Vue组件公用办法提取mixin实现
时间:2022-03-29 15:00 来源:未知 作者:不及深情 收藏
这篇文章主要介绍了Vue组件公用方法提取mixin实现,多个组件共用一个方法时可以用?mixin?抽取到一个js文件中,作为共用方法,下面一起进入文章了解更多详细内容吧
一.应用场景
多个组件共用一个方法时可以用 mixin 抽取到一个js文件中,作为共用方法
二.实现方法
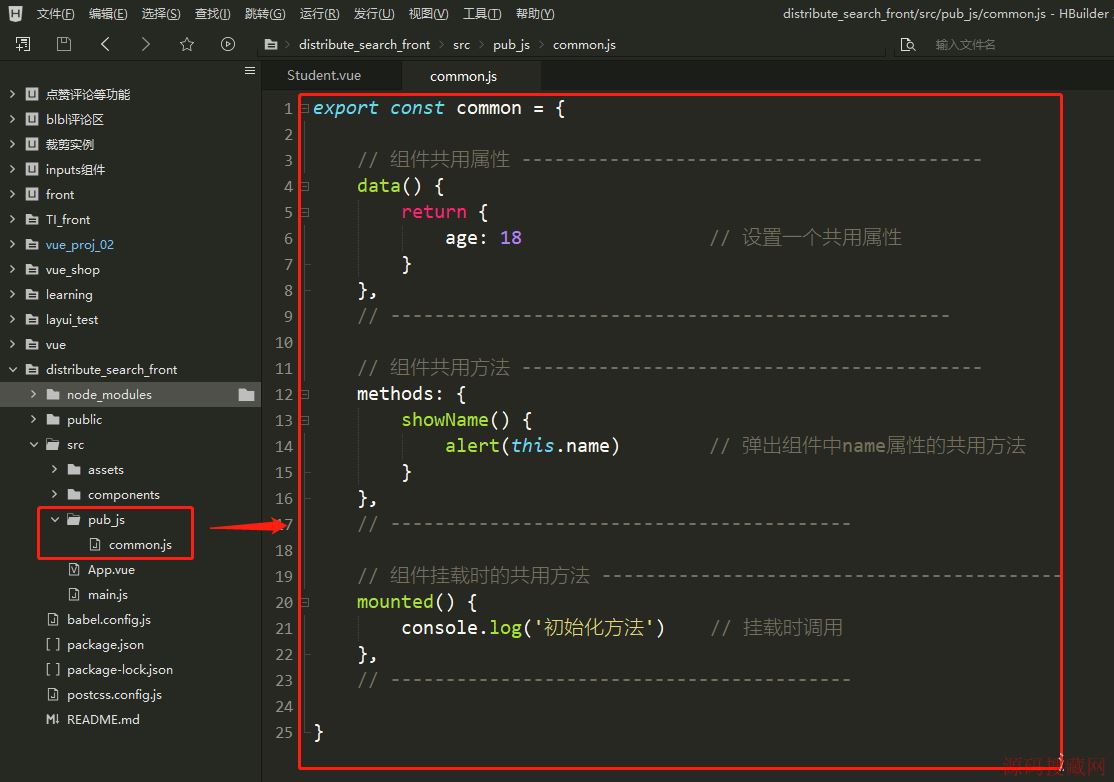
1.提取js共用方法文件

export const common = {
?? ?
?? ?// 组件共用属性 ----------------------------------
?? ?data() {
?? ??? ?return {
?? ??? ??? ?age: 18?? ??? ??? ? ? ? ? ?// 设置一个共用属性
?? ??? ?}
?? ?},
?? ?// ---------------------------------------------
?? ?
?? ?// 组件共用方法 ---------------------------------------------
?? ?methods: {
?? ??? ?showName() {
?? ??? ??? ?alert(this.name) ??? ??? ?// 弹出组件中name属性的共用方法
?? ??? ?}
?? ?},
?? ?// --------------------------------------------------------
?? ?
?? ?// 组件挂载时的共用方法 ----------------------
?? ?mounted() {
?? ??? ?console.log('初始化方法') ? ?// 挂载时调用
?? ?},
?? ?// ----------------------------------------
?? ?
}
2.引入
<template>
?? ?<div>
?? ??? ?<div>组件</div>
?? ??? ?<button @click="showName">弹出姓名</button>
?? ?</div>
</template>
<script>
?? ?// 引入js文件中的方法对象 --------------------
?? ?import {common, } from '../pub_js/common.js'
?? ?// ----------------------------------------
?? ?
?? ?export default {
?? ??? ?name: 'Student',
?? ??? ?data() {
?? ??? ??? ?return {
?? ??? ??? ??? ?name: '张三'
?? ??? ??? ?}
?? ??? ?},
?? ??? ?
?? ??? ?// 调用 mixin 将组件js与共用js合并 ---
?? ??? ?mixins: [common, ],
?? ??? ?// --------------------------------
?? ??? ?
?? ?}
</script>
三.注意事项
- 1.
data中的属性合并后,如果有命名冲突的情况,以组件中的属性为主,【组件属性覆盖共用js中的属性】 - 2.
methods中的方法合并后,如果有命名冲突的情况,以组件中的方法为主,【组件方法覆盖共用js中的方法】 - 3.
mounted等生命周期方法合并后,会先调用共用js中的的生命周期函数,再调用组件中的生命周期函数,【不会进行覆盖】 - 4.如果是全局共用的方法,可以直挂载到main.js中↓
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
// 挂载全局共用方法 -----------------------
import {common, } from 'pub_js/common.js'
Vue.mixin(common)
// --------------------------------------
new Vue({
? render: h => h(App),
}).$mount('#app')
到此这篇关于Vue组件公用方法提取mixin实现的文章就介绍到这了,更多相关Vue组件提取内容请搜索源码搜藏网以前的文章或继续浏览下面的相关文章希望大家以后多多支持源码搜藏网!
上一篇:关于vue设置环境变量全流程
下一篇:没有了
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码