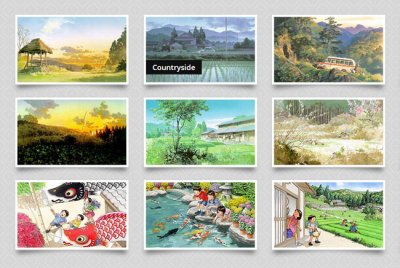
jQuery鼠标悬停图片滑动切换jQuery鼠标悬停图片滑动切换是一款鼠标悬停在图片上后,显示隐藏的另外一张图片,鼠标移走后返回之前图片,整个过程带有翻转效果。jquery鼠标悬停滑动切换翻转效果 所属专题:图片代码

<!-- 代码部分begin -->
<div class="qixi">
<!-- 其中一个单元begin -->
<div class="relian">
<div class="pic">
<div class="pic2"> <img src="images/relian.jpg" /> <a href="http://www.codesocang.com/" target="_blank"><img src="images/relian2.jpg" /></a> </div>
</div>
</div>
<!-- 其中一个单元end -->
<div class="miyue">
<div class="pic">
<div class="pic2"> <img src="images/miyue.jpg" /> <a href="http://www.codesocang.com/" target="_blank"><img src="images/miyue2.jpg" /></a> </div>
</div>
</div>
<div class="qinzi">
<div class="pic">
<div class="pic2"> <img src="images/qinzi.jpg" /> <a href="http://www.codesocang.com/" target="_blank"><img src="images/qinzi2.jpg" /></a> </div>
</div>
</div>
<div class="jiqing">
<div class="pic">
<div class="pic2"> <img src="images/jiqing.jpg" /> <a href="http://www.codesocang.com/" target="_blank"><img src="images/jiqing2.jpg" /></a> </div>
</div>
</div>
<div class="xfq">
<div class="pic">
<div class="pic2"> <img src="images/xfq.jpg" /> <a href="http://www.codesocang.com/" target="_blank"><img src="images/xfq2.jpg" /></a> </div>
</div>
</div>
<div class="qianshou">
<div class="pic">
<div class="pic2"> <img src="images/qianshou.jpg" /> <a href="http://www.codesocang.com/" target="_blank"><img src="images/qianshou2.jpg" /></a> </div>
</div>
</div>
<div class="jiqing2">
<div class="pic">
<div class="pic2"> <img src="images/jiqing3.jpg" /> <a href="#http://www.codesocang.com/" target="_blank"><img src="images/jiqing4.jpg" /></a> </div>
</div>
</div>
</div>
<!-- 代码部分end -->
热门源码

 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明