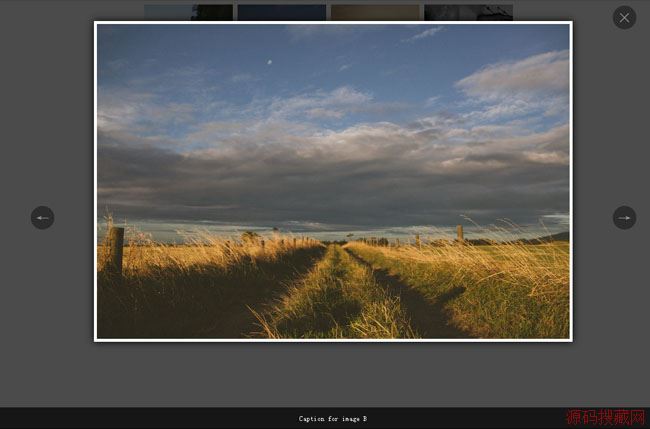
jQuery写的5种弹出大图效果,适合做图片预览页面.

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,5种jQuery弹出大图效果,JS广告代码,JS特效代码" />
<meta name="description" content="此代码内容为5种jQuery弹出大图效果,属于站长常用代码,更多5种jQuery弹出大图效果代码请访问源码搜藏JS代码频道。" />
<title>5种jQuery弹出大图效果_源码搜藏</title>
<link rel="stylesheet" href="css/lrtk.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.imgbox.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#example1-1").imgbox();
$("#example1-2").imgbox({
'zoomOpacity' : true,
'alignment' : 'center'
});
$("#example1-3").imgbox({
'speedIn' : 0,
'speedOut' : 0
});
$("#example2-1, #example2-2").imgbox({
'speedIn' : 0,
'speedOut' : 0,
'alignment' : 'center',
'overlayShow' : true,
'allowMultiple' : false
});
});
</script>
</head>
<body>
<!-- 代码 开始 -->
<div id="content">
<h1>imgBox</h1>
<hr />
<div id="images">
<a id="example1-1" title="" href="images/4006876523_289a8296ee.jpg"><img alt="" src="images/4006876523_289a8296ee_m.jpg" /></a>
<a id="example1-2" title="Lorem ipsum dolor sit amet" href="images/photo_unavailable.gif"><img alt="" src="images/photo_unavailable_m.gif" /></a>
<a id="example1-3" title="Maecenas eros massa, pulvinar et sagittis adipiscing, <br /> molestie et arcu" href="images/4003912116_389c3891cf.jpg"><img alt="" src="images/4003912116_389c3891cf_m.jpg" /></a>
<a id="example2-1" title="" href="images/3793633187_44790d1f0a_o.jpg"><img alt="" src="images/3793633187_f56bb1bf99_m.jpg" /></a>
<a id="example2-2" title="Maecenas eros massa, pulvinar et sagittis adipiscing, molestie et arcu" href="images/3793633099_3e1e53e4ac_o.jpg"><img alt="" src="images/3793633099_4f9c3e08b3_m.jpg" /></a>
</div>
<div id="credit"></div>
</div>
<!-- 代码 结束 -->
<div style="text-align:center">
<p>来源:<a href="http://www.codesocang.com/" target="_blank">源码搜藏</a> 代码整理:<a href="http://www.codesocang.com/" target="_blank">源码搜藏</a> 感谢:<a href="http://www.iseedy.com/" target="_blank">爱看电影网</a></p>
<p>*尊重他人劳动成果,转载请自觉注明出处!注:此代码仅供学习交流,请勿用于商业用途。</p>
</div>
</body>
</html>
热门源码

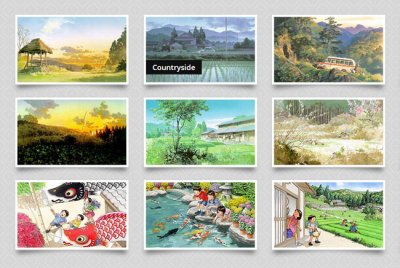
 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
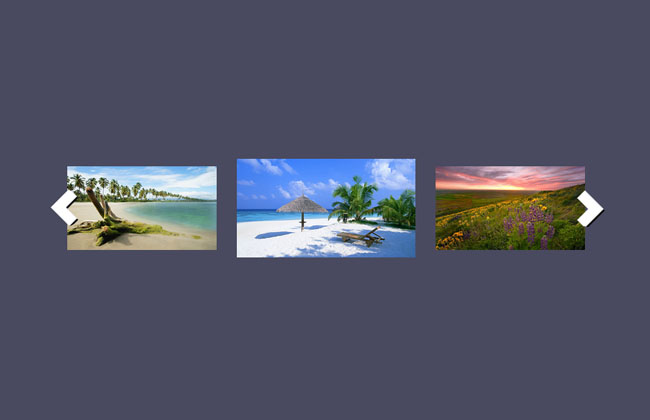
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
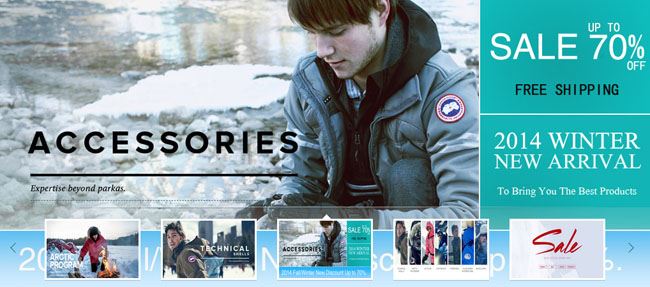
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明