Photoshop怎么绘制红色复古质感的按钮?PS绘制红色复古质感按钮
时间:2014-10-28 08:29 来源: 作者: 收藏
今天百事网小编给大家到来一例制作复古按钮的教程,这种效果主要是用作游戏网页设计中的按钮图片,在制作中借助图层样式以及纹理素材的叠加即可达到通透的效果。下面和百事网小编一起来看下Photoshop绘制红色复古质感按钮的教程吧! 一.首先我么来制作背景,
今天百事网小编给大家到来一例制作复古按钮的教程,这种效果主要是用作游戏网页设计中的按钮图片,在制作中借助图层样式以及纹理素材的叠加即可达到通透的效果。下面和百事网小编一起来看下Photoshop绘制红色复古质感按钮的教程吧! 一.首先我么来制作背景,




今天百事网小编给大家到来一例制作复古按钮的教程,这种效果主要是用作游戏网页设计中的按钮图片,在制作中借助图层样式以及纹理素材的叠加即可达到通透的效果。下面和百事网小编一起来看下Photoshop绘制红色复古质感按钮的教程吧!
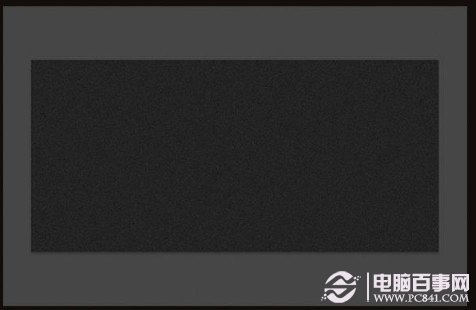
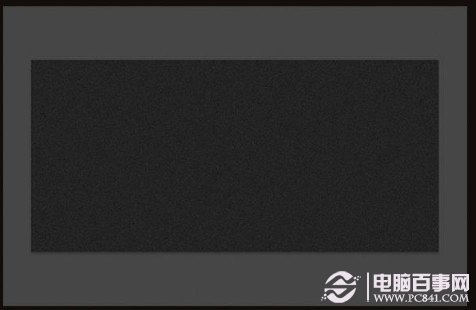
一.首先我么来制作背景,新建1200x600的画布,然后新建图层,打开油漆桶工具,填充#101010,之后再执行滤镜-杂色-添加杂色,数量为1%,最后给这个图层新建图层组,命名为背景。

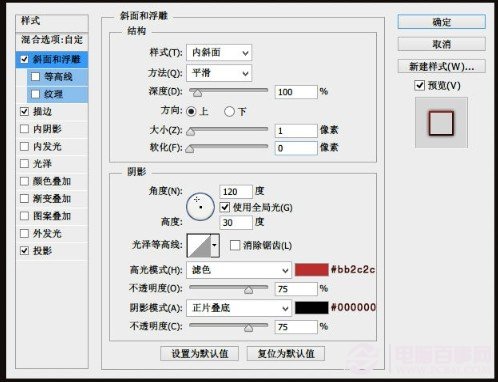
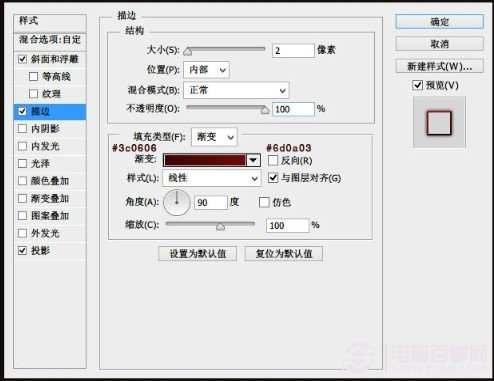
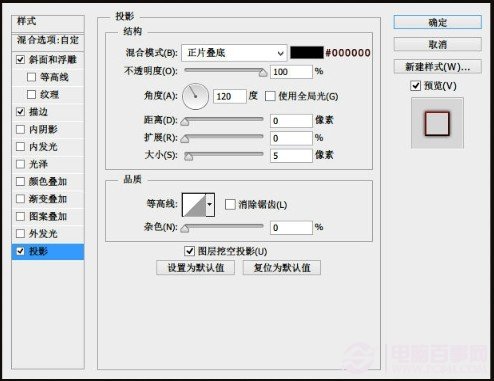
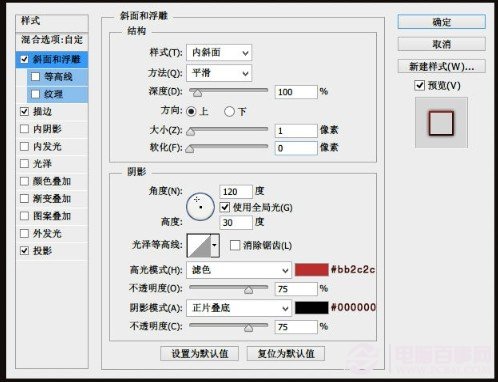
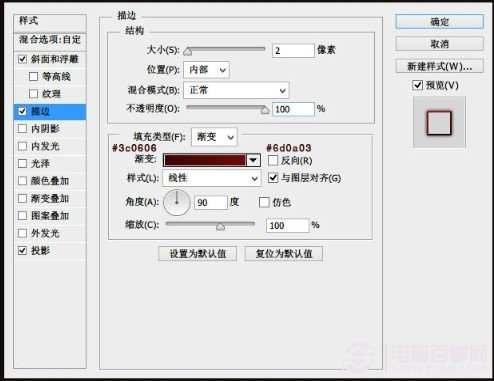
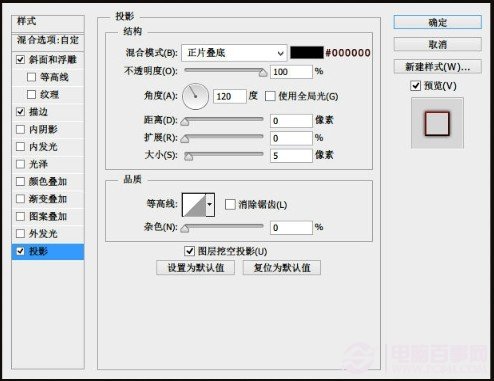
二.打开圆角矩形工具,设置半径为2px,新建图层并绘制一个长方形,复制这个长方形三层并把他们的填充都改为零,分别命名为边缘、内部、质感效果,首先隐藏其他两个图层,先对边缘图层进行图层样式的设置。



热门源码