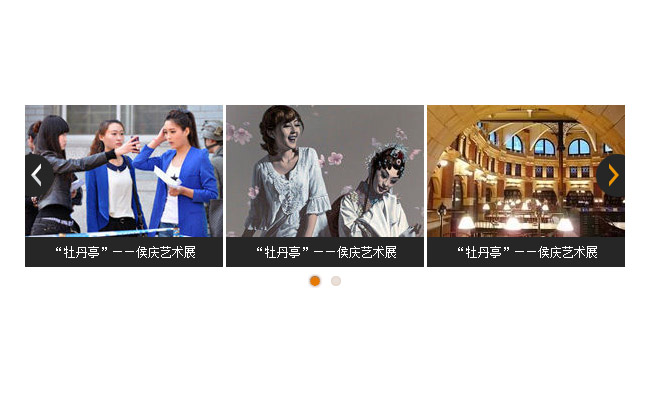
jQuery带箭头图片左右滚动JQuery带箭头图片左右滚动是一款基于JQuery新浪新版带箭头的图片左右滚动代码,有点类似幻灯片的样式,当然也可以作为幻灯片使用。jQuery左右箭头图片滚动左右滚动 所属专题:图片代码

<title>JQuery带箭头图片左右滚动 - 源码搜藏</title>
<link href="css/zzsc.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery-latest.js"></script>
<script type="text/javascript" src="js/slides.min.jquery.js"></script>
<script type="text/javascript">
$(function(){
$('#slides').slides({
effect: 'slide'
});
})
</script>
</head>
<body>
<div id="slides">
<ul class="slides_container">
<li><a href="#" target="_blank"><img src="images/img01.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a><a href="#" target="_blank"><img src="images/img02.jpg"/><span>全运会礼仪引导员面试</span></a><a href="#" target="_blank"><img src="images/img03.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a><a href="#" target="_blank"><img src="images/img01.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a><a href="#" target="_blank"><img src="images/img02.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a></li>
<li><a href="#" target="_blank"><img src="images/img03.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a><a href="#" target="_blank"><img src="images/img02.jpg"/><span>全运会礼仪引导员面试</span></a><a href="#" target="_blank"><img src="images/img01.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a><a href="#" target="_blank"><img src="images/img03.jpg"/><span>“牡丹亭”——侯庆艺术展</span></a><a href="#" target="_blank"><img src="images/img02.jpg"/><span>全运会礼仪引导员面试</span></a></li>
</ul>
<a href="#" class="prev">prev</a>
<a href="#" class="next">next</a>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:css鼠标悬停图片高亮效果
下一篇:jQuery带箭头图片折叠轮换
热门源码

 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明