

/简体中文/

/简体中文/

/简体中文/

/简体中文/

/简体中文/

/简体中文/

/英文软件/

/简体中文/

/简体中文/

/简体中文/
软件Tags: AI切图工具(Layer Exporter)
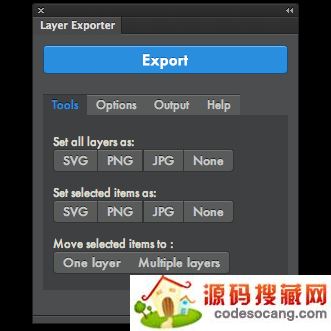
Layer Exporter是一款适用Adobe Illustrator的切图软件,这款软件可以协助客户将AI涂层各自导为JPG、PNG、SVG等格式。与此同时转化成一份.JSON文档,含义图型的很多数据信息,可供开发设计参照。
导出来全部涂层为SVG,PNG或JPG
并转化成对应的HTML和CSS
1、大家使用AI手机软件,再开启用AI或PS等别的软件开发好的待切网页页面设计稿文档。随后依据开启的设计稿文档的合理布局、背景色和用图,开展切图以前的肚子里剖析、整体规划,如应对设计稿大家究竟该怎么切才实际效果最好是,更快,且切得又最精确,什么原素务必用切图的办法来得到,什么原素并不是必需的;为了更好地切图便捷,什么文本务必临时被掩藏或除掉,便于于日后在这里取代上在网上动态文字和连接,这些。下面就是我准备好一张用AI设计方案好的待切某首页(注,这也是个AI源代码)。
2、我们要使用的切图专用工具坐落于AI菜单栏下端,与PS一样也是有有两个,即一个是切片专用工具,另一个是切片挑选专用工具。左侧有一个小按键,你按着它这两个专用工具选择项便会显现出来。
3、对比图中,网页页面背景色若为单色,我们可以不考虑到切片,由于在设计网页可以在CSS中选用界定一个class颜色值的方法来做添充,如果是有标准的渐变色,可依据渐变色的方位不一样选用切一个PX尺寸的图片,供在网页设计中开展横着或竖向铺平添充的用处;
4、下面就对全部LOGO和右下角广告图片的大切片。如箭头符号所说的地区。
5、最终,便是对文本地区的切图。
6、为了更好地切得准,切得的尺寸地区适度,务求与设计稿完全一致,还能够开展如下所示调整实际操作。一是按ctr R待尺标出去后往下往右边拉参照线,由于参照线在电脑鼠标挨近的过程中有过滤作用,因此切图不易切错部位,这一点与PS切图彻底一样。二是可对被挑选切片地区的宽度规格,根据更改标值来调节。
7、待切片地区明确好后,下面就对各地区的保留了。但是,必须关键提示的是,在储存以前,务必将不期待以图片展现的文本掩藏或临时删掉。
8、切完图以后就到最重要的流程了,如下图所显示,选择文件下边的储存为WEB和机器设备常用格式,最好是能记牢键盘快捷键。
9、切片的储存格式有:jpg、gif和png格式的各种各样不一样质量呈现方式,如格式设置为JPEG,它便是JPG,gif的便是gif的。
10、好似PS切图最终的储存一样,关键是质量的设置,大家都了解假如一张图片越大它在网络上开启的效率就变慢,在我们把图片的质量设的越低,它的高低就越小,可是假如质量很差,图片会变模糊不清,因此一般状况下如果是在网上应用的图片,质量可以设定60,既保证图片较小,但不容易模糊不清。这一标值由你自己设定,是大是小,实际看着你的规定,试一下就知道。一样,这儿也有一个必须特别注意的地区,难题就是你仅仅对在其中一个切片设定质量,别的切片又要再次设定,因此存的情况下最好是检查一下。
11、一切设定好后,点一下储存会表明之上页面。格式选择项挑选HTML和图象,默认设置是图象的,那样大家就能获得网页源代码了。这儿必须强调的是,切片储存时,可以储存所有的,还可以只储特定的,随主要用途所有。
12、存好后,便可获得一个图片文件夹名称和一个html网页文档。很有可能你一直在你电脑发现的文件图标跟我这一不一样,这一没有关系,这具体是由于大家所选择的默认浏览器很有可能不一样。
13、图象文件夹名称中储存的就是大家所切的切片图文档,在制作网页的环节中,还得将这种上传文件至网络环境才可以呈现详细网页页面,他人才会看的到。
14、用DreamWeaver、frontpage、text文本软件都能够开启这一html文档,并可见到如下所示页面。到此,大家急必须获得lt;tablegt;....lt;/tablegt;早已展现在了大家面前。如大白框中标志的就是。最后产生具体网页页面时,还得更换全部图片的储存详细地址,或给有关图片加上上有关连接详细地址才可以详细展现。
15、如用IE打开浏览器这一html文档,大家以前的这一AI设计稿,就以网页页面的方式展现出来。这儿必须注重的是,切图获得的html文档,仅仅网页设计的最为主要的一点点工作中罢了,可省用几个時间和劳动量呢,只有是智者见智,仁者见仁,不太好说。





















Copyright 2019-2022 版权所有
声明: 所有软件和文章来自互联网 如有异议 请与本站联系socangkefu@foxmail.com 本站为非赢利性网站 不接受任何赞助和广告 技术支持