


/简体中文/

/简体中文/

/简体中文/

/简体中文/

/简体中文/

/简体中文/

/英文软件/

/简体中文/

/简体中文/

/简体中文/
软件Tags: TexturePacker
TexturePacker是一款把多个資源图片拼凑为一张高清大图的专用工具。网站设计师前台接待制做css的情况下,为了更好地提升加载速率,通常把许多小图片拼凑成一张高清大图,一次加载,降低I/O,提高速度。这一好懂吧。
因此无论如何,“拼高清大图”这一步骤不能少。文艺小青年说它用photoshop。。。强烈推荐用TexturePacker,拼图图片更技术专业。
TexturePacker这个词从字面上而言便是Texture(纹路) Packer(装包)。自然TexturePacker的作用远远地不仅这种,你还是可以用它来生成程序流程需要的架构,如Cocos2d,Corona(TM) SDK ,Gideros ,Sparrow ,LibGDX,LimeJS 和Moai等。
就文章标题看来,实际上是侮辱了TexturePacker的作用的,由于TexturePacker远远地不仅用以生成CSS sprites,只不过是针对我而言,也就只有用这一作用罢了。
CSS sprites是TexturePacker一大作用,你如果将所有网站小图片加上到TexturePacker,随后设定文档导出来格式为css,就可以迅速生成一张融合后的图片和css文件,这对网页页面前面室内设计师而言是可遇而不可求的效率高专用工具。
先来简易介绍一下CSS sprites,这也是干什么用的。大家都知道,我们在设计网页时,会出现好多好多的网页页面小原素,比如导航栏按键,社交媒体标志,网站背景图这些。一般状况下,这种图片全是独立的形式出现的,针对每一张图片,在网页页面载入时都归属于单独的http要求。但应用CSS sprites,则会将全部的小图片融合到一张图片中,网页页面载入只必须对一张图片开展要求,CSS再根据座标的方式精准定位每一个小图片表明出去。那样有哪些好处呢呢,本人觉得较大的益处是,大大减少http要求数,提升页面载入速率。
gt;TexturePacker有windows版。并不是每个人都是有标准用新鲜水果。
gt;TexturePacker有完全免费作用限定版。(倘若规定不太高,TexturePacker够你用)
gt;TexturePacker适用pvr格式。
gt;TexturePacker适用cmd集成化。
gt;TexturePacker的弟兄手机软件PhysicsEditor一样是有效的物理学建模软件。
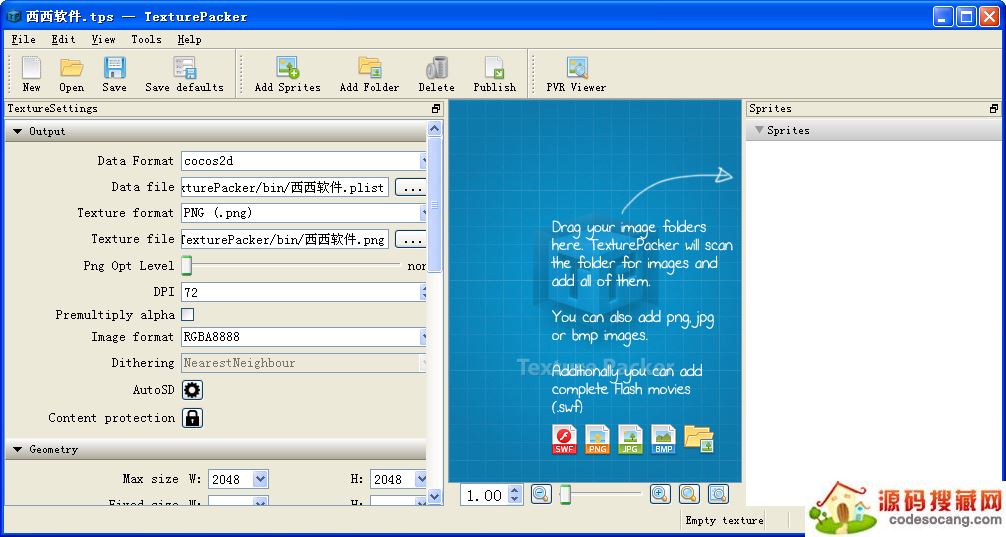
1、开启TexturePacker
2、我的图片資源储放在F:\_data\vPuzzle\resource.work,假如你喜爱,你能把全部文件夹名称拖到右侧的①区,下面的图是拖进去之后的样子。
3、可是通常大家不愿一股脑把全部图片合在一张超大型的图中,所以我本人较为喜爱手动式加上图片,那样有利于操纵。
4、我加上了一些图片,并把他们拖到上边图右侧的地区
5、ok,该储存了。在data file处填写你需要的plist文件路径,在texture format处挑选你需要的图片格式,在texture file填写你需要生成的图片途径。(别的也有许多小细节的设置,请试着感受几回就搞清楚如何使用了)此外,最终,点击菜单条的publish按键,哦了。以后你能运用它下手制做一款杰出的游戏!
Data Format:导出来哪些模块数据信息,默认设置cocos2d,下拉框中有很多,基本上常见的模块都适用了
Data File :导出来文档部位(文件后缀名.plist)
Texture Format:纹路格式,默认设置png
Image format:图片清晰度格式,默认设置RGBA8888...依据对图片品质的需要导出来不一样的格式
Dithering:颤动,默认设置NearestNeighbour,(假如图象上边有成百上千的“一条条”和色调梯度方向转变)将其改动成FloydSteinberg+Alpha;
Scale:让你能储存一个比初始图片规格要大一点、或是小一点的spritesheet。例如,假如你想要在spritesheet中载入“@2x的图片(也即是Retina-display机器设备或是ipad建立的)。可是你与此同时也想为不兼容高清表明的iphone和touch制做spritesheet,此刻只必须设定scale为 1.0,与此同时启用autoSD就可以了。换句话说,只要美工设计给予高清表明的图片,用这种系统可以自身给你生成高清和普清的图片。
Algorithm TexturePacker:里边现阶段唯一适用的优化算法便是MaxRects,即按精灵规格尺寸排序,可是这一优化算法实际效果很好,因而你不需要管它。
Border/shape padding:即在spritesheet里边,设定精灵与精灵中间的间距。假如你一直在你的手游之中见到精灵的边上有一些“杂图”的情况下,你也就可以提升这一精灵中间的间距。
Extrude:精灵界限的反复清晰度数量. 这一与间距是相对性应的--假如你一直在你的精灵的边旁边见到一些全透明的小点点,你也就可以根据把这个值设设定大一点。
Trim:根据清除精灵四周的全透明地区使之能够更好地放到spritesheet中来。不要担心,这种全透明的地区只是是以便使spritesheet里边的精灵紧密一点。--如果你从cocos2d里边去载入这种精灵的情况下,这种全透明地区依然在寻里。(由于,有一些状况下,你也许必须这种数据来明确精灵的部位)
Shape outlines:把这个按钮开启,那麼就能见到精灵的边上。这在调节的过程中十分有效。
AddSprite:加上图片Add Folder:依据文件夹名称加上图片
Publish:导出来資源文档(.plist和png)





















Copyright 2019-2022 版权所有
声明: 所有软件和文章来自互联网 如有异议 请与本站联系socangkefu@foxmail.com 本站为非赢利性网站 不接受任何赞助和广告 技术支持