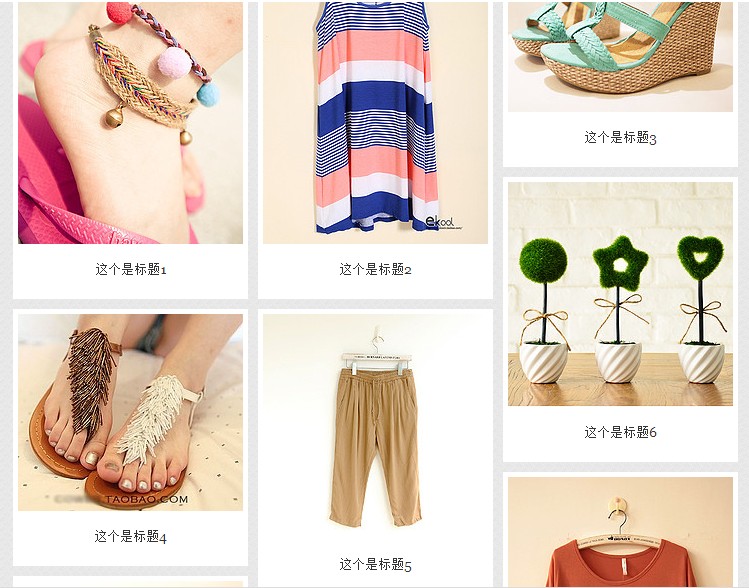
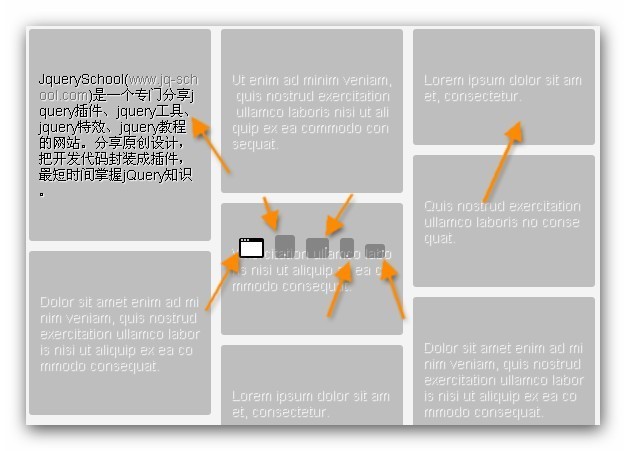
首先非常感谢网友Null的无私分享,此作品是一款响应式瀑布流布局Jquery插件,网友Null增加了一个屏幕自适应和响应式,
响应式就是支持智能手机浏览,效果非常棒,遗憾的是不支持IE9以下版本,所以网友们在演示的时候请使用谷歌、火狐等浏览器。。。
浏览更多瀑布流插件
包括以下功能:
1、点击下面的5种图标可切换不同的显示设备
2、滚动到底部会自动添加新的
3、 自动适应浏览器的大小
核心代码如下:
<script type="text/javascript">
makeboxes = function() {
var boxes = new Array;
var randTxt = [
'Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.',
'源码搜藏(<a href="http://www.codesocang.com" target="_blank">www.codesocang.com</a>)是一个专门分享jquery插件、jquery工具、jquery特效、jquery教程的网站。分享原创设计,把开发代码封装成插件,最短时间掌握jQuery知识。',
'Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'Sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad.',
'Duis aunt occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.',
'Consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
'Adipisicing elit, sed do eiusmod.',
'Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.'
];
var amount = 10 + Math.floor(Math.random()*10); if (amount == 0) amount = 1;
for(i=0;i<amount;i++){
num = Math.floor(Math.random()*randTxt.length)
div = $('<div></div>').addClass('item');
p = "<p>"+randTxt[num]+"</p>";
div.append(p);
boxes.push(div);
}
return boxes;
}
$(document).ready(function () {
$(window).scroll(function () {
if(($(window).scrollTop() + $(window).height()) == $(document).height())
{
$("#device").gridalicious('append', makeboxes());
}
});
$("#auto").click(function () {
$('.button').removeClass('active');
$(this).addClass('active');
$("#device").animate({
width: '100%'
}, function () {
$("#device").gridalicious('resize');
});
})
$("#ipadLandscape").click(function () {
$('.button').removeClass('active');
$(this).addClass('active');
$("#device").animate({
width: 1024
}, function () {
$("#device").gridalicious('resize');
});
})
$("#ipadPortrait").click(function () {
$('.button').removeClass('active');
$(this).addClass('active');
$("#device").animate({
width: 768
}, function () {
$("#device").gridalicious('resize');
});
})
$("#iphoneLandscape").click(function () {
$('.button').removeClass('active');
$(this).addClass('active');
$("#device").animate({
width: 480
}, function () {
$("#device").gridalicious('resize');
});
})
$("#iphonePortrait").click(function () {
$('.button').removeClass('active');
$(this).addClass('active');
$("#device").animate({
width: 320
}, function () {
$("#device").gridalicious('resize');
});
})
$("#device").gridalicious({
gutter: 10,
width: 150,
animate: true,
animationOptions: {
speed: 150,
duration: 400,
complete: onComplete
},
});
//未使用
function onComplete(data) {
}
});
</script>
热门源码

 ,jquery网站滚动条整屏滑动切换是一款支持自定义滚动条样式的jq
,jquery网站滚动条整屏滑动切换是一款支持自定义滚动条样式的jq jQuery可自定义高度图片瀑布流代码
jQuery可自定义高度图片瀑布流代码 jquery瀑布流排列样式代码
jquery瀑布流排列样式代码 jQuery无限加载瀑布流插件masonry
jQuery无限加载瀑布流插件masonry jquery分类筛选动画瀑布流
jquery分类筛选动画瀑布流 jquery网站瀑布流插件masonry
jquery网站瀑布流插件masonry