ios App Icon 和Launch Images图标规格尺寸
程序猿们辛苦写完App马上就要上线了,提交到app store审核的时候却异常麻烦。相比安卓应用,ios对图标尺寸的要求简直丧心病狂。网上随便一搜介绍的都太复杂,自己研究了下,在xcode中就可以查看自己项目所需要的图标分辨率。
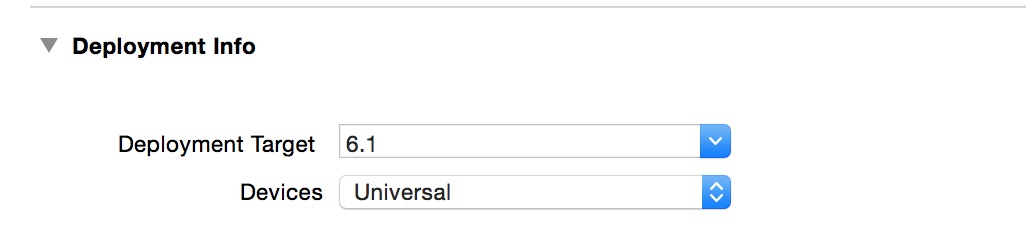
ios所需要的App Icon 和Launch Images会根据应用支持的ios版本,以及支持设备是iphone,ipad还是universal有所不同。比如,我做的项目部署信息如下:

因为兼容pad和iphone,还要兼容ios6.1以上系统,所要求的图片就异常多。
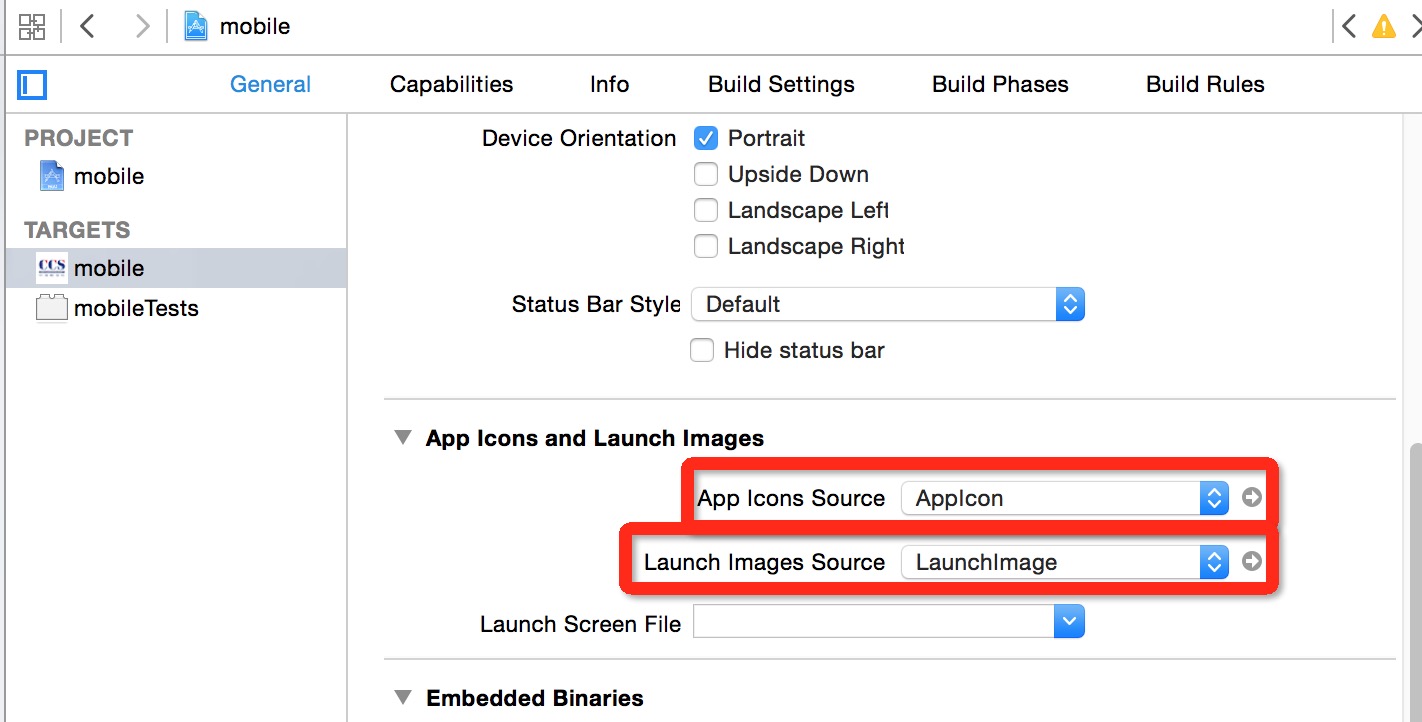
首先,找到App Icons and Launch Images

如果右边框中如果没有内容,可以点击蓝色图标,新建图片名。
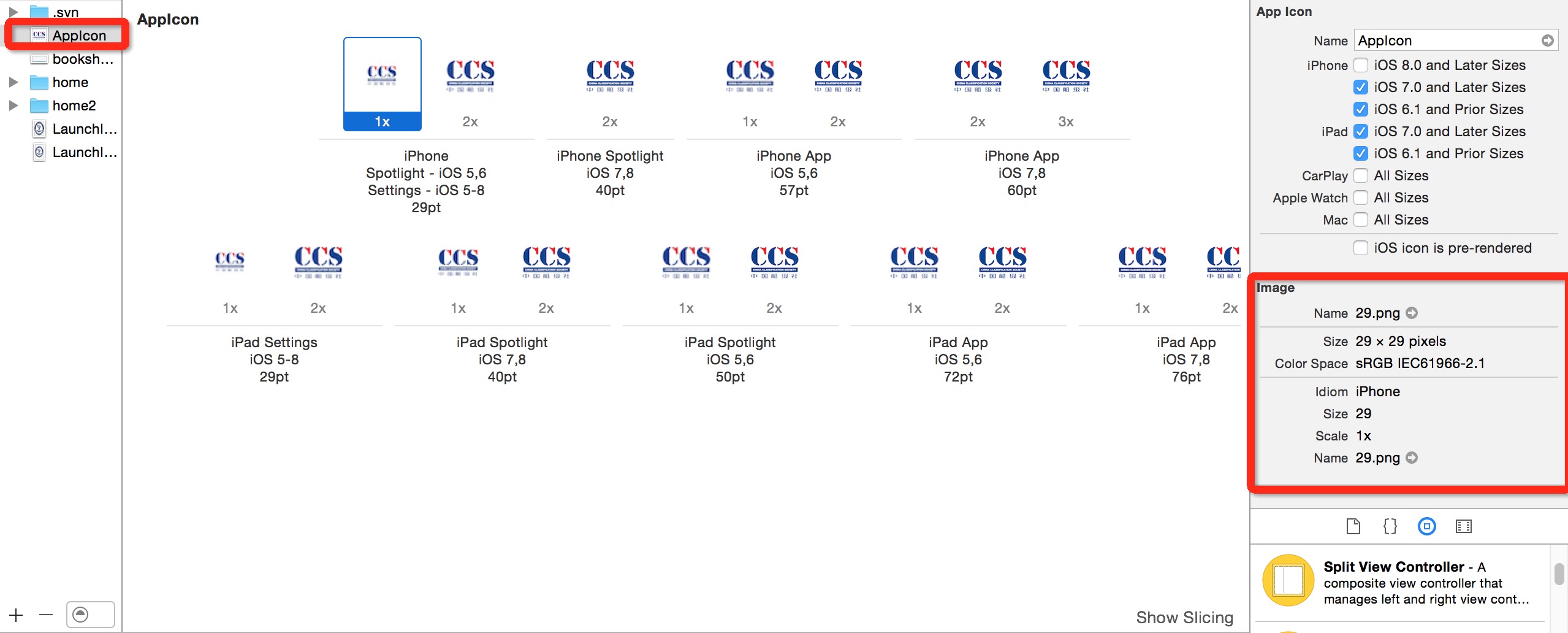
然后,在Images.xcassets中就可以找到对于的图片文件。右边可以看到所有需要的图标,分辨率可以在Attributes Inspector中查看。

下面的事情就是找美工要图了,各种分辨率齐了,一个个往里拖就行了,记得要一张分辨率1024 * 1024的,上架时会用到。(像我们这种苦逼程序猿,连图都要自己做 - - ..)
搞完App Icon,launch Images 也一样操作。图片搞定后,点击Product - Archive。 打包完成后,点击validate ,如果没问题就可以submit提交审核了。