HTML5语音识别标签写法附图
时间:2014-06-12 08:41 来源: 作者: 收藏
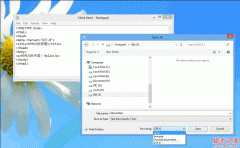
HTML5中有个语音识别的标签,利用它可以实现语音输入,个人感觉还是不错的,下面有个示例及截图,喜欢的朋友可以参考下
点评:HTML5中有个语音识别的标签,利用它可以实现语音输入,个人感觉还是不错的,下面有个示例及截图,喜欢的朋友可以参考下
复制代码代码如下:
<input type="text" x-webkit-speech x-webkit-grammar="builtin:translate" />

复制代码代码如下:
<input type="text" x-webkit-speech x-webkit-grammar="builtin:translate" />

热门源码