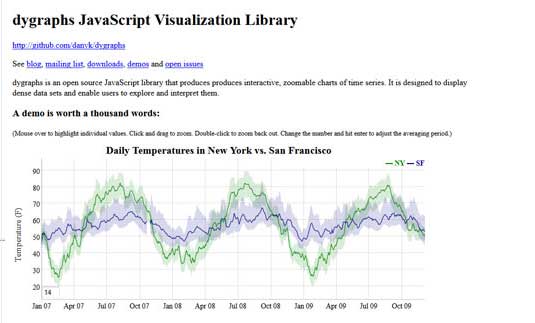
帮助游客探索密集的数据集的JavaScript库Dygraphs
Dygraphs是一个快速,灵活的开源JavaScript图表库,使用户能够探索和解释密集的数据集。它的高度可定制的,在所有的主流浏览器,你甚至可以捏放大在手机和平板设备。
ZingChart允许您创建HTML5画布图表和更多
ZingChart是一个JavaScript图表库和功能丰富的API集,可以让你构建交互式Flash或HTML5图表。它提供了超过100个的图表类型,以适应您的数据。
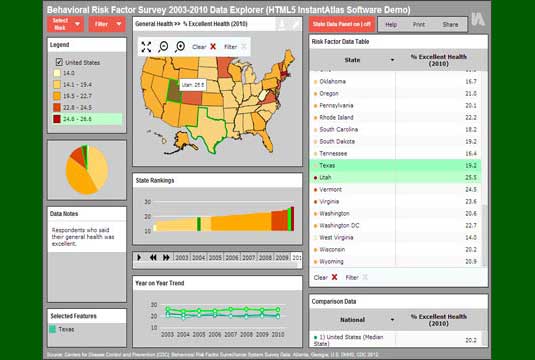
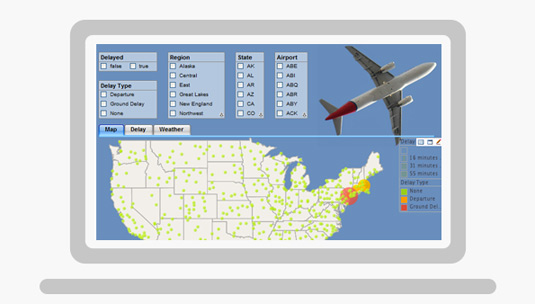
InstantAtlas使您能够创建一个围绕地图数据极具吸引力的可视化
如果你正在寻找与映射数据即工具,InstantAtlas是值得一试。该工具使您能够创建高度交互式的动态概要分析报告,结合统计数据和地图数据来创建引人入胜的数据可视化。
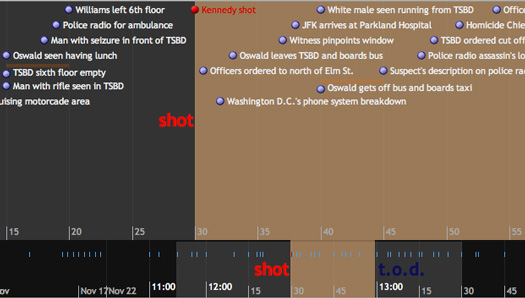
时间轴创造美丽的交互式可视化
时间轴是一个奇妙的小部件这使得来响应用户的鼠标,因此很容易创建一个压缩的空间传达了很多信息先进的时间表美丽的互动时间表。
可以点击每个元素,展现更深入的信息,使之成为一个伟大的方式来给一个大图片浏览,同时还提供全部细节。
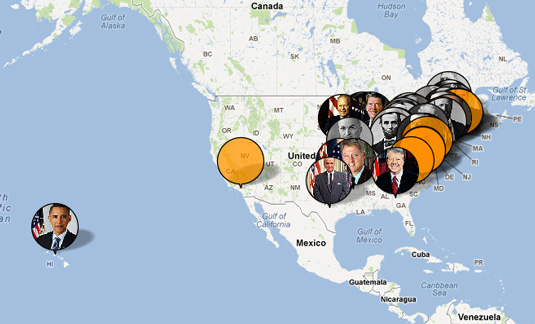
展览使数据可视化抄
由麻省理工学院,并完全开源的开发,展览可以很容易地创建交互式地图和固定的国家正在朝着教学或静态/历史基础数据集面向其他基于数据的可视化,如标志,或出生的地方著名人物。
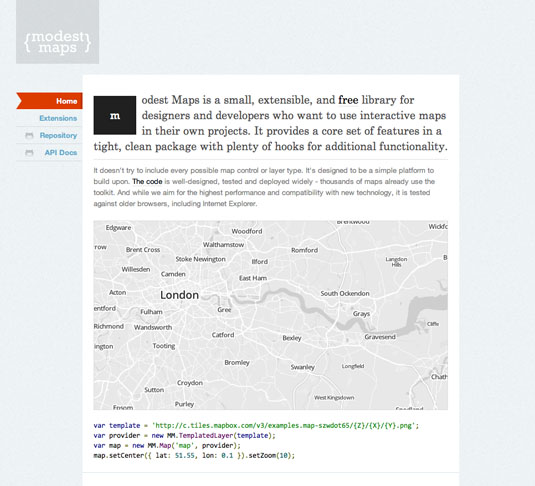
集成和开发自己的网站内的交互式地图同此凉工具
适度的地图是网页设计师一个轻量级的,简单的映射工具,可以很容易地集成,网站内发展交互式地图,用它们作为一种数据可视化工具。
这个API是很容易得到与握把,并提供挂钩的一个有用的号码添加自己的交互代码,使其成为一个不错的选择设计师希望完全定制自己的用户体验,以满足他们的网站或网络应用。基本库还可以与额外的插件扩展,添加到其核心功能,并提供了一些非常有用的数据集成选项。
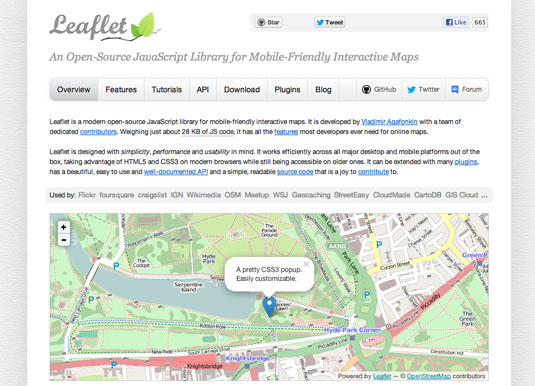
使用OpenStreetMap的数据和在HTML5 / CSS3包装集成的数据可视化
另一个映射工具,单张使得它易于使用OpenStreetMap的数据和在HTML5 / CSS3包装完全集成交互式数据可视化。
核心库本身是非常小的,但也有广泛的扩展与专业功能功能,例如动画标记,口罩和热图可用插件。完美的,你需要表现出覆盖在地理投影数据的任何项目(包括不寻常的预测 !)。
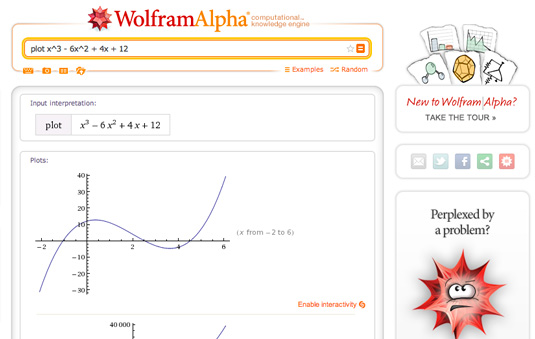
Wolfram Alpha的是优秀的在创建图表
标榜为“计算型知识引擎”,谷歌的竞争对手WolframAlpha的好才是真的好应对数据的查询,而无需任何配置在智能显示图表。如果您使用公开可用的数据,这提供了一个简单的小工具生成器使它真正简单的让您的网站的可视化。
Visual.ly使数据可视化可以简单
Visual.ly是一个组合的画廊和信息图表生成工具。它提供了令人惊叹的建筑数据表示,以及一个平台,分享你的创作一个简单的工具集。这超出了纯粹的数据可视化,但如果你想创造的东西,站在自己的,这是一个梦幻般的资源和信息,迷的梦想成真!
让可视化是免费的!
可视化自由是一种托管的工具,允许您使用可公开获得的数据集,或上传自己,并建立交互式可视化来说明数据。可视化效果远远超出了简单的图表,而服务是完全免费的,而加开发工作需要Flash,输出可通过HTML5来实现。
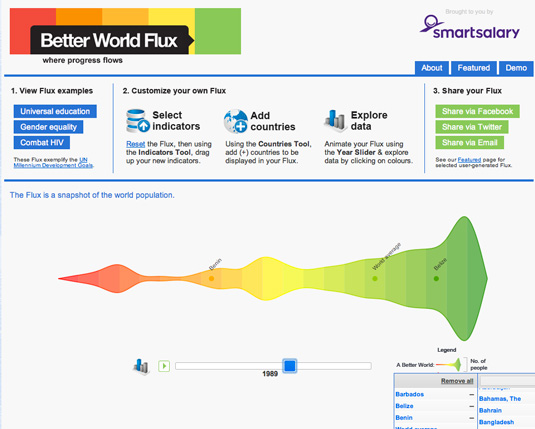
制作丑陋美丽 - 这是更美好的世界助焊剂
对作出积极的变化给世界导向,让世界更美好流量有一些相当令人沮丧的数据的一些可爱的可视化效果。这将是非常有用的,例如,如果你正在写关于世界贫困,营养不良的儿童或获取清洁水的文章。此工具不允许你上传自己的数据,但确实提供了丰富的交互输出。
为您的数据可视化需求的全面的JavaScript / HTML5图表解决方案
FusionCharts的套件XT为您带来90+图表和仪表,965数据驱动的地图和现成的业务仪表板和演示。FusionCharts的带有广泛的JavaScript API,可以很容易地与任何AJAX应用程序或JavaScript框架集成。这些图表,地图和仪表盘高度互动的,可定制和工作在所有设备和平台。他们也有顶级的JavaScript图表库的比较, 这是值得一试。
jqPlot是线和点图一个很好的解决方案
另一个jQuery插件,jqPlot是线和点图一个很好的解决方案。它配备了几个不错的附加功能,如自动生成趋势线,可以通过网站访问者进行调整的能力,互动点,相应地更新数据集。
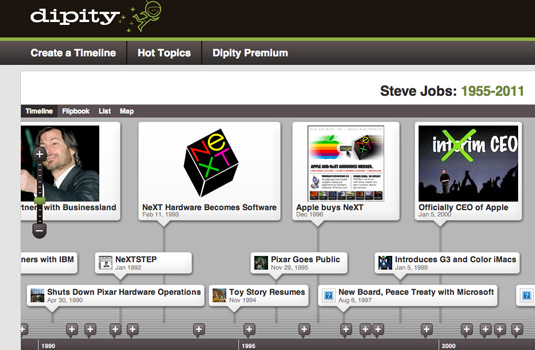
Dipity有免费和付费版本,以满足您的需求
Dipity允许你创建丰富的交互式时间表,并将它们嵌入您的网站。它提供了一个免费版本和优质的产品,与目前通常的约束和限制。它输出的时间表是美丽的,完全可定制的,而且很容易直接嵌入到您的网页。
您可以渲染D3一些惊人的图表
D3.js是使用HTML,SVG和CSS渲染一些惊人的图示和图表从各种数据源的JavaScript库。这个库,比大多数,能够处理复杂数据集的一些严重的先进的可视化。它是开源的,并使用网络标准,使交通十分便利。它还包括一些精彩的用户交互的支持。
JavaScript的InfoVis工具包包括一个方便的模块化结构
尼古拉斯·贝尔蒙特写一个梦幻般的库中的JavaScript工具包InfoVis包括一个模块化结构,可以让你唯一力量访问者下载什么是绝对必要的,以显示您所选择的数据可视化。这个包内有许多独特的风格和沙沙的动画效果,并且可以免费使用(尽管我们鼓励捐赠)。
jpgraph的是一个基于PHP的数据可视化工具
如果你需要生成图表和图形服务器端,JpGraph的提供具有广泛的图表类型的基于PHP的解决方案。它是免费的非商业用途,并提供大量的文档。通过使在服务器上,这是保证提供一致的可视输出,尽管在交互性和可访问性的费用。
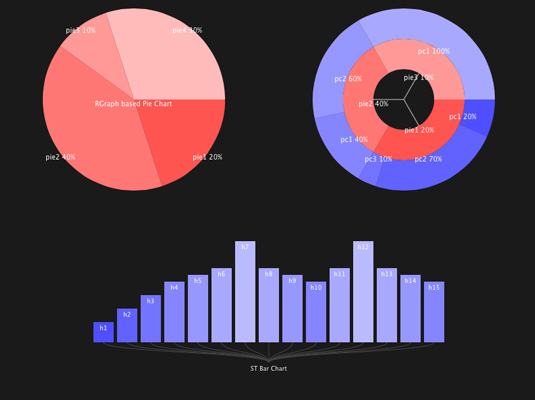
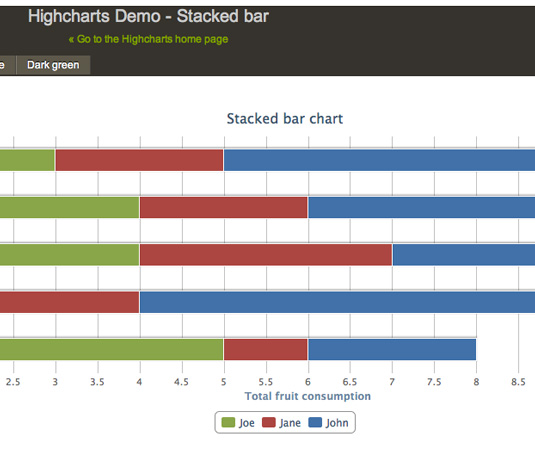
Highcharts有一个巨大的可供选择的范围
Highcharts是一个巨大的可用图表选项范围的JavaScript图表库。 输出使用渲染 SVG 在现代浏览器和 VML 在Internet Explorer中。 图表精美动画眼帘自动,该框架还支持实时数据流。 它是免费下载和使用非商业(以及可授权用于商业用途)。 您还可以使用广泛的演示播放 的jsfiddle 。
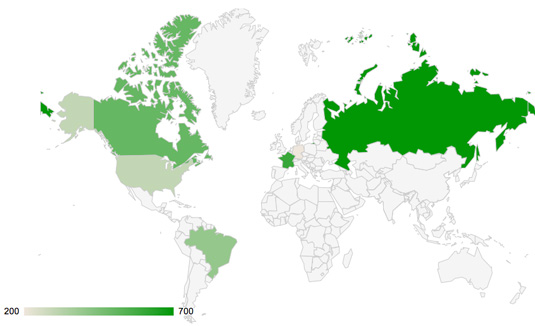
谷歌图表有可用的工具一个极好的选择
大部分网页的开创性图表解决方案,谷歌图表非常灵活,具有优良的一套背后的开发工具。 它是专业的可视化,如geocharts和仪表一个特别有用的工具,而且还包括内置的动画和用户交互控制。
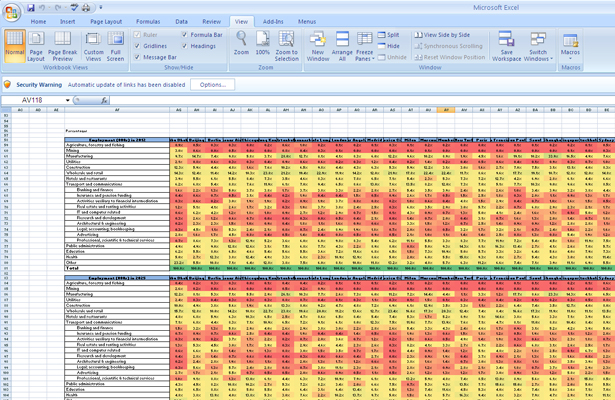
它不是以图形方式灵活,但Excel是探索数据的好方法:例如,通过建立“热图”像这样的
实际上,你可以做一些与Excel非常复杂的事情,从细胞散点图的“热图”。 作为一款入门级的工具,它可以快速浏览数据,或创建供内部使用的可视化的好办法,但有限的缺省设置的颜色,线条和款式使其难以创建图形,这将是可用在专业刊物或网站。 然而,由于快速沟通思想的手段,Excel的应该是你的工具箱的一部分。
Excel的当属商业的一部分, 微软Office套件 ,所以如果你没有访问它,谷歌的电子表格-的一部分, 谷歌文档 和 谷歌驱动器 -可以做很多的同样的事情。 谷歌“吃自己的狗食”,因此电子表格可以产生相同的图表作为 谷歌图表API 。 这将让你熟悉走下,直接使用API为自己的项目之前,什么是可能的。
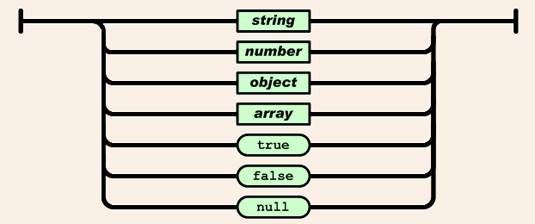
CSV和JSON是数据既常见格式
CSV(逗号分隔值)和JSON(JavaScript对象符号)不实际的可视化工具,但是它们对数据的通用格式。 你需要了解它们的结构,以及如何或从他们的获取数据。
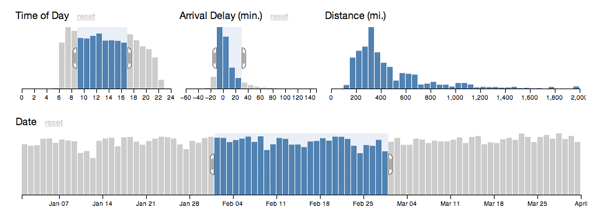
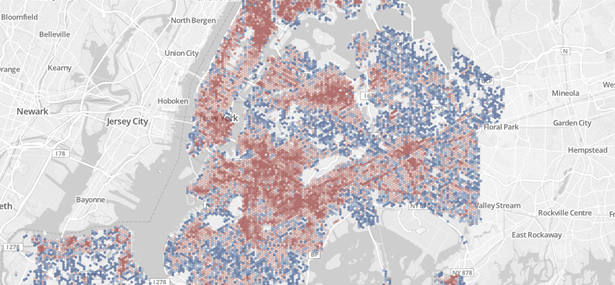
Crossfilter在行动:通过限制任何一个图表上的输入范围,数据无处不在的影响。 这对于仪表板或其他交互式工具大量他们身后的数据一个伟大的工具
当我们构建更复杂的工具,使客户通过他们的数据涉水,我们开始创建兼作交互式GUI控件图形和图表。 JavaScript库Crossfilter既可以是这些。 它显示的数据,但在同一时间,你可以限制数据的范围,看看其他链接图表反应。
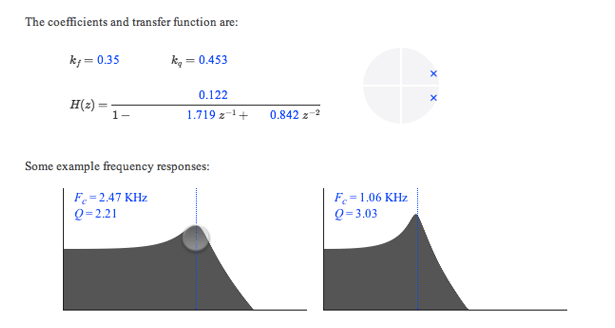
纠结如何创建复杂的交互式图形。 拉动旋钮中的任何一个贯穿所有链接图表影响数据。 这将创建一个实时的反馈回路,使您能够理解复杂的公式以更加直观的方式
内容和控制之间的界限模糊,甚至进一步与纠结。 当你试图描述一个复杂的相互作用或方程式,让读者捏捏输入值和看到的结局为自己既提供了控制感和探索数据的有效方式。 JavaScript库纠结是一套工具来做到这这一点。
拖动变量,可以增加或减少他们的价值观和自动看到一个伴随的图表更新。 结果仅仅只是短期的神奇。
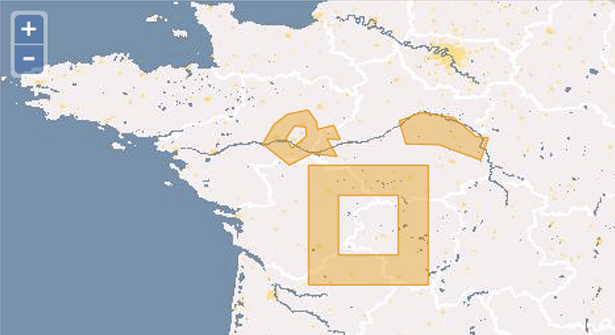
更多专科数据visualisers为目标,在Polymaps库创建使用SVG图像和矢量地图平铺
Polymaps是一个映射库,在数据可视化的观众旨在正视。 提供给造型的它创建的地图,analagous到CSS选择一个独特的方法,这是一个很好的资源,了解。
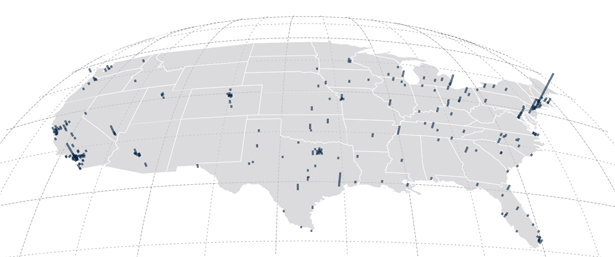
这是不容易掌握,但的OpenLayers可以说是这里讨论的最完整,最强大的地图解决方案
的OpenLayers可能是最强大的,这些映射库。 该文档是不是伟大,学习曲线陡峭,但对于某些任务没有别的可以竞争。 当你需要一个非常特殊的工具,没有其他库提供,的OpenLayers是永远存在的。
Kartograph的预测注入新的生命我们的标准滑爽地图
Kartograph的口号是“反思映射”和这正是它的开发者在做什么。 我们都习惯了 墨卡托投影 ,但Kartograph远远带来更多的选择表中。 如果不与世界各地的数据时,可放置地图的位置在一个确定的盒子,Kartograph有你需要的在人群中脱颖而出的选项。
CartoDB提供了一个无与伦比的方式来结合地图和表格数据来创建可视化
CartoDB是一个必知的网站。 使用它可以与地图结合表格数据的难易程度是首屈一指的。 例如,你可以在地址字符串的CSV文件喂,它将其转换为纬度和经度并绘制他们在地图上,但也有许多其他用户。 它是免费的多达五个表; 在这之后,有月度定价计划。
处理,用于创建图像,动画和交互提供了跨平台的环境
处理已成为典范交互式可视化。 它使你写出更简单的代码后者又编译成Java。
还有一个 Processing.js 项目,使它更容易为网站使用处理而不Java小应用程序,再加上港口Objective-C的,所以你可以使用它在iOS。 这是一个桌面应用程序,但可以在所有平台上运行,因为它现在是几年前,有大量的实例和代码社区。
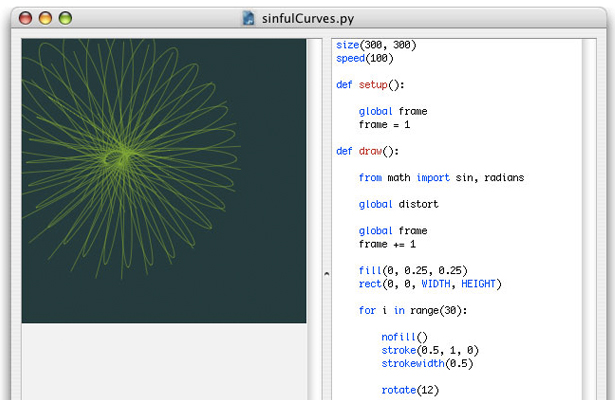
NodeBox就是Python精明的开发人员能够创建2D可视化的快速,简便的方法
NodeBox是创建2D图形和可视化的OS X应用程序。 你需要知道和了解Python代码,但除此之外,它是扭捏变量和看到的结果瞬间一个快速简便的方法。 它类似于处理,但没有所有的交互性。
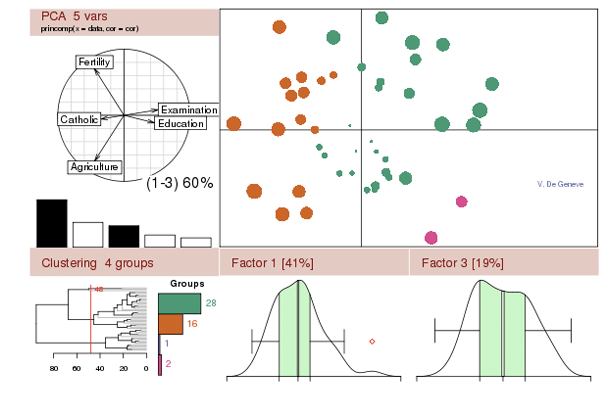
33. R
统计计算和图形功能强大的免费的软件环境,R是这里列出的工具中最复杂
有多少软件的其他部分有一个完整的 搜索引擎 ,致力于给他们? 用于分析大数据集的统计数据包,R是一个非常复杂的工具,一个需要一段时间才能明白,但有很强的社区和封装库,随着越来越多的被生产。
学习曲线的最陡的任何这里列出这些工具,但使用它,如果你想获得到这个水平,你一定很舒服。
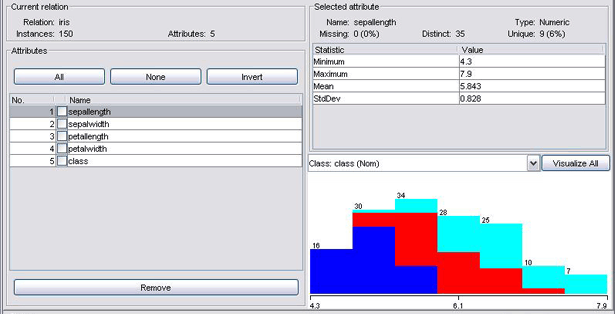
机器学习算法用于数据挖掘任务的集合,Weka的是探索数据的有力手段
当你深入到是数据科学家,你需要从刚创建可视化数据挖掘扩展能力。 WEKA是分类和聚类的基于各种属性数据的好工具 - 功能强大的方式来探索数据 - 但它也能产生简单情节的能力。
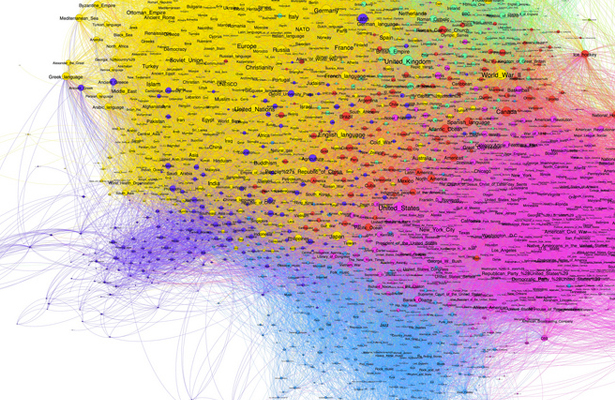
Gephi在行动。 有色区域表示数据的簇,该系统是猜测是相似
当人们谈论相关性,社会图和联合的关系,它们是确实谈论两个节点如何彼此相关相对于网络中的其他节点。 有问题的节点可能是人的公司,也就是说在文件中或在通过足球比赛,但数学是一样的。
Gephi,基于图的Visualiser的和数据资源管理器中,不仅可以紧缩大型数据集,并产生美丽的视觉效果,而且还允许你清理和数据进行排序。 这是一个非常小众的用例和复杂的软件,但是却让你领先别人的谁不知道这个宝石领域。
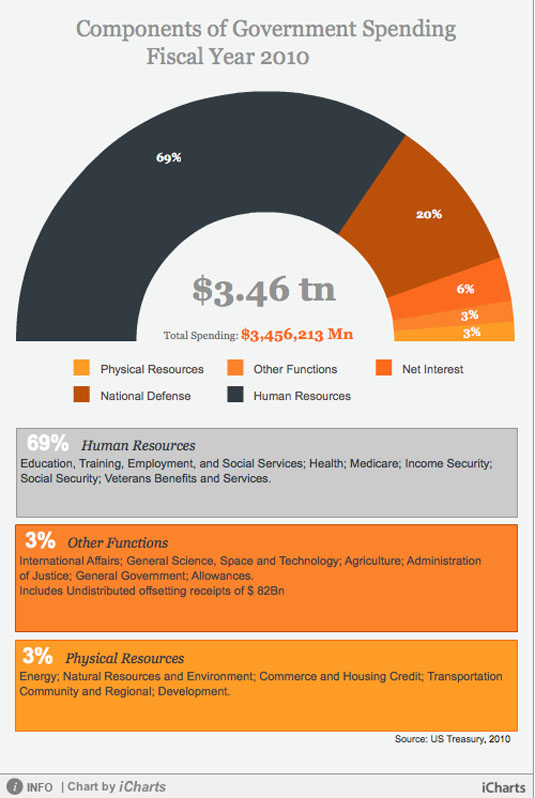
iCharts可以有互动元素,你可以从谷歌文档中提取数据
该iCharts服务提供了创建和呈现引人注目的图表,以包含在您的网站托管解决方案。 有许多不同的图表类型,每一个是完全可定制,以适应您的网站的主题和颜色方案。
图表可以有互动元素,并能拉离谷歌文档,Excel电子表格和其他来源的数据。 免费帐户,您可以创建基本的图表,而你可以付费的附加功能和无品牌的选项升级。
这个jQuery插件创建动画可视化
FLOT是jQuery的一个专门的绘图库,但它有许多方便的功能和关键在所有常见的浏览器包括Internet Explorer 6中的数据可以是动画和作品,因为它是一个jQuery插件,你可以完全控制动画的各个方面,呈现与用户交互。 这并不意味着你需要熟悉(和舒服)jQuery的,但如果是这样的话,这将产生包括在您的网站的交互式图表一个很好的选择。
可视化的jQuery插件是一个开源的图表插件
撰稿背后jQuery的团队 的ThemeRoller 与 jQuery UI的 网站,可视化的jQuery插件是一个开源的图表的jQuery插件,使用HTML Canvas来绘制许多不同的图表类型。 其中一个这个插件的主要特点是其专注于实现ARIA的支持,使得它友好的屏幕阅读器。 它是免费的,从下载 在GitHub上这个网页 。