ExtJs自学教程(1):一切从API开始(2)
显然,第一种写法比其它两种都要来得简单
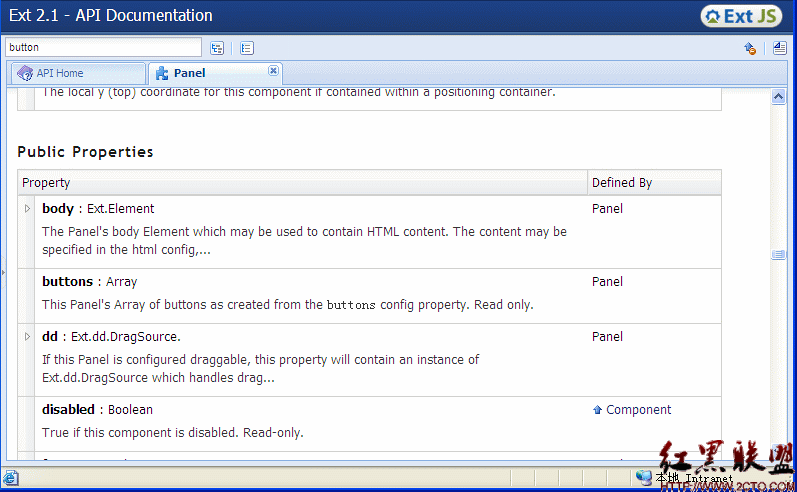
接下来是Public Properties,该部分定义了对象的成员变量。可以直接通过点号来访问的,通常该部分都是只读的属性。如下:

该部分没什么好说的,对照着看说明就是了。唯一一个注意的就是initialConfig属性。说明上是这样的
initialConfig : Object
This Component's initial configuration specification. Read-only.
该属性可以直接访问你的初始化对象,这样可以节约了一些var变量,如果是传入config的对象,例如ToolBar之类。可以直接从initialConfig属性里得到。
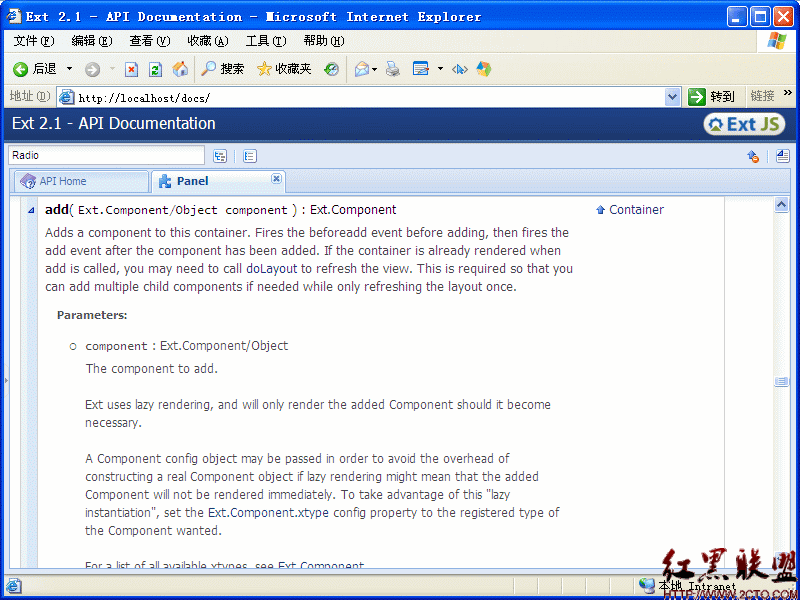
再接下来是Public Methods,也就是公开的对象方法。该部分定义了对象的能够被访问的方法。

该部分顺便说说方法的参数。对于javascript,其使用是比较“随意”的,没有对overload的支持,使得在编写时传入参数极其容易弄错。因此就需要注意看参数类型,对于可以使用不同参数类型,之间是用/号间隔开的。例如上图的add方法,展开后可以看到各参数的详细使用方法,例如展开后里面有这样来说明Object参数:

A Component config object may be passed in order to avoid the overhead of constructing a real Component object
那么就是说,可以直接把一个config对象传进去而不是一个Ext.Component对象。这样你就可以理解了,采用类似add({xtype:'button',text:'按钮'})这样的写法也是可以的了。
所以说,ExtJs的API是说明最全的ExtJs教程,比任何教程练习什么的都要强。当然,也有更深层次学习的部分,那就是得看ExtJs源码,看ExtJs源码可以实现一些比API更强的功能,例如,把formLayout里的Ext.form.Radio进行横排。这就得看源码。
再接下来的部分也非常重要,如果要增加ExtJs对象的行为,除了扩展对象以外。最常见的就是添加侦听了。你常常会看到网上一些人编写Listener,而不知道那些参数是怎样使用的,这里就是你最值得学习的地方了。也就是接下来的:
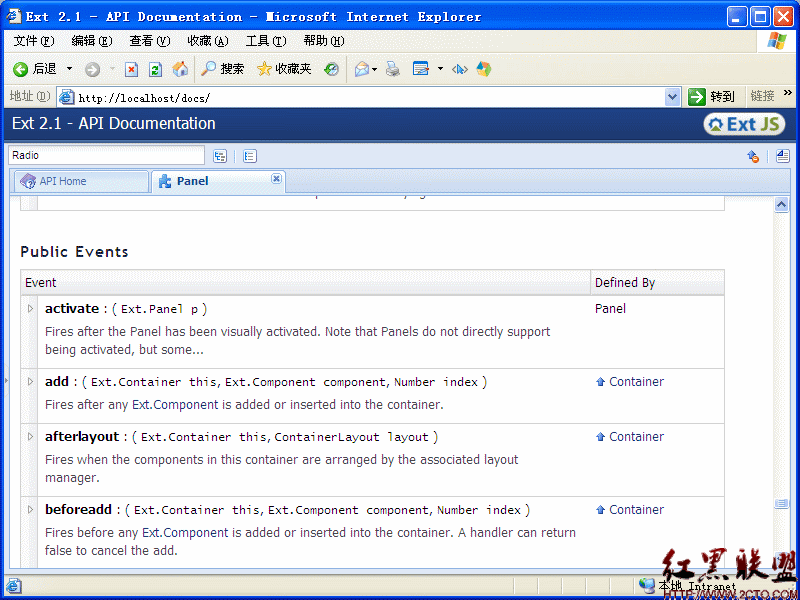
Public Events

例如,第一行active:(Ext.Panel p),那么就是说,在这个对象的listeners里,你可以监听active这个方法,这个方法有一个参数p,传入的对象是Ext.Panel,通常,如果传入的参数名称为当前类或其父类时,就是指对象本身,例如第2个Event的命名就很清楚:Ext.Container this。不过你就不要在使用时,也命名变量叫this了,为啥?很简单,javascript关键字呗。
再接下来一行是该事件的发生条件:Fires after the Panel has been visually activated
这就说明该对象变成可视并活动时,将触发该事件。
看过API文档后,现在是否清楚了Event的使用了呢?如果不清楚那就看代码吧: new Ext.Panel({ renderTo: 'panelDiv', title: '标题', items:[{ xtype: 'button', text: '按钮' }], listeners:{ afterlayout: function(panel, layout){ alert(panel.getXType()); } } });
由于active是非直接调用的事件,因此改用afterlayout事件做示例,你可以尝试在afterlayout后的方法里用panel访问你new出来的这个对象的方法。你会发现ExtJs给的自由发挥的空间其实是非常强大!
ExtJs的事件监听,除了直接在对象创建时指定listeners外,还可以在对象创建后用on方法来实现动态的添加。API如是说:
on( String eventName, Function handler, [Object scope], [Object options] )
不想监听了,还可以用un移除掉:
un( String eventName, Function handler, [Object scope] )
还有一点,也是非常值得注意的。就是虽然ExtJs的Component对象虽然都带有dom元素,也有dom元素支持的那些方法例如click,resize。但是ExtJs的事件是扩展的。也就是,可能加入了ExtJs自己支持的一些特殊方法,而且行为,也可能与直接dom调用有一些区别,例如resize方法:
resize : ( Ext.Component this, Number adjWidth, Number adjHeight, Number rawWidth, Number rawHeight )
第一个元素是一个ExtJs对象,明显与html的dom元素有很大的区别,千万别弄混了
摘自 特种兵—AK47 点击复制链接 与好友分享!回本站首页 您对本文章有什么意见或着疑问吗?请到论坛讨论您的关注和建议是我们前行的参考和动力 上一篇:JavaScript对象系统深入剖析-4.Scope和Closure(闭包) 下一篇:ExtJs自学教程(2):从DOM看EXTJS 相关文章
用C#实现多叉树的生成并转化为extjs(
ExtJs在IE下存在的一个bug
Extjs高级应用(一):实现GridPanel的
asp.net mvc + ExtJs 实现无限级T
EXTJS2.0设置emptyText的问题
ExtJS 4中动态加载的路径设置
ExtJS 4 Beta 2预览:Ext.Brew包
ExtJS 4无限制滚动条的Grid
EXTJS4官方文档翻译系列一:类系统和编
Extjs xtype
图文推荐【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码










