可自定义动效的卡片切换视图安卓源码
时间:2017-06-20 22:00 来源:互联网 作者:源码搜藏收藏
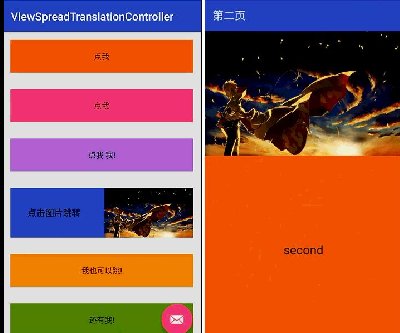
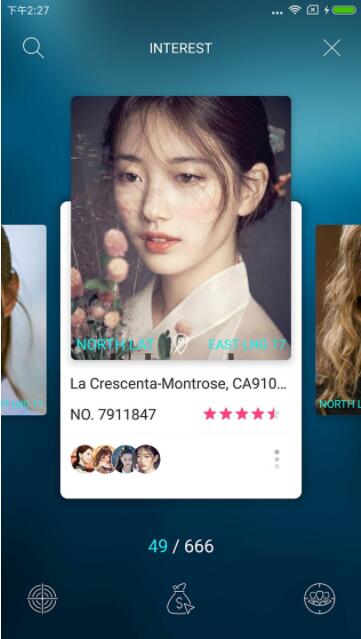
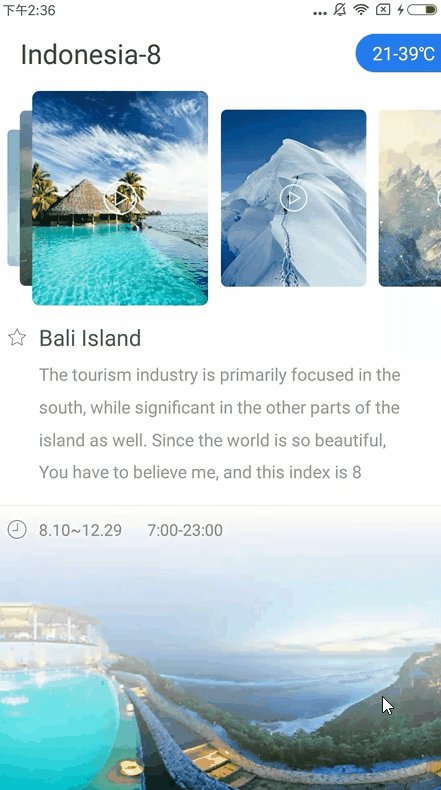
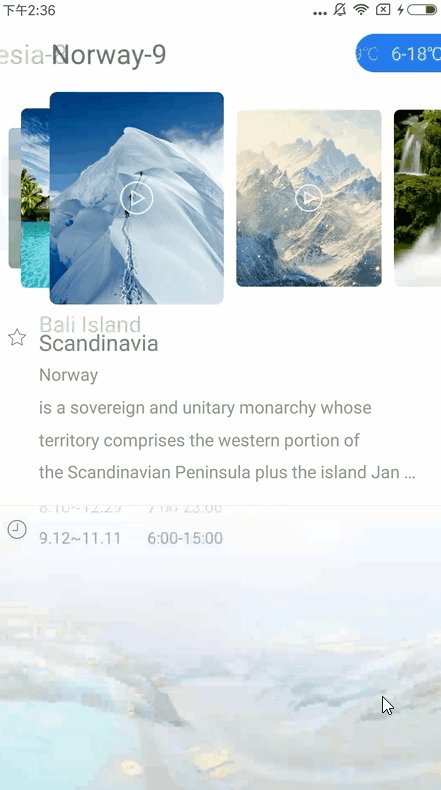
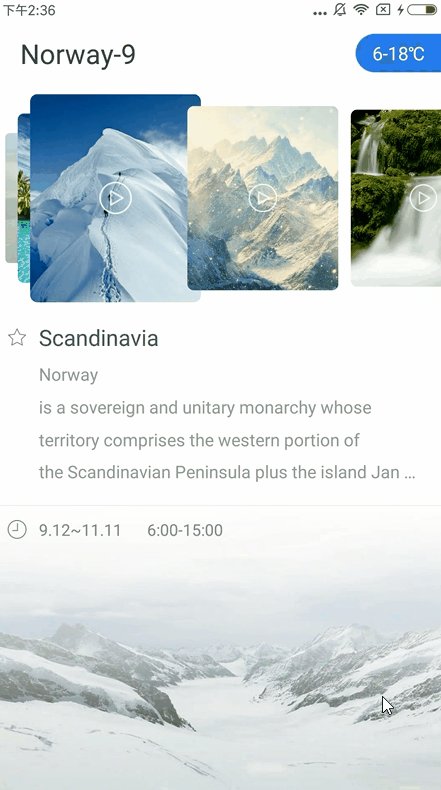
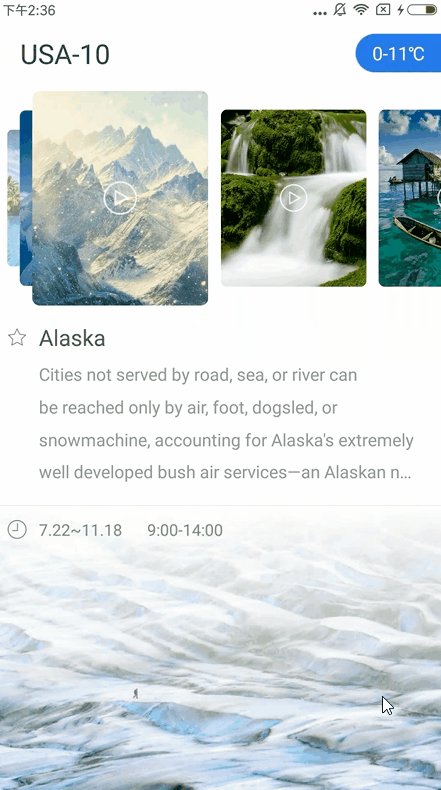
可自定义动效的卡片切换视图
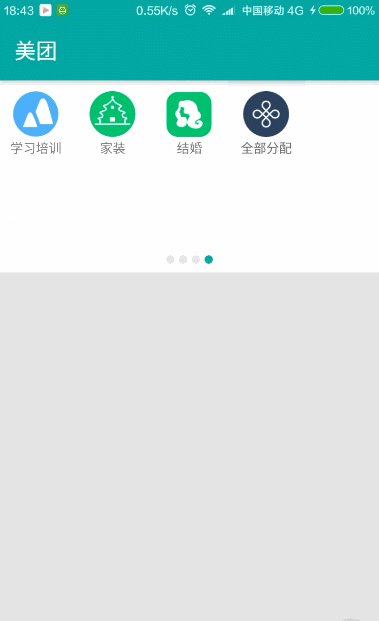
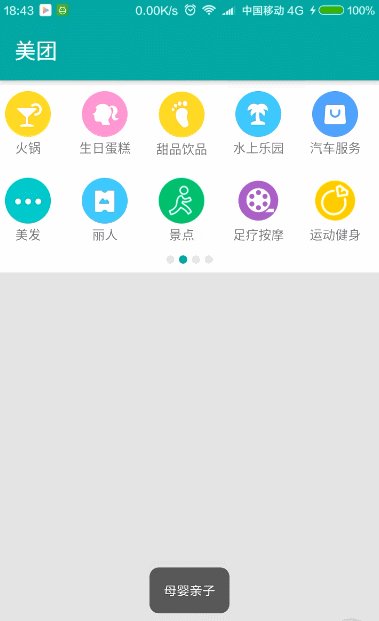
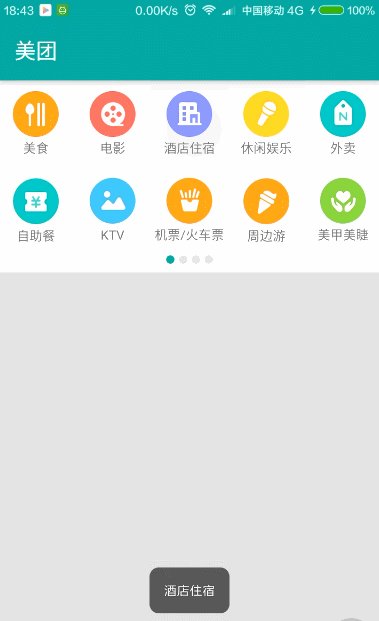
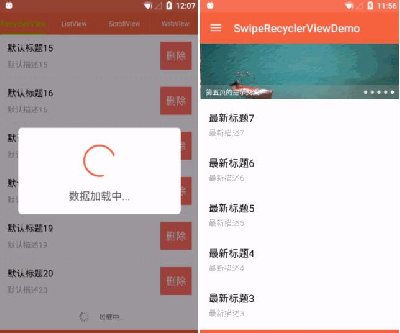
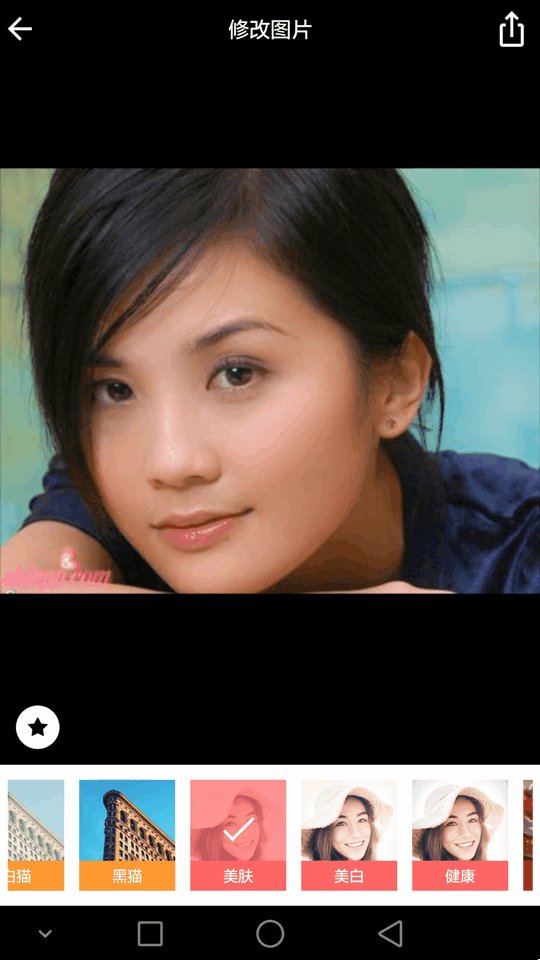
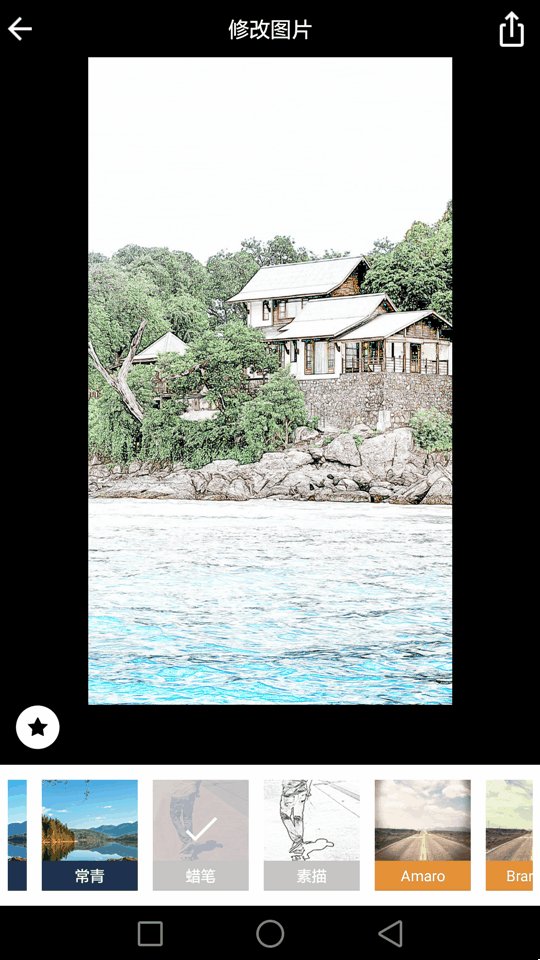
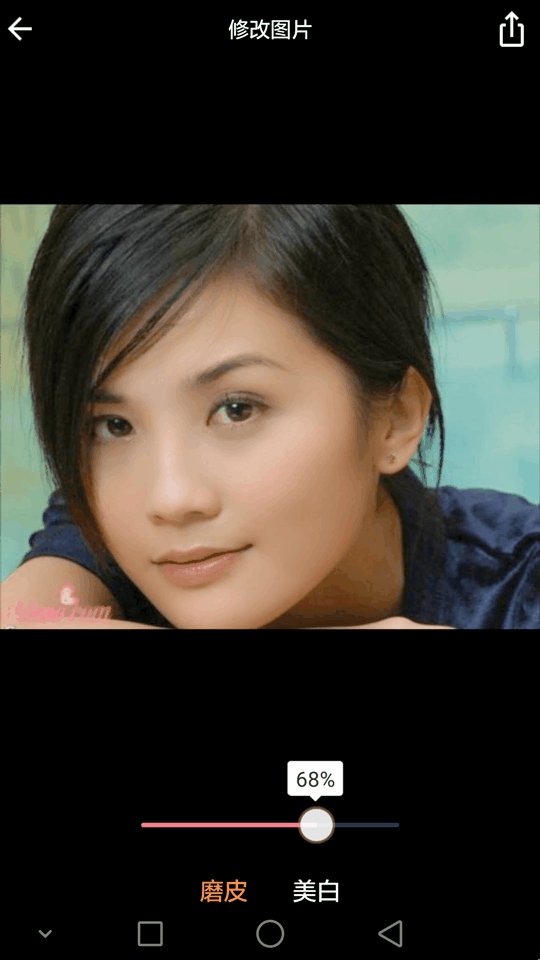
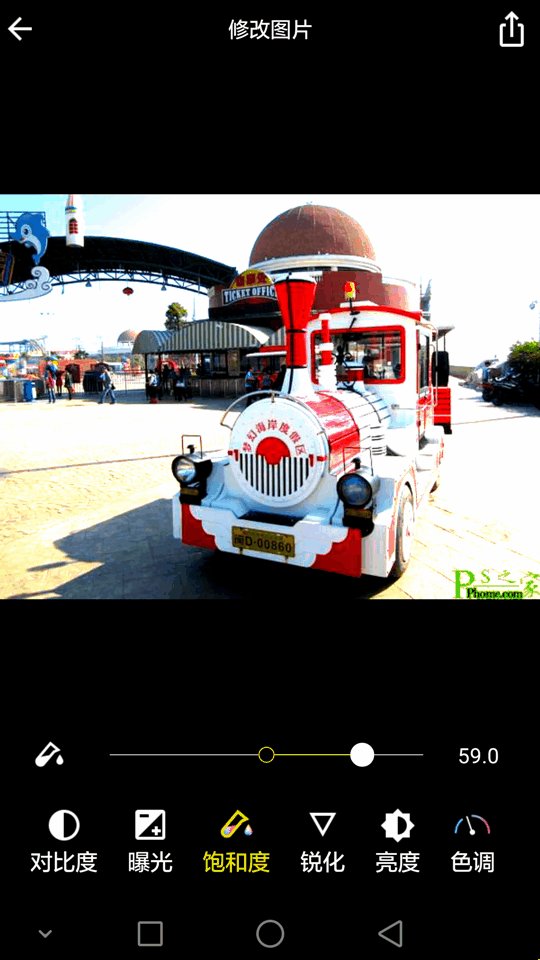
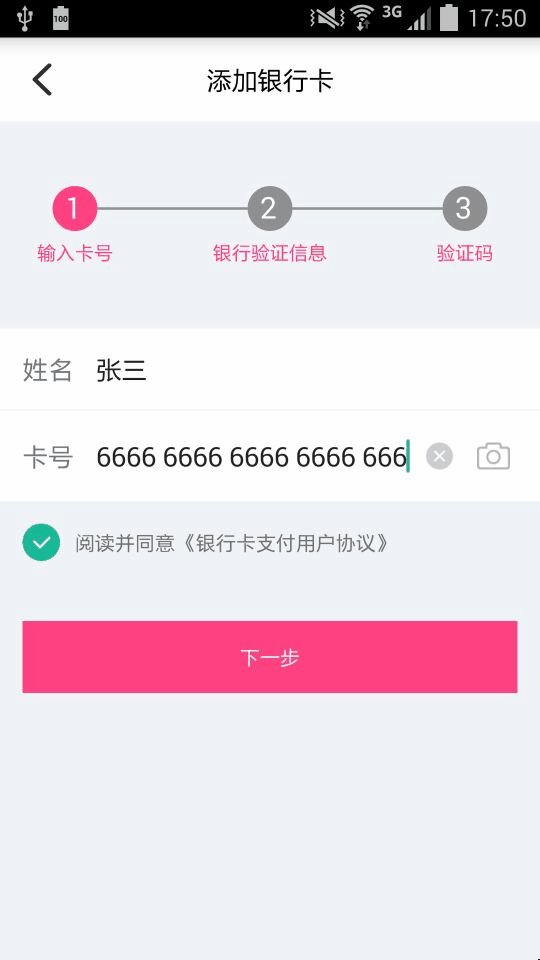
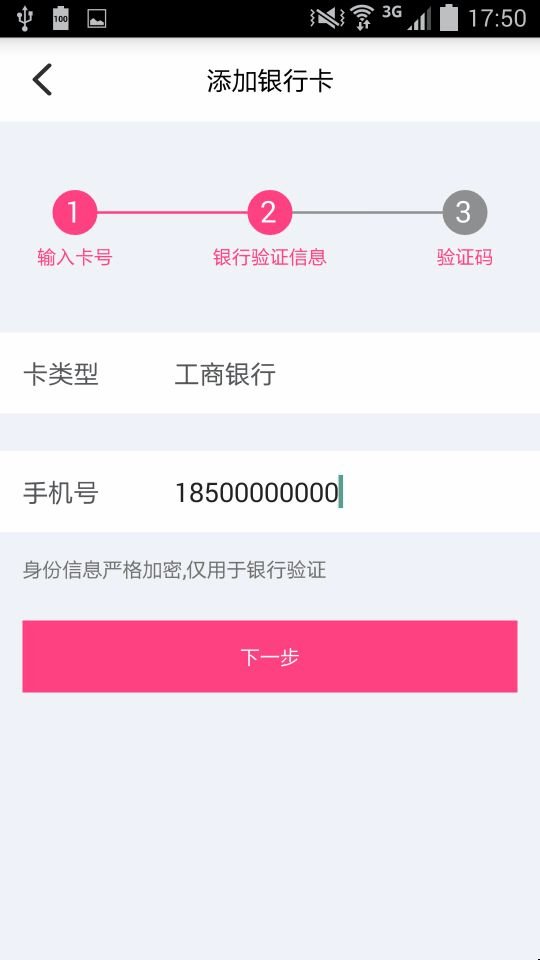
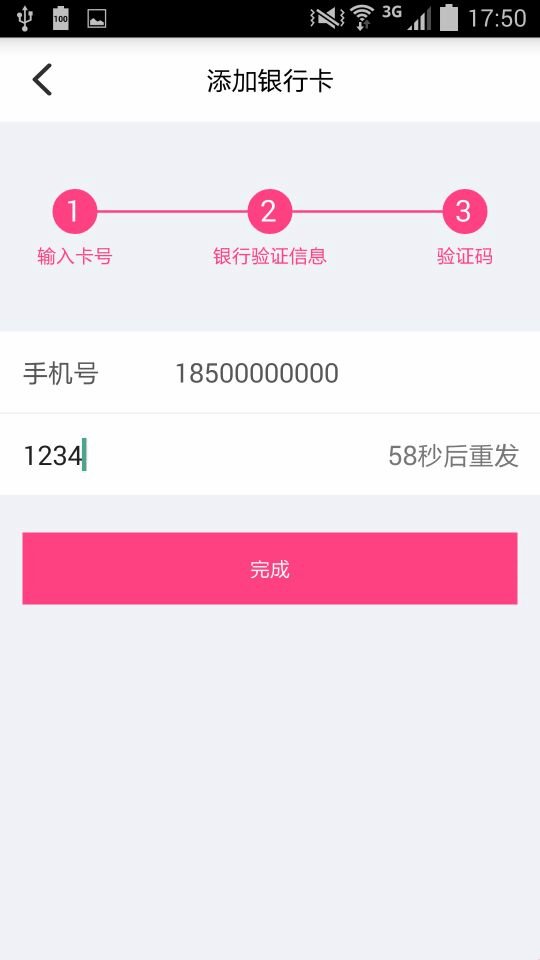
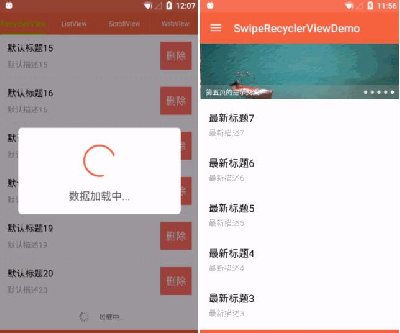
截屏

Gradle引用
compile 'com.bakerj:infinite-cards:1.0.1'
参数
-
animType : 动效展示类型
- front : 将点击的卡片切换到第一个
- switchPosition : 将点击的卡片和第一张卡片互换位置
- frontToLast : 将第一张卡片移到最后,后面的卡片往前移动一个
- cardRatio : 卡片宽高比
- animDuration : 卡片动效时间
- animAddRemoveDelay : 卡片组切换时,添加与移出时,相邻卡片展示动效的间隔时间
- animAddRemoveDuration : 卡片组切换时,添加与移出时,卡片动效时间
使用
xml布局
<com.bakerj.infinitecards.InfiniteCardView
android:id="@+id/view"
android:layout_width="match_parent"
android:layout_height="match_parent"
infiniteCard:animDuration="1000"
infiniteCard:cardRatio="1"/>
设置Adapter
直接继承BaseAdapter
class MyAdapter extends BaseAdapter{
...
}
mAdapter = new MyAdapter(resId);
mCardView.setAdapter(mAdapter);
动效的转换和插值
默认
默认情况下可以不设置,或者设置为各种Default
mCardView.setAnimInterpolator(new LinearInterpolator());
mCardView.setTransformerToFront(new DefaultTransformerToFront());
mCardView.setTransformerToBack(new DefaultTransformerToBack());
mCardView.setZIndexTransformerToBack(new DefaultZIndexTransformerCommon());
自定义
通过设置转换器与插值器,根据回调中的参数自定义动画效果
mCardView.setTransformerToBack(new AnimationTransformer() {
@Override
public void transformAnimation(View view, float fraction, int cardWidth, int cardHeight, int fromPosition, int toPosition) {
int positionCount = fromPosition - toPosition;
float scale = (0.8f - 0.1f * fromPosition) + (0.1f * fraction * positionCount);
ViewHelper.setScaleX(view, scale);
ViewHelper.setScaleY(view, scale);
if (fraction < 0.5) {
ViewCompat.setRotationX(view, 180 * fraction);
} else {
ViewCompat.setRotationX(view, 180 * (1 - fraction));
}
}
@Override
public void transformInterpolatedAnimation(View view, float fraction, int cardWidth, int cardHeight, int fromPosition, int toPosition) {
int positionCount = fromPosition - toPosition;
float scale = (0.8f - 0.1f * fromPosition) + (0.1f * fraction * positionCount);
ViewHelper.setTranslationY(view, -cardHeight * (0.8f - scale) * 0.5f - cardWidth * (0.02f *
fromPosition - 0.02f * fraction * positionCount));
}
});
mCardView.setZIndexTransformerToBack(new ZIndexTransformer() {
@Override
public void transformAnimation(CardItem card, float fraction, int cardWidth, int cardHeight, int fromPosition, int toPosition) {
if (fraction < 0.4f) {
card.zIndex = 1f + 0.01f * fromPosition;
} else {
card.zIndex = 1f + 0.01f * toPosition;
}
}
@Override
public void transformInterpolatedAnimation(CardItem card, float fraction, int cardWidth, int cardHeight, int fromPosition, int toPosition) {
}
});
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:没有了
 android模仿汽车之家对比车型效果源码
android模仿汽车之家对比车型效果源码 Android开发适用于的简单教学大纲视图
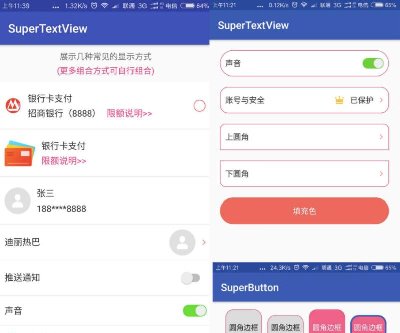
Android开发适用于的简单教学大纲视图 Android强大的超级文本视图
Android强大的超级文本视图 android 实现类似爱奇艺视频能够拖拽的视图效果
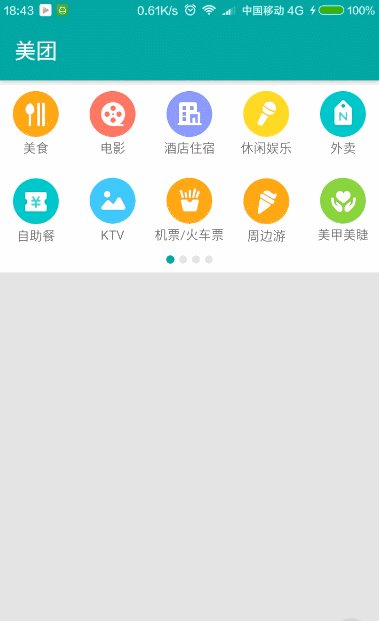
android 实现类似爱奇艺视频能够拖拽的视图效果 Android开发仿美团app头部左右切换视图效果
Android开发仿美团app头部左右切换视图效果 android开发银行卡操作步骤视图
android开发银行卡操作步骤视图 Android多种下拉刷新效果,上拉加载更多,可配置自定义头部广告
Android多种下拉刷新效果,上拉加载更多,可配置自定义头部广告 Android开发中viewpager与视差页面一起,垂直滑动(或点击)和活
Android开发中viewpager与视差页面一起,垂直滑动(或点击)和活 Android定义一个LoadViewHelper所有界面通用,切换加载中,加载
Android定义一个LoadViewHelper所有界面通用,切换加载中,加载 Android多种图片展示效果ZoomPreviewPicture
Android多种图片展示效果ZoomPreviewPicture Android开发三步实现控件悬浮效果
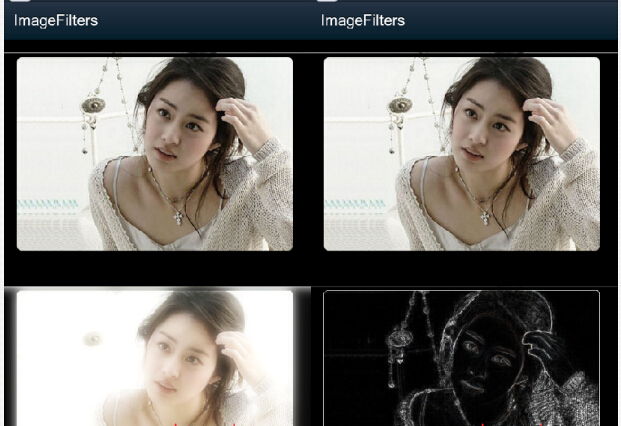
Android开发三步实现控件悬浮效果 android开发40余种实时滤镜相机图片修改美化源码
android开发40余种实时滤镜相机图片修改美化源码 android开发银行卡操作步骤视图
android开发银行卡操作步骤视图 Android多种下拉刷新效果,上拉加载更多,可配置自定义头部广告
Android多种下拉刷新效果,上拉加载更多,可配置自定义头部广告 android实现横向滚动的卡片堆叠布局
android实现横向滚动的卡片堆叠布局 类似社交app tinder的滑动卡片效果安卓源码下载
类似社交app tinder的滑动卡片效果安卓源码下载
热门源码