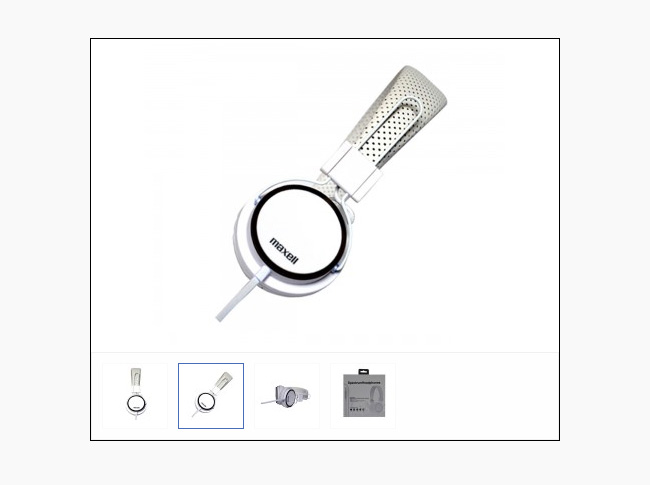
jQuery产品图片缩放切换代码jQuery产品图片缩放切换代码是一款点击缩略图后放大原图,可以鼠标拖动放大图,兼容主流浏览器。jQuery图片缩放缩略图点击切换 所属专题:图片代码

<!-- 代码 开始 -->
<div class="product_main">
<div class="clearfix product_main_inner" style="display: block; height: 499px;">
<div class="product_img image_zoom" id="product_img">
<div class="gallery_wrap">
<div class="gallery levelB" style="position: absolute; overflow: hidden; opacity: 1; height: 360px; width: 360px; left: 54px; top: 29.5px;"><img alt="" src="image/360x360/b01_2.jpg" style="height: 360px; width: 360px;"></div>
<div class="gallery gallery_mask" style="position: absolute; overflow: hidden; opacity: 1; display: none; height: 360px; width: 360px; left: 54px; top: 29.5px;"><img alt="" src="image/360x360/b01_2.jpg" style="height: 360px; width: 360px;"></div>
</div>
<div class="controller_wrap">
<div class="controller" style="width: 446px;">
<ul>
<li><a data-index="0" href="javascript:;" class="current"><img width="64" height="64" alt="" src="images/64x64/b01_2.jpg"></a></li><li><a data-index="1" href="javascript:;" class=""><img width="64" height="64" alt="" src="images/64x64/b02_2.jpg"></a></li><li><a data-index="2" href="javascript:;" class=""><img width="64" height="64" alt="" src="images/64x64/b03_2.jpg"></a></li><li><a data-index="3" href="javascript:;" class=""><img width="64" height="64" alt="" src="images/64x64/b04_3.jpg"></a></li>
</ul>
</div>
<a class="prev" href="javascript:;"><span>></span></a><a class="next" href="javascript:;"><span>></span></a>
</div>
<div class="close_wrap"><a class="close" href="javascript:;" style="display: none;">×</a></div>
</div>
</div>
</div>
<script type="text/javascript" charset="utf-8" src="js/imagezoom.js"> </script>
<script type="text/javascript" charset="utf-8" src="js/product_img.js"> </script>
<!-- 代码 结束 -->
热门源码

 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明