
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="en-US">
<head profile="http://gmpg.org/xfn/11">
<title>jquery 图片展示效果 Supersized Slideshow jQuery Plugin 源码搜藏网www.codesocang.com整理</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="supersized.css" type="text/css" media="screen" />
<script type="text/javascript" src="jquery.min.js"></script>
<script src="js/effects.core.js"></script>
<script src="js/effects.slide.js"></script>
<script type="text/javascript" src="supersized.3.0.js"></script>
<script type="text/javascript">
$(function(){
$.fn.supersized.options = {
startwidth: 640,
startheight: 480,
vertical_center: 1,
slideshow: 1,
navigation: 1,
thumbnail_navigation: 1,
transition: 1, //0-None, 1-Fade, 2-slide top, 3-slide right, 4-slide bottom, 5-slide left
pause_hover: 0,
slide_counter: 1,
slide_captions: 1,
slide_interval: 3000,
slides : [
{image : 'images/Universe_and_planets_digital_art_wallpaper_albireo.jpg', title : 'City Clock Tower', url : 'images/Universe_and_planets_digital_art_wallpaper_albireo.jpg'},
{image : 'images/Universe_and_planets_digital_art_wallpaper_lux.jpg', title : 'Canal Park Fence', url : 'images/Universe_and_planets_digital_art_wallpaper_lux.jpg'},
{image : 'images/Universe_and_planets_digital_art_wallpaper_church.jpg', title : 'Old Train Tracks', url : 'images/Universe_and_planets_digital_art_wallpaper_church.jpg'}
]
};
$('#supersized').supersized();
});
</script>
<style type="text/css"></style>
</head>
<body>
<!--Loading display while images load-->
<div id="loading"> </div>
<!--Slides-->
<div id="supersized"></div>
<div id="prevthumb"></div>
<div id="nextthumb"></div>
<!--Control Bar-->
<div id="controls-wrapper">
<div id="controls">
<!--Slide counter-->
<div id="slidecounter">
<span class="slidenumber"></span>/<span class="totalslides"></span>
</div>
<!--Slide captions displayed here-->
<div id="slidecaption"></div>
<!--Navigation-->
<div id="navigation">
<img id="prevslide" src="images/back_dull.png"/><img id="pauseplay" src="images/pause_dull.png"/><img id="nextslide" src="images/forward_dull.png"/>
</div>
<a href="http://www.buildinternet.com" class="stamp"><img src="images/supersized-logo.png"/></a>
</div>
</div>
<br/>
更多js特效请访问:
<a href="http://www.codesocang.com/">源码搜藏网 http://www.codesocang.com </a>
</body>
</html>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:使用JQ控制图片大小的特效代码
热门源码


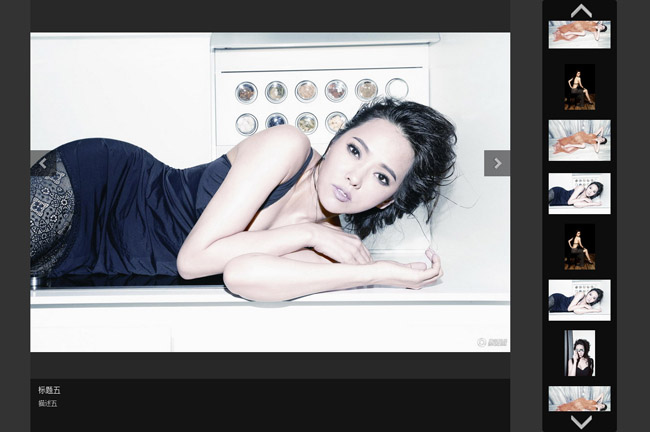
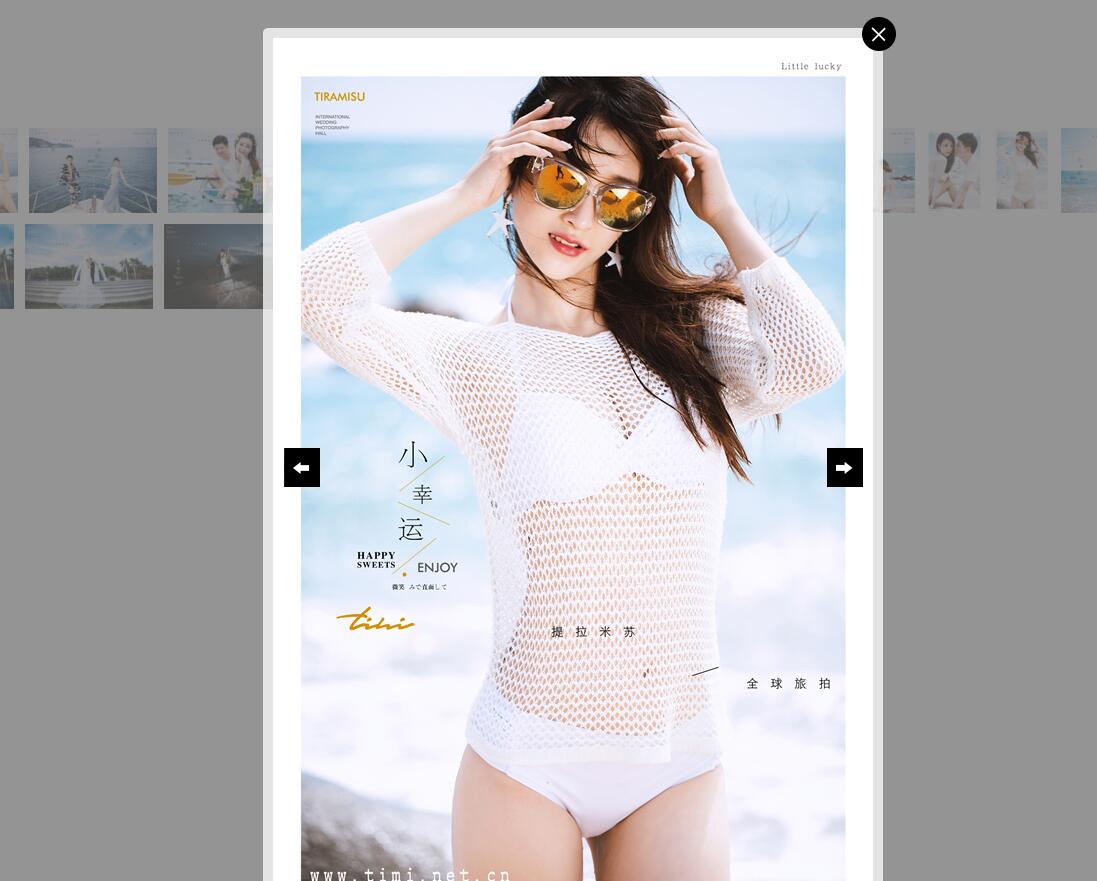
 一款点击放大左右切换浏览全部图片的相册插件
一款点击放大左右切换浏览全部图片的相册插件 垂直缩略图切换jQuery相册
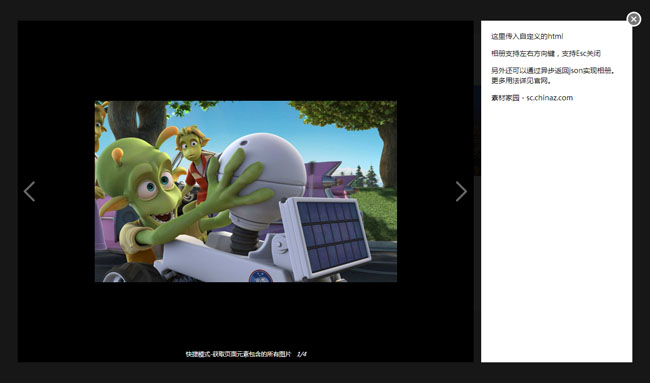
垂直缩略图切换jQuery相册 jQuery向下弹出遮罩图片相册代码
jQuery向下弹出遮罩图片相册代码 jQuery点击图片相册滑出放大展示
jQuery点击图片相册滑出放大展示 jquery+html5图片打开关闭动画特效
jquery+html5图片打开关闭动画特效 jquery触屏滑动选项卡切换代码
jquery触屏滑动选项卡切换代码