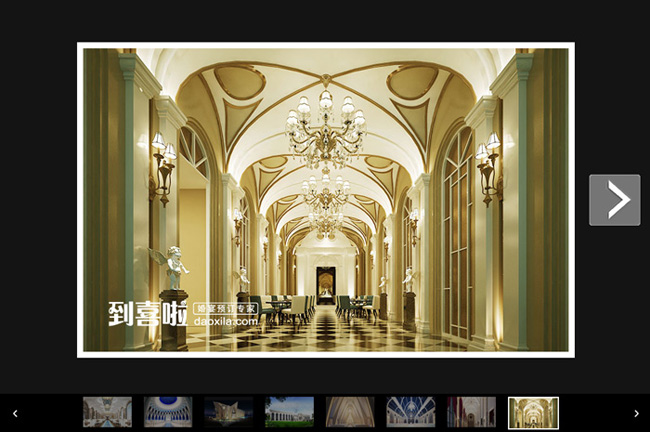
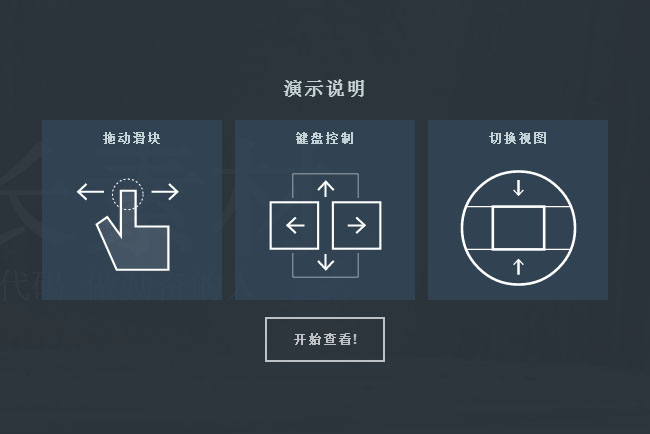
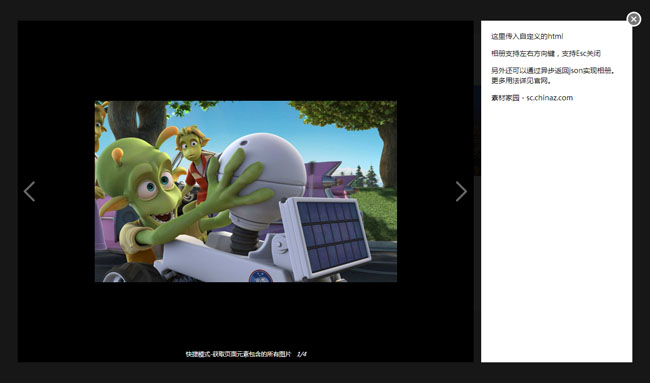
可全屏浏览baguettebox精美相册代码可全屏浏览baguettebox相册代码是一款简单易用,不依赖jquery等第三方库,支持一个页面多个相册。jquery全屏图片切换相册代码

<!-- 代码 开始 -->
<div class="baguetteBoxOne gallery">
<a href="images/1-1.jpg" data-caption="Golden Gate Bridge"><img src="images/thumbs/1-1.jpg"></a>
<a href="images/1-2.jpg" title="Midnight City"><img src="images/thumbs/1-2.jpg"></a>
<a href="images/1-3.jpg"><img src="images/thumbs/1-3.jpg"></a>
<a href="images/1-4.jpg"><img src="images/thumbs/1-4.jpg"></a>
<a href="images/1-5.jpg"><img src="images/thumbs/1-5.jpg"></a>
<a href="images/1-6.jpg"><img src="images/thumbs/1-6.jpg"></a>
<a href="images/1-7.jpg"><img src="images/thumbs/1-7.jpg"></a>
<a href="images/1-8.jpg"><img src="images/thumbs/1-8.jpg"></a>
</div>
<script>
baguetteBox.run('.baguetteBoxOne', {
animation: 'fadeIn',
});
</script>
<!-- 代码 结束 -->
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:jQuery全屏相册代码下载
热门源码

 一款点击放大左右切换浏览全部图片的相册插件
一款点击放大左右切换浏览全部图片的相册插件 jQuery全屏图片画廊
jQuery全屏图片画廊 jQuery全屏相册代码下载
jQuery全屏相册代码下载 键盘按键控制的全屏相册
键盘按键控制的全屏相册 QQ空间图片浏览代码
QQ空间图片浏览代码 JQUERY制作的全屏背景投影效果的图片相册展示
JQUERY制作的全屏背景投影效果的图片相册展示