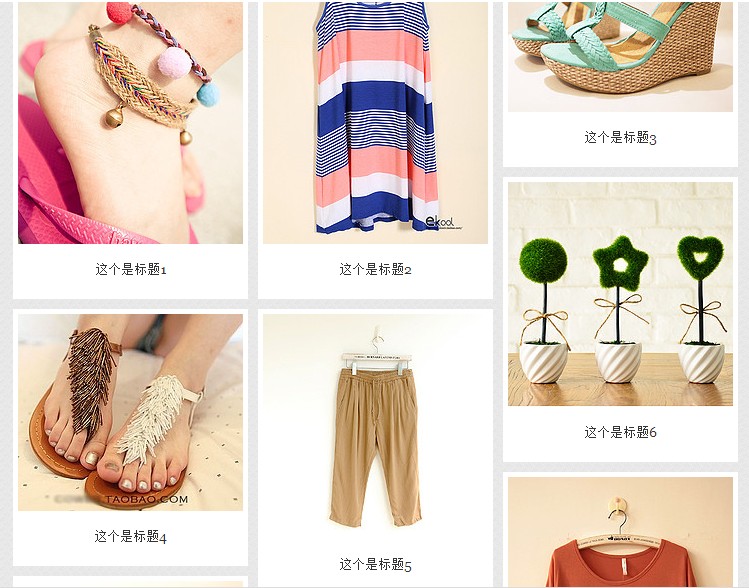
jQuery底部填充瀑布流jQuery底部填充瀑布流是一款jquery.waterfall.js自动底部填充对齐的瀑布流布局代码。jquery底部填充瀑布流自动对齐

jQuery底部填充瀑布流特效,浏览更多瀑布流插件
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Caption Sliding (Partially Hidden to Visible)
$('.boxgrid.caption').hover(function(){
$(".cover", this).stop().animate({top:'120px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'165px'},{queue:false,duration:160});
});
$('.boxgrid.captiona').hover(function(){
$(".cover", this).stop().animate({top:'378px'},{queue:false,duration:160});
}, function() {
$(".cover", this).stop().animate({top:'427px'},{queue:false,duration:160});
});
});
</script>
<script type="text/javascript">
$(function(){
$('#brand-waterfall').waterfall();
});
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 ,jquery网站滚动条整屏滑动切换是一款支持自定义滚动条样式的jq
,jquery网站滚动条整屏滑动切换是一款支持自定义滚动条样式的jq jQuery可自定义高度图片瀑布流代码
jQuery可自定义高度图片瀑布流代码 jquery瀑布流排列样式代码
jquery瀑布流排列样式代码 jQuery无限加载瀑布流插件masonry
jQuery无限加载瀑布流插件masonry jquery分类筛选动画瀑布流
jquery分类筛选动画瀑布流 jquery网站瀑布流插件masonry
jquery网站瀑布流插件masonry