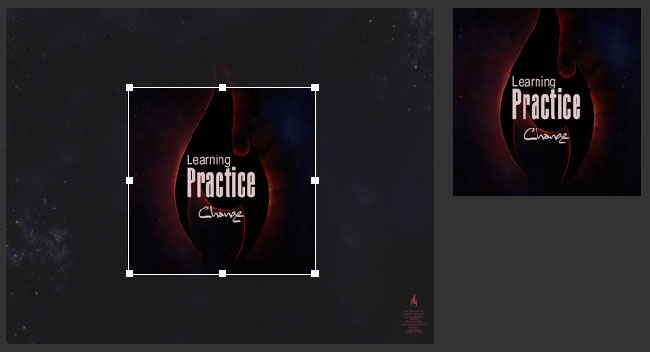
jquery图片裁剪效果代码jquery图片裁剪效果代码是一款jquery ui设置区域图片大小窗口显示图片裁剪效果代码。jQuery图片裁剪窗口大小鼠标拖动 所属专题:图片代码

<div id="box" class="box">
<img class="img1" src="js/1.jpg"/>
<img id="img2" class="img2" src="js/1.jpg"/>
<div class="main" id="main">
<div id="left-up" class="minDiv left-up"></div>
<div id="left" class="minDiv left"></div>
<div id="left-down" class="minDiv left-down"></div>
<div id="up" class="minDiv top"></div>
<div id="right-up" class="minDiv right-up"></div>
<div id="right" class="minDiv right"></div>
<div id="right-down" class="minDiv right-down"></div>
<div id="down" class="minDiv bottom"></div>
</div>
</div>
热门源码

 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明