jquery图片倾斜层叠切换代码jquery图片倾斜层叠切换代码是一款基于jQuery.roundabout.js制作的CSS3图片倾斜层叠切换效果代码。jquerycss3层叠切换索引按钮 所属专题:图片代码

<ul id="img-slider" style="height: 450px;">
<li class="img">
<img src="images/client.png" />
<div class="label">Client</div>
</li>
<li class="img">
<img src="images/developer.png" />
<div class="label">Developer</div>
</li>
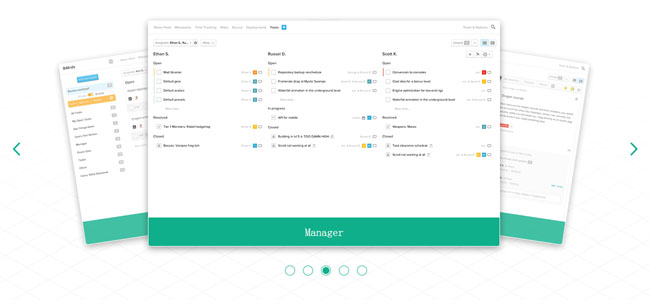
<li class="img">
<img src="images/manager.png" />
<div class="label">Manager</div>
</li>
<li class="img">
<img src="images/tester.png" />
<div class="label">Tester</div>
</li>
<li class="img">
<img src="images/user.png" />
<div class="label">Power User</div>
</li>
</ul>
<ul class="switcher jQ_sliderSwitch">
<li class="active"><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:banner鼠标移动图片跟随滚动
热门源码

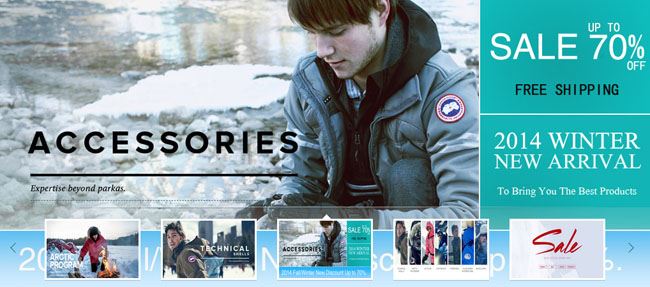
 jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代
jquery淡出淡入广告图片切换代码是一款带缩略图的jquery幻灯片代 JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明
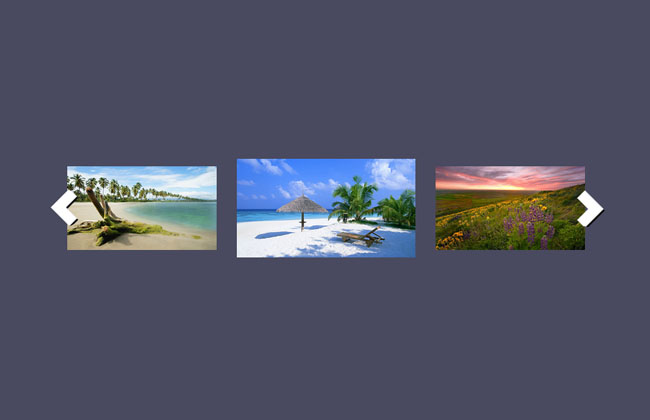
JQuery全屏3D旋转木马焦点图,带左右箭头,带图片文字说明 lightbox相册插件jquery-rebox
lightbox相册插件jquery-rebox JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效
JQuery左右拖动切换大小特效是一款响应式的鼠标拖动切换特效 JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件
JQuery瀑布流插件Grid-A-Licious是一款简单易用的jQuery插件 Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明
Jquery左右透明遮罩图片切换代码是一款基于jquery实现的左右透明