ExtJs自学教程(1):一切从API开始
> Web开发 > JavaScript > 正文 ExtJs自学教程(1):一切从API开始 2012-02-03 20:08:30 我要投稿 题 记
该系列文章不侧重全方位的去介绍ExtJs的使用,只是侧重于解决ExtJs问题的思考方法。写的人不用长篇大论,学的人则能够自立更生。l
学习的人只要有一些CSS的javascript的基础知识并且对于英文不至于非常蹩脚(以辅助词霸能看懂ExtJs的API为准),都可以参考本教程进行修行。
很多学ExtJs的朋友在初学ExtJs的时候觉得ExtJs的很简单效果很好,几行代码就把效果搞定了。但是用得多了,抱怨就开始了:ExtJs的布局怎么这么麻烦啊。那些参数哪里来的呀?我想弄个效果怎么就弄不出来啦,然后风风火火的在论坛发一大堆帖子。发现没几个人睬,就得出结论了:ExtJs不好用。但是能够很顺利的用ExtJs解决问题的人却大有人在,所以,不要抱怨酸葡萄了,想提高,还是得安安心心坐下来看帖子:)
在学习前,首先得明白一个道理:所谓开发高手,解决问题自然比一般的常人要快。除了经验以外,其中能力最大的一方面,就是查找资料比一般常人要迅速。好比一本武林秘籍,落到常人手里通常是没多大用处的,得“高人”点拨,先学点“内功心法”。对于ExtJs来说,“武林秘籍“就是ExtJs的API文档。所以,学习ExtJs,首先得学会怎样去看API。因此,第一步,就是学习如何看ExtJs的API文档
下载ExtJs 2.0.2(ExtJs的最后一个免费版本)的开发包,解压缩后,能够看到有以下几个目录:
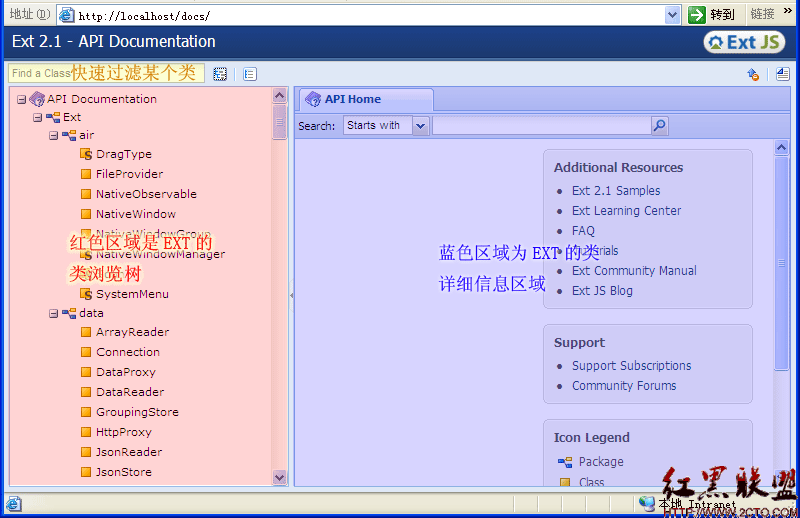
如果你下载的ExtJs有这些非空目录,恭喜你,至少有80%可能证明你下载的这个ExtJs不是山寨版或阉割版。可以进一步学习了 ExtJs API的查看需要HTTP环境,这里推荐LiteServe。绿色软件个头小,功能也足。当然你也可以用apache或IIS,然后把WEB根目录指向ExtJs的解压目录,例如:d:/ext-2.0.2,端口在80运行。然后在服务器敲入地址:,loading完毕后你就可以看到ExtJs API的界面如下

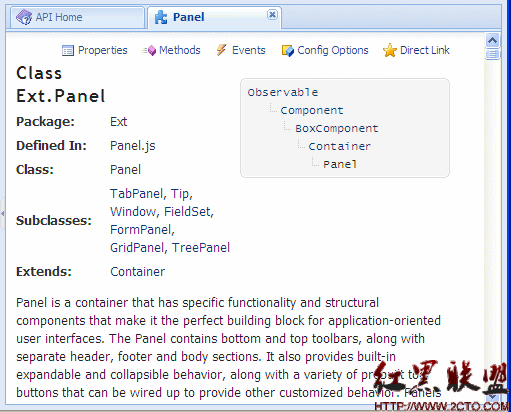
左边的树点击后,右边的标签页能添加该类的标签,并在页内显示该类的信息。以panel为例如下:

如图你能够看到ExtJs的包,原始定义文件(build的src里对应的那个文件) ,相关类,继承的子类,父类以及一颗直观的继承树。然后接下来的区域“panel is..”是该类的说明,该区域很重要,通常类的该区域可能给了该类的使用示例以及需要注意的地方。
接下来是配置,属性,方法和事件4部分。从上面图片可以看到,详细信息顶部给了到这4部分的链接:"Properties" "Methods" "Events" "Config Options"。
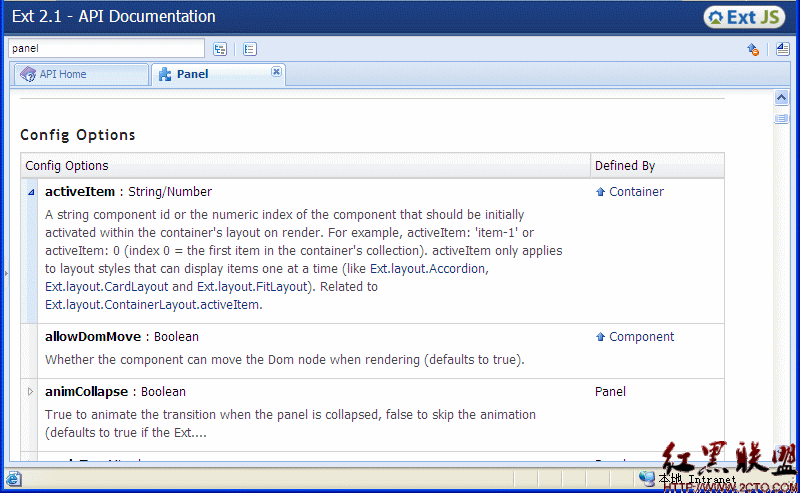
滚动鼠标便可以依次浏览该4部分:
首先出场的是Config Options,这些参数是创建类时构造方法的参数。如下:

你可以看到内容分3列:
第一列是一个小三角箭头。可以折叠和展开该参数说明。
第二列是参数说明,如果说明区域还有内容未显示完,内容末尾会显示成“...”。如上图animCollapse 的部分,点第一列的箭头可以展开。activeItem参数那行就是展开后的效果。展开后显示该参数的说明,注意Config Options里有很多参数都是有default属性的,也就是说。在new的时候的参数Objects不传入该参数,该参数默认就是使用default的值,这样可以大大减少了使用时构造参数的数量。例如new一个panel,除了指定渲染的对象外,可以仅配置html的属性,例如:new Ext.Panel({renderTo:'panelDiv',html:'内容'});
有一点特别要注意,就是传入config对象时,千万不要多了或漏了逗号。IE的对象定义格式要求很严格,对象最后一个成员不能以逗号结尾,否则JS载入时就出错了。例如:new Ext.Panel({renderTo:'panelDiv',html:'内容',}); 在FireFox3下可以通过,但是在IE6下会导致一个无法编译的错误。
第三列是定义类,由于javascript也是OO的语法,因此子类也继承了父类的属性和方法。前面带有一个向上箭头的是继承的属性或方法,通常如果看某个类的特有功能(例如Panel类的折叠collapse相关的方法),就需要找Difined By为当前类的说明行,这样就很方便。
对于Config Options的使用,还有一个比较方便的地方,就是当指定Config Options的xtype后,在ExtJs生成容器的子对象时,可以不用去new一个对象,而只需要传入配置对象,在对象里指定xtype即可。有些容器的items有默认xtype,例如Ext.Panel的items传入配置对象默认的xtype就是'panel',Ext.Panel的buttons传入的配置对象默认的xtype就是button。例如,以下3种写法是等效的: new Ext.Panel({ renderTo: 'panelDiv', items:[{ html: '内容1' },{ html: '内容2' }], buttons:[{ text: '测试按钮' }] }); 你也可以写成 new Ext.Panel({ renderTo: 'panelDiv', items:[{ xtype: 'panel', html: '内容1' },{ xtype: 'panel', html: '内容2' }], buttons:[{ xtype: 'button', text: '测试按钮' }] }); 或者用new的方式 new Ext.Panel({ renderTo: 'panelDiv', items:[ new Ext.Panel({ html: '内容1' }), new Ext.Panel({ html: '内容2' }) ], buttons: [new Ext.Button({ text: '测试按钮' })] });
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码










