html5游戏开发-简单老虎机
本游戏使用的是html5的canvas,运行游戏需要浏览器支持html5。
使用开源引擎:lufylegend.js,
lufylegend.js引擎包内包含这个demo,请直接下载lufylegend.js引擎,查看引擎包内源码
lufylegend.js引擎下载地址
http://lufylegend.com/lufylegend
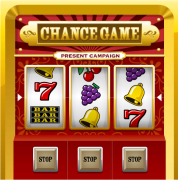
游戏截图

游戏测试地址
http://fsanguo.comoj.com/html5/slot/index.html
游戏结构
index.html
js文件夹|---Main.js
|---Reel.js
images文件夹|--图片
游戏代码:
Main.js
- init(50,"mylegend",600,600,main);
- var loadingLayer;
- var backLayer;
- var stopLayer;
- var startLayer;
- var loadIndex = 0;
- var imglist = {};
- var btnup,btndown,btnleft,btnright;
- var imgData = new Array();
- var mapImgList = new Array();
- var mapmoveflag = "";
- var MOVE_STEP = 10;
- var combination = new Array([1,1,5], [1,2,4], [1,5,1], [2,1,4], [2,3,3], [2,4,1], [2,5,4], [3,1,2], [3,4,3], [3,5,5], [4,1,2], [4,2,3], [4,5,1], [4,5,5], [5,1,1], [5,2,4], [5,3,2], [5,5,1], [1,1,1], [1,1,1]);
- var reels = new Array();
- var kakes = new Array();
- //停止ボタン参照用配列
- var stopBtn = new Array();
- var start;
- var win;
- function main(){
- imgData.push({name:"stop_up",path:"./images/slot_stop_up.png"});
- imgData.push({name:"stop_over",path:"./images/slot_stop_over.png"});
- imgData.push({name:"start",path:"./images/slot_start.jpg"});
- imgData.push({name:"kake",path:"./images/slot_kake.png"});
- imgData.push({name:"slot_back",path:"./images/slot_back.jpg"});
- imgData.push({name:"slot_ok",path:"./images/slot_ok.png"});
- imgData.push({name:"item1",path:"./images/1.png"});
- imgData.push({name:"item2",path:"./images/2.png"});
- imgData.push({name:"item3",path:"./images/3.png"});
- imgData.push({name:"item4",path:"./images/4.png"});
- imgData.push({name:"item5",path:"./images/5.png"});
- imgData.push({name:"item6",path:"./images/6.png"});
- loadingLayer = new LSprite();
- loadingLayer.graphics.drawRect(1,"black",[50, 200, 200, 20],true,"#ffffff");
- addChild(loadingLayer);
- loadImage();
- }
- function loadImage(){
- if(loadIndex >= imgData.length){
- removeChild(loadingLayer);
- legendLoadOver();
- gameInit();
- return;
- }
- loader = new LLoader();
- loader.addEventListener(LEvent.COMPLETE,loadComplete);
- loader.load(imgData[loadIndex].path,"bitmapData");
- }
- function loadComplete(event){
- loadingLayer.graphics.clear();
- loadingLayer.graphics.drawRect(1,"black",[50, 200, 200, 20],true,"#ffffff");
- loadingLayer.graphics.drawRect(1,"black",[50, 203, 200*(loadIndex/imgData.length), 14],true,"#000000");
- imglist[imgData[loadIndex].name] = loader.content;
- loadIndex++;
- loadImage();
- }
- function gameInit(event){
- var i,j,bitmap,bitmapdata,childmap;
- backLayer = new LSprite();
- addChild(backLayer);
- bitmapdata = new LBitmapData(imglist["slot_back"]);
- bitmap = new LBitmap(bitmapdata);
- backLayer.addChild(bitmap);
- stopLayer = new LSprite();
- addChild(stopLayer);
- for(i=0;i<3;i++){
- var reel = new Reel(combination,i);
- reel.x = 150 * i + 90;
- reel.y = 225;
- reels.push(reel);
- addChild(reel);
- var kake = new LBitmap(new LBitmapData(imglist["kake"]));
- kake.x = 150 * i + 90;
- kake.y = 225;
- kakes.push(kake);
- addChild(kake);
- var stop = new LButton(new LBitmap(new LBitmapData(imglist["stop_up"])),new LBitmap(new LBitmapData(imglist["stop_over"])));
- stop.x = 150 * i + 110;
- stop.y = 490;
- stop.index = i;
- stopBtn.push(stop);
- stop.visible = false;
- stop.addEventListener(LMouseEvent.MOUSE_UP, stopevent);
- addChild(stop);
- }
- startLayer = new LSprite();
- addChild(startLayer);
- start = new LButton(new LBitmap(new LBitmapData(imglist["start"])),new LBitmap(new LBitmapData(imglist["start"])));
- start.x = 55;
- start.y = 450;
- startLayer.addChild(start);
- start.addEventListener(LMouseEvent.MOUSE_UP, onmouseup);
- win = new LButton(new LBitmap(new LBitmapData(imglist["slot_ok"])),new LBitmap(new LBitmapData(imglist["slot_ok"])));
- startLayer.addChild(win);
- win.visible = false;
- win.addEventListener(LMouseEvent.MOUSE_UP, winclick);
- backLayer.addEventListener(LEvent.ENTER_FRAME,onframe);
- }
- function onframe(){
- var i;
- for(i=0;i<3;i++){
- reels[i].onframe();
- }
- }
- function stopevent(event,currentTarget){
- reels[currentTarget.index].stopFlag = true;
- }
- function onmouseup(event){
- var i;
- var stopNum = Math.floor(Math.random()*(combination.length/3));
- start.visible = false;
- for(i=0;i<3;i++){
- stopBtn[i].visible = true;
- reels[i].startReel = true;
- reels[i].stopFlag = false;
- reels[i].stopNum = stopNum;
- }
- }
- function winclick(){
- win.visible = false;
- start.visible = true;
- }
- function checkWin(){
- var i;
- var allstop = 0;
- for(i=0;i<3;i++){
- if(!reels[i].startReel)allstop++;
- }
- if(allstop >= 3){
- for(i=0;i<3;i++){
- stopBtn[i].visible = false;
- }
- if(reels[0].stopNum >= 19){
- win.visible = true;
- }else{
- start.visible = true;
- }
- }
- }
Reel.js
- function Reel(combination,index){
- base(this,LSprite,[]);
- var self = this;
- //-------------------------------------------
- //実行側から操作可能なプロパティの初期設定
- //-------------------------------------------
- self.maxSpeed = 70;
- self.minSpeed = 10;
- self.currentNum = 1;
- self.stopNum = 0;
- self.maxNum = 6;
- self.speedUpStep = 2;
- self.speedDownStep = 2;
- self.combination = combination;
- self.stopFlag = true;
- self.currentSpeed = 0;
- self.startReel = false;
- self.index = index;
- //-------------------------------------------
- //準備
- //-------------------------------------------
- self.reels = [];
- self.indexs = [0,0,0,0];
- self.reels.push(new LBitmap(self.getReel()));
- self.reels.push(new LBitmap(self.getReel()));
- self.reels.push(new LBitmap(self.getReel()));
- self.reels.push(new LBitmap(self.reels[0].bitmapData));
- var i,sy;
- self.reels[0].height = 60;
- self.reels[0].bitmapData.height = self.reels[0].height;
- self.reels[0].bitmapData.setCoordinate(0,80-self.reels[0].height);
- self.reels[2].height = 60;
- self.reels[2].bitmapData.height = self.reels[2].height;
- self.reels[3].visible = false;
- sy = 0;
- for(i=0;i<self.reels.length;i++){
- self.reels[i].y = sy;
- sy += self.reels[i].height;
- self.addChild(self.reels[i]);
- }
- //self.startReel = true;
- //self.stopFlag = false;
- }
- Reel.prototype.onframe = function (){
- var self = this;
- if(self.startReel)self.wheel();
- };
- Reel.prototype.getReel = function (){
- var self = this;
- if(self.currentNum > self.maxNum)self.currentNum = 1;
- self.indexs[0] = self.currentNum;
- self.indexs.pop();
- self.indexs.unshift(self.currentNum);
- var nextReel = new LBitmapData(imglist["item"+self.currentNum++]);
- return nextReel;
- };
- Reel.prototype.wheel = function (){
- var self = this;
- //回転速度の調節
- if (self.stopFlag) {
- //スピードダウン
- if (self.currentSpeed > self.minSpeed) {
- self.currentSpeed -= self.speedDownStep;
- } else {
- self.currentSpeed = self.minSpeed;
- }
- } else {
- //スピードアップ
- if (self.currentSpeed < self.maxSpeed) {
- self.currentSpeed += self.speedUpStep;
- } else {
- self.currentSpeed = self.maxSpeed;
- }
- }
- if(self.stopFlag && self.currentSpeed <= self.minSpeed && self.indexs[1] == self.combination[self.stopNum][self.index] && self.reels[1].y + self.currentSpeed > 60){
- self.currentSpeed = 60 - self.reels[1].y;
- self.startReel = false;
- }
- self.setY();
- if(!self.startReel)checkWin();
- };
- Reel.prototype.setY = function(){
- var self = this;
- self.reels[1].y += self.currentSpeed;
- if(self.reels[1].y + self.reels[1].height > 200){
- self.reels[1].height = 200 - self.reels[1].y;
- self.reels[1].bitmapData.height = self.reels[1].height;
- }
- if(self.reels[1].y > 80){
- self.reels[0].height = 80;
- self.reels[0].y = self.reels[1].y - 80;
- }else{
- self.reels[0].height = self.reels[1].y;
- self.reels[0].y = 0;
- }
- self.reels[0].bitmapData.height = self.reels[0].height;
- self.reels[0].bitmapData.setCoordinate(0,80-self.reels[0].height);
- self.reels[2].y = self.reels[1].y + self.reels[1].height;
- if(self.reels[2].y > 200){
- self.reels[2].visible = false;
- }else if(self.reels[2].y + 80 > 200){
- self.reels[2].height = 200 - self.reels[2].y;
- self.reels[2].bitmapData.height = self.reels[2].height;
- }else{
- self.reels[3].y = self.reels[2].y + self.reels[2].height;
- if(self.reels[3].y < 200){
- self.reels[3].height = 200 - self.reels[3].y;
- self.reels[3].bitmapData.height = self.reels[3].height;
- }
- }
- if(self.reels[0].y > 0){
- var child = self.reels.pop();
- child.bitmapData = self.getReel();
- child.visible = true;
- self.reels.unshift(child);
- child.y = 0;
- child.height = self.reels[1].y;
- child.bitmapData.height = child.height;
- child.bitmapData.setCoordinate(0,80-child.height);
- }
- if(self.reels[3].y >= 200){
- self.reels[3].visible = false;
- }
- };
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <title>slot</title>
- <meta name="viewport" content="width=480,initial-scale=0.5" />
- <script type="text/javascript" src="../legend/legend.js"></script>
- <script type="text/javascript" src="./js/Reel.js"></script>
- <script type="text/javascript" src="./js/Main.js"></script>
- </head>
- <body>
- <div id="mylegend">loading……</div>
- </body>
- </html>
热门源码