编写一个简单的JS程序
核心提示:编写第一个JavaScript程序,通过它可说明JavaScript的脚本是怎样被嵌入到HTML文档中的。
下面我们通过一个例子,编写第一个JavaScript程序。
通过它可说明JavaScript的脚本是怎样被嵌入到HTML文档中的。test1.html文档:

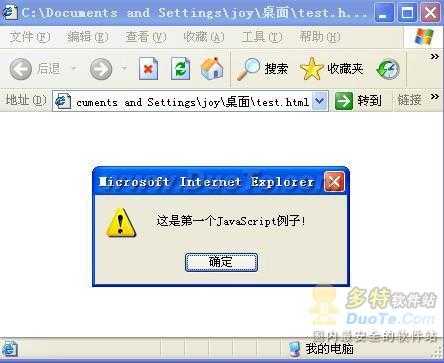
图1-1 程序运行的结果
说明:
test1.html是HTML文档,其标识格式为标准的HTML格式;
如同HTML标识语言一样, JavaScript程序代码是一些可用字处理软件浏览的文本,它在描述页面的HTML相关区域出现。
JavaScript代码由
<Script Language ="JavaScript">...</Script>说明。在标识 <Script Language ="JavaScript">...</Script> 之间就可加入JavaScript脚本。
alert()是JavaScript的窗口对象方法,其功能是弹出一个具有OK对话框并显示()中的字符串。
通过<!-- ...//-->标识说明:若不认识JavaScript代码的浏览器,则所有在其中的标识均被忽略;若认识,则执行其结果。使用注释这是一个好的编程习惯,它使其他人可以读懂你的语言。
JavaScript 以 </Script> 标签结束。
从上面的实例分析中我们可以看出,编写一个JavaScript程序确实非常容易的
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码










